字节跳动嵌入式数据分析最佳实践
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群
商业智能 (BI) 已经广泛被应用到用户实际业务过程中,如果BI作为独立应用平台应用,那么用户在日常使用业务系统(比如CRM/ERP/OA等)时,就需要经常切换不同系统,繁杂登录过程与应用系统的切换,会导致业务思考的中断,降低效率。这不利于BI在企业内做推广,也难实现IT应用管理平台的统一。
因此将低门槛数据分析操作功能,和已完成的看板结果直接放置在业务系统程序的UI中,就会保证业务用户数据洞察的连续性和可用性。
该篇文章以字节跳动内部应用的实操案例,来完成如下业务场景。
业务场景
案例一
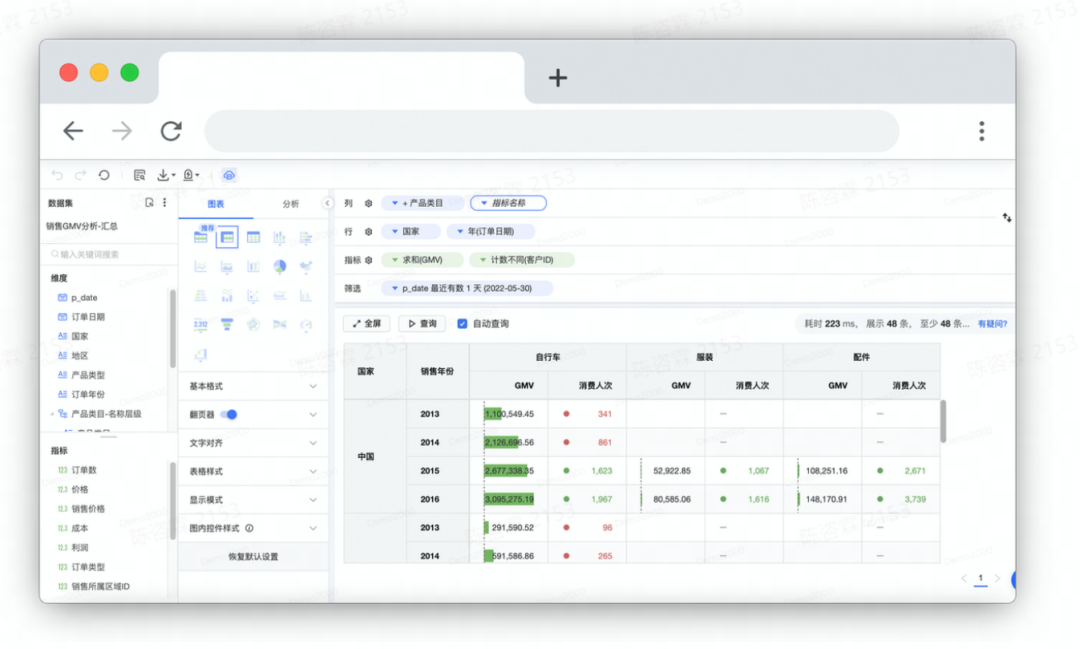
张小明同学希望在自己的运营平台上接入BI的可视化分析能力,能够在运营平台上通过点击、拖拽等页面交互方式便可以快速生成可视化图形,获取数据洞见。
经过调研后决定集成Datawind平台,将自己的数据源通过数据准备导入到Datawind中作为数据集,并在运营平台上嵌入该数据集的可视化查询页面。之后可以直接在运营平台上直接做数据拖拽分析,极大地提高了数据分析效率。

案例二
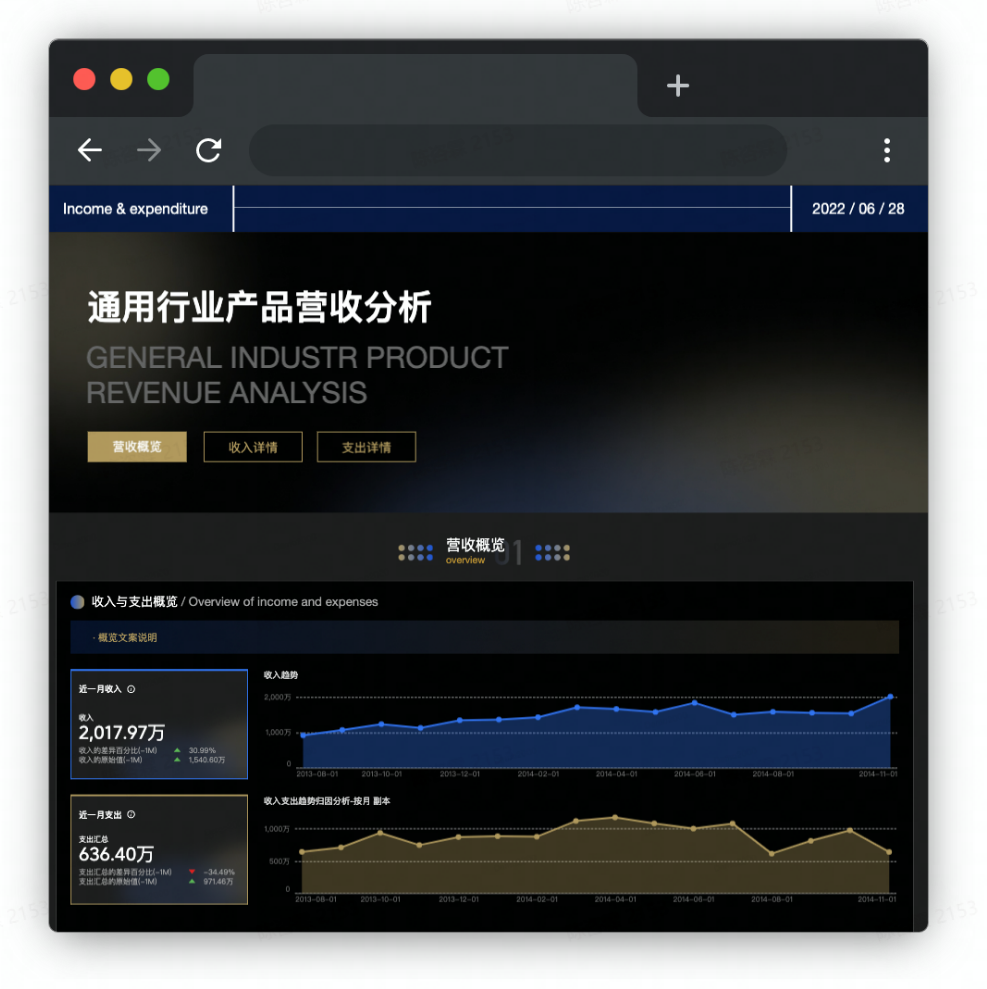
王小红同学想要建立运营数据看板并分享给不同的地区经理,希望不同的地区经理只看到本地区数据。并且这些数据看板可以集成到地区经理最常用的CRM系统之中。
小红发现Datawind能够满足制作数据看板的诉求,并且Datawind的行权限、自定义筛选器也能满足平台对数据权限控制的需要,也可以快速集成到自己的CRM系统中,最后决定使用嵌入Datawind仪表盘的方式搭建运营数据看板。

案例三
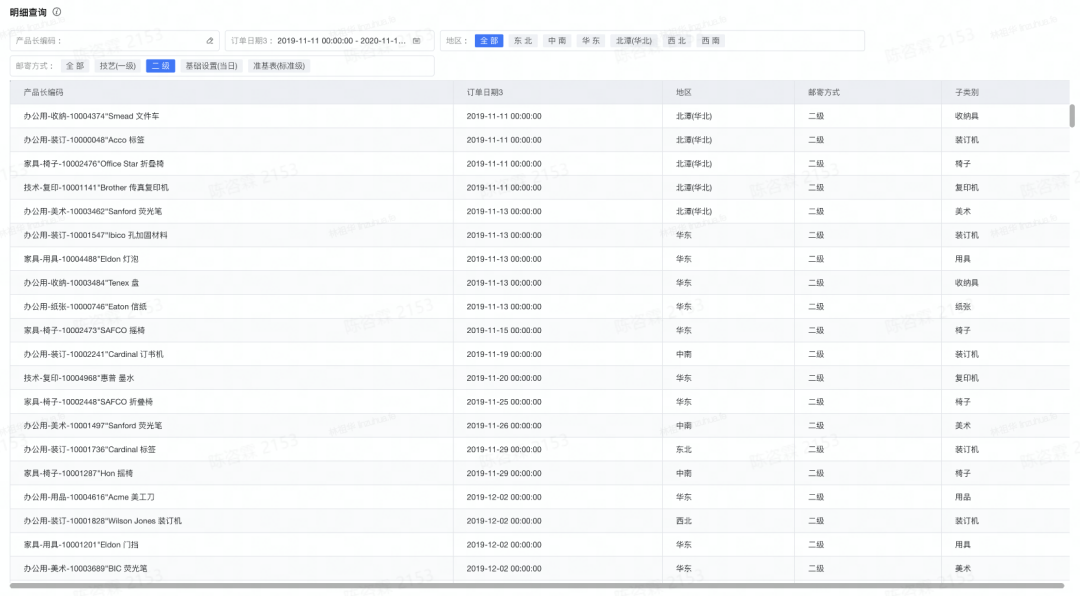
李小华同学需要对海量的商品交易记录进行查询。他希望使用这样一款查询工具:具备对海量明细数据的查询能力、支持丰富的筛选操作、能够配置表格和单元格样式、必要时可以对表格列的字段公式进行改写。确认Datawind满足需要后,李小华在Datawind上建立了明细数据报表并将其嵌入到商品交易管理系统中,让每个相关运营同学都能快速查询获得想要的数据结果。

