快速搭建一个文档站点
开发人员最熟悉的Git+Markdown工具即可轻松维护一个简约大气的文档站点,效果如下:

访问地址:https://bytesfly.github.io/island
使用GitHub Pages部署
参考: https://docsify.js.org/#/zh-cn/deploy
使用GitHub Pages部署一个文档站点非常简单,这里假定你已经有了GitHub账号,没有的话,注册一下。
- 第一步:
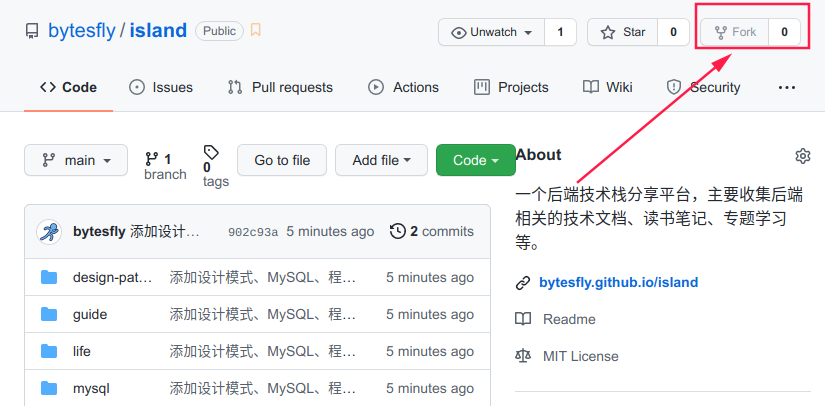
Fork我当前island仓库,即 https://github.com/bytesfly/island

- 第二步:在刚
Fork的仓库设置(Settings)页面开启GitHub Pages功能

然后,你就可以打开https://<yourname>.github.io/island看看效果了。
本地部署
如何在本地编辑文档并实时预览效果呢?
- 第一步: 克隆文档项目
仓库所在地址: https://github.com/bytesfly/island
git clone git@github.com:bytesfly/island.git
- 第二步: 安装启动nginx
Linux系统:
# 安装
sudo apt-get install nginx
# 查看状态
sudo systemctl status nginx
# 启动
sudo systemctl start nginx
Windows系统(待补充):
# TODO
如果安装启动成功,浏览器打开 http://localhost/ ,可见如下界面:

- 第三步: 配置nginx
Linux系统:
# 进入nginx配置目录
cd /etc/nginx/conf.d
# 创建新配置
sudo touch island.conf
然后打开island.conf,添加如下内容:
server {
listen 12345;
root /home/bytesfly/proj/island;
index index.html;
location ~* ^.+\.(jpg|jpeg|gif|png|ico|css|js|pdf|txt){
root /home/bytesfly/proj/island;
}
}
其中root后面配置的是刚才克隆的island项目绝对路径。
再执行命令让nginx重新加载:
sudo nginx -s reload
浏览器打开 http://localhost:12345/ ,如下

此时,用你喜欢的本地编辑器编写
Markdown文档并保存,浏览器刷新页面(Ctrl + F5)即可实时预览效果。
补充Docker部署
当然,如果本地有Docker环境,也可使用Docker部署。下面以docker-compose为例。
下面是整体目录结构,当前目录下有docker-compose.yml文件和conf.d文件夹,conf.d文件夹下有island.conf文件。
➜ ~ tree
.
├── conf.d
│ └── island.conf
└── docker-compose.yml
1 directory, 2 files
docker-compose.yml文件内容如下:
version: '3.9'
services:
nginx:
image: nginx:1.20.1
volumes:
- ./conf.d:/etc/nginx/conf.d:ro
- /home/bytesfly/proj/island:/var/www
ports:
- "8080:8080"
networks:
internal: {}
restart: always
networks:
internal: {}
其中/home/bytesfly/proj/island是文档项目所在绝对路径。
island.conf文件内容如下:
server {
listen 8080;
root /var/www;
index index.html;
location ~* ^.+\.(jpg|jpeg|gif|png|ico|css|js|pdf|txt){
root /var/www;
}
}
在docker-compose.yml当前目录执行如下命令:
sudo docker-compose up -d
如果没有其他问题的话,浏览器打开 http://localhost:8080/ 查看文档。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号