Bootstrap Table 实现Element UI 表格展开行效果
在使用Bootstrap时候,有时候表格要显示的内容过多,如果都显示的话,表格就会显得太长
在ElementUI中可以设置展开行,这样部分数据可以隐藏,需要的时候显示出来。
ElementUI table 展开显示效果:

Bootstrap 实现过程
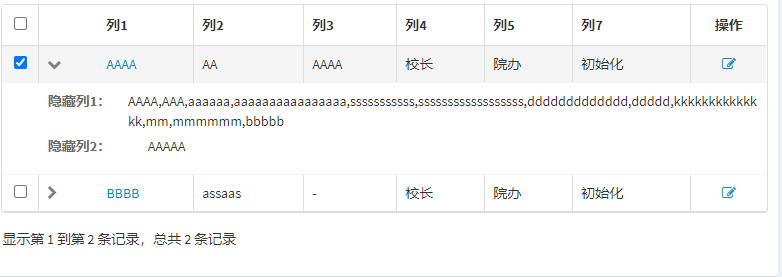
实现效果:

1. 表格数据加载
2. 在表格加载之后为表格添加展开事件
代码如下:
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#table').BootstrapTable({
url: '************', //请求后台的URL(*)
method: 'post', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: false, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: false, //是否显示所有的列
showRefresh: false, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle: false, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
checkbox: true
}, {
field: 'Expand',
name: 'Expand',
align: table_align,
title: ' ',
class: 'expand-column',
formatter: function (value, row, index) {
return '<i class="fa fa-chevron-right expand-row" aria-hidden="true" style="color:gray"></i> ';
}
}, {
field: 'Column1',
name: 'Column1',
align: table_align,
title: '列1',
class: 'expand-first-column',
events: detailOperateEvents
}, {
field: 'Column2',
name: 'Column2',
align: table_align,
title: '列2'
}, {
field: 'Column3',
name: 'Column3',
align: table_align,
title: '列3'
}, {
field: 'Column4',
name: 'Column4',
align: table_align,
title: '列4'
}, {
field: 'Column5',
name: 'Column5',
align: table_align,
title: '列5'
}, {
field: 'Column6',
name: 'Column6',
align: table_align,
visible: false,
title: '列6'
}, {
field: 'Column7',
name: 'Column7',
align: table_align,
title: '列7'
}, {
field: 'operate',
title: '操作',
align: 'center',
events: operateEvents,
width: '10%',
formatter: operateFormatter
}],
onLoadSuccess: function () {
// 初始化展开按钮
expandRow();
}
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = {
pageSize: params.limit, //页面大小
pageIndex: params.offset / params.limit + 1 //页码
};
return temp;
};
return oTableInit;
};
expandRow 方法
// 展开行
function expandRow() {
$('.expand-row').click(function (e) {
var row = e.target.parentElement.parentElement;
var id = row.dataset.uniqueid;
// 如果是展开操作
if (row.dataset.expand == undefined || row.dataset.expand == 'false') {
$(this).removeClass('fa-chevron-right');
$(this).addClass('fa-chevron-down');
row.dataset.expand = true;
// 获取行信息
var rowInfo = $("#table").bootstrapTable('getRowByUniqueId', id);
// 创建行
var tr = '<tr>';
tr += '<td colspan="11">';
tr += '<div>';
tr += '<div class="table-item"><label>隐藏列1:</label><div class="table-item__content">' + rowInfo.CloumnA+ '</div></div>';
tr += '<div class="table-item"><label>隐藏列2:</label><div class="table-item__content">' + rowInfo.CloumnB+ '</div></div>';
tr += '</div>';
tr += '</td>';
tr += '</tr>';
$(row).after(tr);
} else {
// 如果是收缩操作
$(this).addClass('fa-chevron-right');
$(this).removeClass('fa-chevron-down');
row.dataset.expand = false;
var rowIndex = row.rowIndex;
$('#tb_main')[0].deleteRow(rowIndex + 1);
}
});
}
style 样式:
.expand-column{
border-right:none !important;
}
.expand-first-column{
border-left:none !important;
}
.table-item{
display: flex;
margin-left:5%;
margin-bottom:5px;
}
.table-item>label{
width:100px;
color: dimgrey;
}
.table-item__content {
font-size: 14px;
word-break: break-all;
}



