Vue表格中,对数据进行转换、处理
众所周知,后端从Mysql取出的数据,一般是很难单独处理某一个Key的数据的(需要处理的话,可能会浪费大量的性能。而且对页面加载时间有很大的影响),所以,从数据库取出的数据。只能由前端进行处理。但是在Vue中,如果采用了element等组件,利用数据绑定的特性,也是很难对表格遍历的数据进行单独行的处理的。
我们这边取一个例子来说。比如Mysql datetime 类型的数据与我们一般的显示的形式是不一样的,为了用户更好的体验,势必需要对时间格式进行转换的。
下图是从mysql中默认取出的datetime 类型时间

我们一般时间显示都是是XXXX年XX月XX日 XX:XX的。上图与我们认知习惯很不一样,肯定不能这样的。下面我们来做时间的转换。
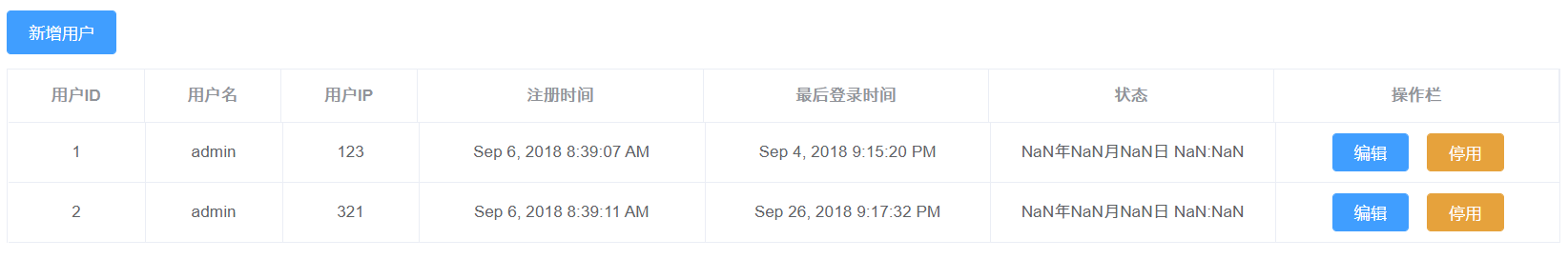
1 <!- 图中列表的.vue -> 2 <template> 3 <div class="fromlist"> 4 <div class="filter-container"> 5 <el-button type="primary" size="small">新增用户</el-button> 6 </div> 7 <div> 8 <el-table 9 :data="tableData" 10 border 11 style="width: 100%" size="small"> 12 <el-table-column 13 align="center" 14 prop="id" 15 label="用户ID" 16 width="100"> 17 </el-table-column> 18 <el-table-column 19 align="center" 20 prop="username" 21 label="用户名" 22 width="100"> 23 </el-table-column> 24 <el-table-column 25 align="center" 26 prop="ip" 27 label="用户IP" 28 width="100"> 29 </el-table-column> 30 <el-table-column 31 align="center" 32 prop="inittime" 33 label="注册时间"> 34 </el-table-column> 35 <el-table-column 36 align="center" 37 prop="endtime" 38 label="最后登录时间"> 39 </el-table-column> 40 <el-table-column 41 align="center" 42 prop="isdel" 43 label="状态"> 44 </el-table-column> 45 </template> 46 </el-table-column> 47 </el-table> 48 </div> 49 </div> 50 </template>
如上,是.vue文件中,上图列表的代码。我们需要在相应需要处理的<el-table-column> 列中加上属性项:formatter=FunctionName。将该列数据与处理函数进行绑定。下面做一个演示:
1 <!- 在相应需要处理的el-table-column 中,添加formatter属性,并绑定了名为formatTime的处理函数 -> 2 <el-table-column 3 align="center" 4 prop="endtime" 5 :formatter="formatTime" 6 label="最后登录时间"> 7 </el-table-column>
而后,我们在该页面的Vue实例中的methods中编写formatTime函数
1 // row[column.property] 能读取到该行该列的数据。代码中实现了时间格式的转换 2 formatTime(row, column) { 3 const date = new Date(row[column.property]) 4 return date.getFullYear() + '年' + 5 date.getMonth() + '月' + 6 date.getDate() + '日 ' + 7 date.getHours() + ':' + 8 date.getMinutes() 9 }
函数中的功能可以是各种各样的,但是必须return 数据回列表进行显示。其中 row 包含着后端传来的Json数据。column包含着各种辅助数据。其中row[column.property]是可以直接取到该行该列的数据,以供处理的。

流程:在HTML代码中找到需要处理的el-table-column使用formatter进行函数绑定,而后在Vue实例methods中编写函数,即可完成处理。
该流程适合大部分表格数据的处理。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步