使用kaptcha包来生成验证码
1、在maven中导入jar包
<dependency>
<groupId>com.github.penggle</groupId>
<artifactId>kaptcha</artifactId>
<version>2.3.2</version>
</dependency>
2、创建一个相关的Bean(类方式)
@Configuration
public class KaptchaConfig
{
@Bean
public DefaultKaptcha getDefaultKaptcha(){
DefaultKaptcha defaultKaptcha = new DefaultKaptcha();
Properties properties = new Properties();
// 图片边框
properties.setProperty(Constants.KAPTCHA_BORDER, "yes");
// 边框颜色
properties.setProperty(Constants.KAPTCHA_BORDER_COLOR, "105,179,90");
// 字体颜色
properties.setProperty(Constants.KAPTCHA_TEXTPRODUCER_FONT_COLOR, "blue");
// 图片的宽
properties.setProperty(Constants.KAPTCHA_IMAGE_WIDTH, "109");
// 图片的高
properties.setProperty(Constants.KAPTCHA_IMAGE_HEIGHT, "45");
// 字体大小 默认值为40
properties.setProperty(Constants.KAPTCHA_TEXTPRODUCER_FONT_SIZE, "40");
// 验证码长度
properties.setProperty(Constants.KAPTCHA_TEXTPRODUCER_CHAR_LENGTH, "4");
// 字体
properties.setProperty(Constants.KAPTCHA_TEXTPRODUCER_FONT_NAMES, "宋体,楷体,微软雅黑");
// 文字间隔
properties.setProperty(Constants.KAPTCHA_TEXTPRODUCER_CHAR_SPACE, "4");
// 干扰实现类 验证码噪点生成对象
// properties.setProperty("kaptcha.noise.impl", "com.google.code.kaptcha.impl.DefaultNoise");
properties.setProperty(Constants.KAPTCHA_NOISE_IMPL, "com.google.code.kaptcha.impl.NoNoise");
// 干扰颜色
properties.setProperty("kaptcha.noise.color", "255,96,0");
// 背景
properties.setProperty("kaptcha.obscurificator.impl", "com.google.code.kaptcha.impl.WaterRipple");
properties.setProperty(Constants.KAPTCHA_OBSCURIFICATOR_IMPL, "com.google.code.kaptcha.impl.ShadowGimpy");
// 从字符串中随机取验证码
properties.setProperty(Constants.KAPTCHA_TEXTPRODUCER_CHAR_STRING, "acd3s4u5hk78nmnwx");