Iframe集成方案
为了最方便快捷实现集成,可以通过Iframe的方式对接,操作方式如下。
概述
该操作需要开发人员完成,主要操作步骤如下所示:
Step 1. 获得目标仪表盘/图表的URL链接
Step 2. 链接修改
Step 3. 生成代码
该开发人员建议在需要操作的项目中赋予项目管理员权限,完成后再根据实际情况赋予权限。
Step 1.获得目标仪表盘/图表的URL链接
-
如下两种方式均可获得目标仪表盘/图表/大屏的链接,得到的结果是一致的
-
仪表盘移动端则只能按照第二种方式获得
1. 直接在产品中获得
(1)仪表盘/图表
-
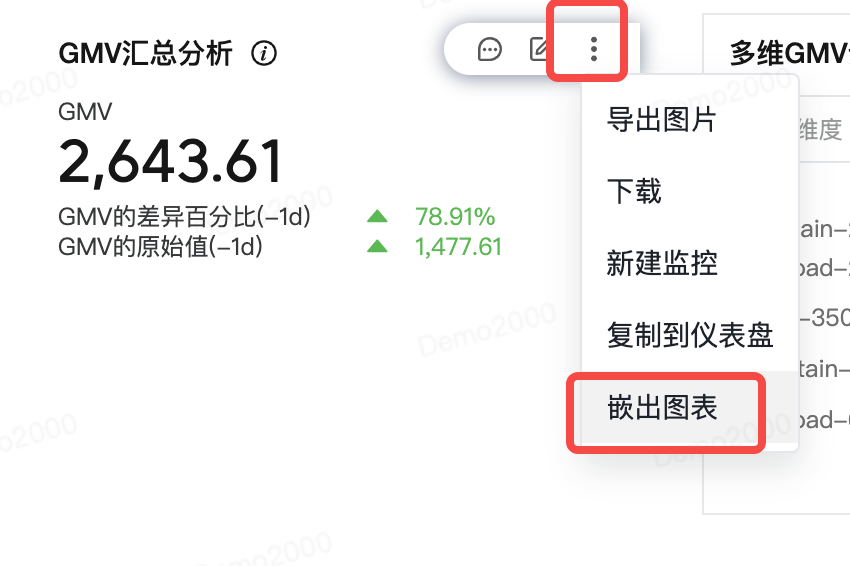
图表
进入到仪表盘预览状态
点击需嵌入图表右侧,选择「嵌出图表」

显示「复制成功」,之后可以鼠标右键复制,或者键盘crtl+V即可
-
仪表盘
进入到仪表盘预览状态
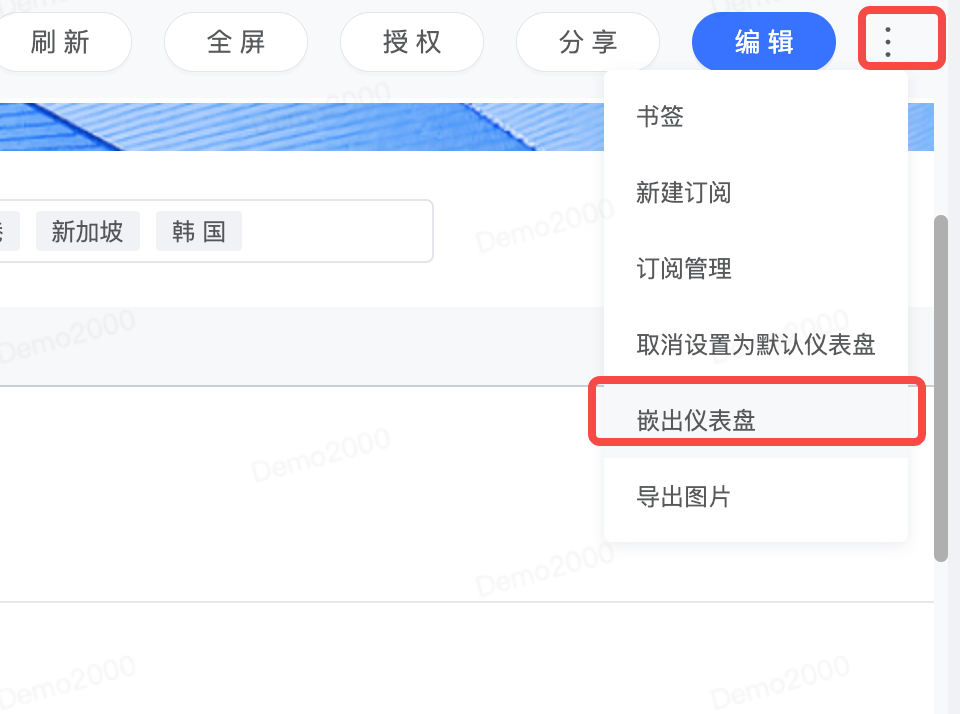
点击需嵌入图表右侧,选择「嵌出仪表盘」

显示「复制成功」,之后可以鼠标右键复制,或者键盘crtl+V即可。
(2)大屏
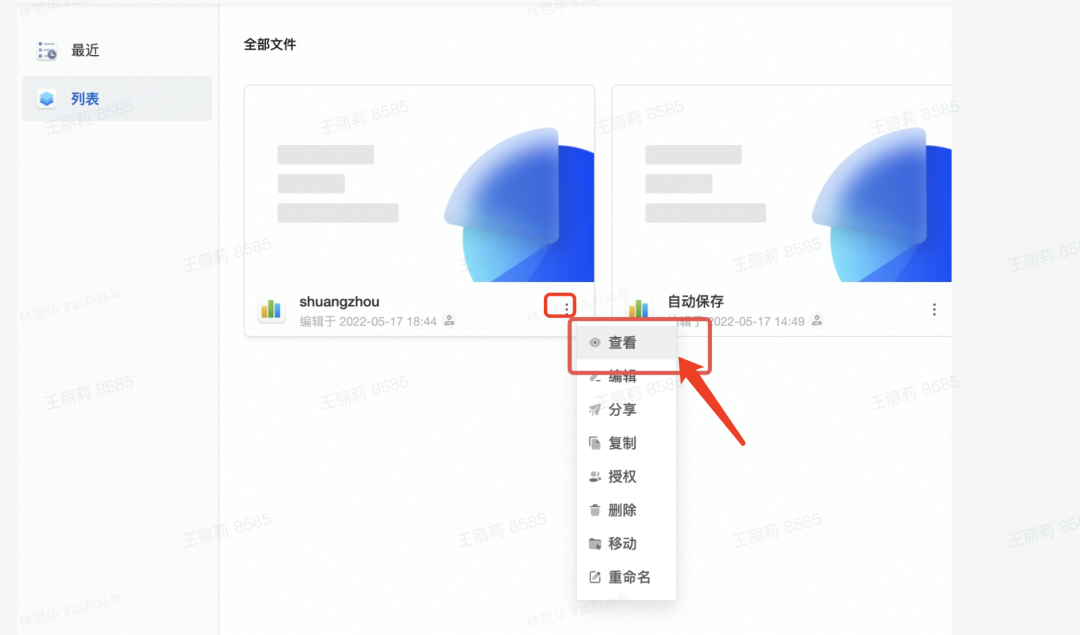
如图在列表页选择查看,打开之后复制浏览器URL即可

2. 自行拼接
选择自行拼接,则按照如下方式进行,划下划线内容是变量,在如下参数详解要解释的,其他为固定内容
-
仪表盘
$HOST/#/external/dashboard/$DASHBOARD_ID?appId=$APP_ID&inline=true
比如:
https://console.volcengine.com/bi#/external/dashboard/47610?appId=1010681&inline=true
-
移动端仪表盘
$HOST-h5/dashboard/?appId=$APP_ID&id=$DASHBOARD_ID&inline=true
比如:
https://console.volcengine.com/bi-h5/dashboard/?appId=1010681&id=47610&inline=true
