[未解决]在HTML+CSS中 设置opacity后float无效的问题
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Document</title> 5 <style type="text/css"> 6 #a1 { 7 width: 100px; 8 height: 100px; 9 border: 1px solid blue; 10 float: left; 11 background-color: white; 12 } 13 #a2 { 14 width: 200px; 15 height: 200px; 16 border: 1px solid blue; 17 background-color: black; 18 opacity: 0.6; 19 } 20 body { 21 margin: 0; 22 background-color: yellow; 23 } 24 </style> 25 </head> 26 <body> 27 <div id="a1"></div> 28 <div id="a2"></div> 29 </body> 30 </html>
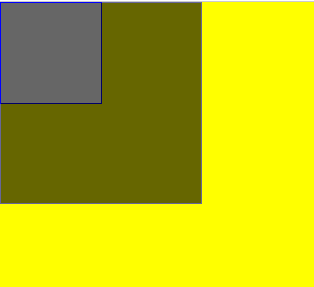
测试结果截图:(在层次上,白色DIV处于透明黑色DIV下)