注意:移动端链接只能移动端设备访问,如果该链接在PC端打开,则默认跳转为PC端链接。
-
图表
$HOST/#/external/dashboard/$DASHBOARD_ID/$REPORT_ID?appId=$APP_ID&inline=true
比如:
https://console.volcengine.com/bi#/external/dashboard/47610/305962?appId=1010681&inline=true-
可视化查询
$HOST/#/dataQuery?appId=$APP_ID&inline=true
比如:
https://console.volcengine.com/bi#/dataQuery?appId=1010681&inline=true-
大屏
$HOST/vScreen/preview?appId=$APP_ID&id=$VSCREEN_ID&resizeMode=auto
比如:
https://console.volcengine.com/bi#/vScreen/preview?appId=1010681&id=11&resizeMode=auto-
参数详解
$HOST
-
SaaS环境设置为https://console.volcengine.com/bi
-
私有化部署环境替换为产品部署的域名
$HOST-h5
移动端的域名
-
SaaS环境设置为https://console.volcengine.com/bi-h5
-
私有化部署环境替换为产品移动端部署的域名
$APP_ID
-
项目id。在项目下任意打开地址均可获得,如图所示,任意打开一个项目下的链接,URL如下所示,app_Id值为1010681
https://console.volcengine.com/bi#/dashboard/47610?appId=1010681$DASHBOARD_ID
-
在列表页面打开需要外嵌的仪表盘,获得浏览器的URL链接如下,则dashboardId值为47610
https://console.volcengine.com/bi#/dashboard/47610?appId=1010681
-
$REPORT_ID
-
图表id,标识唯一的图表。可视化查询页面URL的 rid 表示图表id。在如下可视化查询链接中,reportId值为306828
https://console.volcengine.com/bi#/dataQuery?appId=1010681&id=98850742&rid=306828&sid=22569-
$VSCREEN_ID
-
大屏id。在如下仪表盘链接中,vscreenId值为4750
https://console.volcengine.com/bi#/vScreen/4750?resizeMode=auto
Step2.加入特性,修改链接
在iframe的url中传入 feature 参数来配置通用特性,以下是该特性的解释说明,可以根据实际情况选择需要的特性。
{ "dashboard": { // --- 仪表盘模块特性 --- "showHeader": true, // 显示Header "showFavor": true, // 显示收藏 "showOwner": true, // 显示owner "actions": [ // 仪表盘操作,数组类型 "refresh", // 刷新 "fullscreen", // 全屏 "share", // 分享 "subscribe", // 订阅 "snapshot", // 书签 "auth", // 授权 "edit", // 编辑 "setAsDefaultDashboard", // 设为默认仪表盘 "exportImage", // 导出图片 "embed", // 嵌出 "accessStatistics" // 访问统计 ], "report": { // --- 仪表盘图表特性 --- "showHeader": true, // 显示header "actions": [ // 仪表盘图表操作,数组类型 "imgExport", // 导出图片 "excelExport", // 导出excel "pivotExport", // 导出透视表 "copyToDashboard", // 复制图表 "embed", // 嵌出图表 "createMonitor" // 新建监控 ], }, "sheet": { // --- 仪表盘sheet特性 --- "tabPosition": "top" // tab页显示位置,可选top/left }, } }
-
特性说明

Step3.生成代码
根据上述获得的信息来拼接代码,比如以获得的仪表盘链接举例:
https://console.volcengine.com/bi#/external/dashboard/47610?appId=1010681&inline=true
1. 生成HTML代码
比如如下代码指的是隐藏仪表盘header
<iframe allowfullscreen="true" src='https://console.volcengine.com/bi#/external/dashboard/47610?appId=1010681&inline=true&feature={"dashboard":{"showHeader":false}}' />
2. 使用实例
-
如果在使用 React 框架,参考如下实例
-
在iframe的url中传入
feature参数来配置通用特性。feature的类型为JSON.stringify后的特性配置对象。可以参考如下的iframe 嵌入代码隐藏仪表盘header
import React from 'react' import ReactDOM from 'react-dom' class EmbedComponent extends React.Component { render() { return ( <iframe allowFullScreen src={`https://console.volcengine.com/bi#/external/dashboard/47610?appId=1010681&inline=true&feature=${ JSON.stringify( { dashboard: { showHeader: false } } ) }`} /> ) } } ReactDOM.render(<AeolusComponent />, document.querySelector('body'))






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了