// 颜色的渐变
properties.setProperty(Constants.KAPTCHA_BACKGROUND_CLR_FROM, "185,56,213");
properties.setProperty(Constants.KAPTCHA_BACKGROUND_CLR_TO, "white");
Config config = new Config(properties);
defaultKaptcha.setConfig(config);
return defaultKaptcha;
}
}
3、调用层
@RequestMapping("/kaptcha")
public void kaptcha(HttpServletRequest request, HttpServletResponse response)
{
byte[] captchaChallengeAsJpeg;
ServletOutputStream responseOutputStream = null;
ByteArrayOutputStream jpegOutputStream = new ByteArrayOutputStream();
try
{
// 这里生成验证码,并放到session中
String kaptchaText = defaultKaptcha.createText();
request.getSession().setAttribute(Constants.KAPTCHA_SESSION_KEY, kaptchaText);
BufferedImage challenge = defaultKaptcha.createImage(kaptchaText);
ImageIO.write(challenge, "jpg", jpegOutputStream);
//定义response输出类型为image/jpeg类型,使用response输出流输出图片的byte数组
captchaChallengeAsJpeg = jpegOutputStream.toByteArray();
response.setHeader("Cache-Control", "no-store");
response.setHeader("Pragma", "no-cache");
response.setDateHeader("Expires", 0);
response.setContentType("image/jpeg");
responseOutputStream = response.getOutputStream();
responseOutputStream.write(captchaChallengeAsJpeg);
responseOutputStream.flush();
} catch (IOException e) {
e.printStackTrace();
} finally {
ReleaseUtil.close(responseOutputStream);
}
}
4、前端调用(thymeleaf框架)
<div style="width: 55%;">
<img th:src="@{kaptcha}" id="kaptchaImg" alt="图片加载失败" title="看不清?换一张"
onclick = "this.src='/sso/auth/kaptcha?d='+new Date()*1" style="width: 122px; bottom: 0px;"/>
</div>
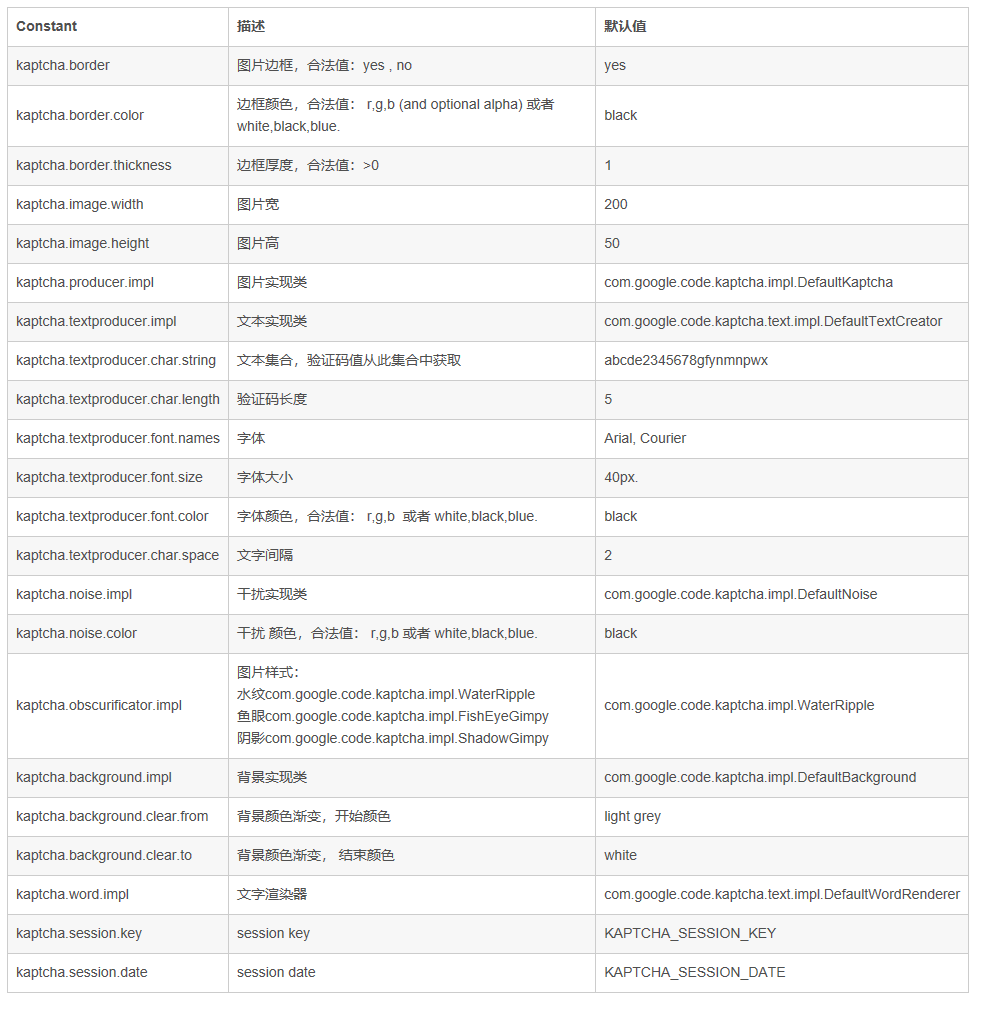
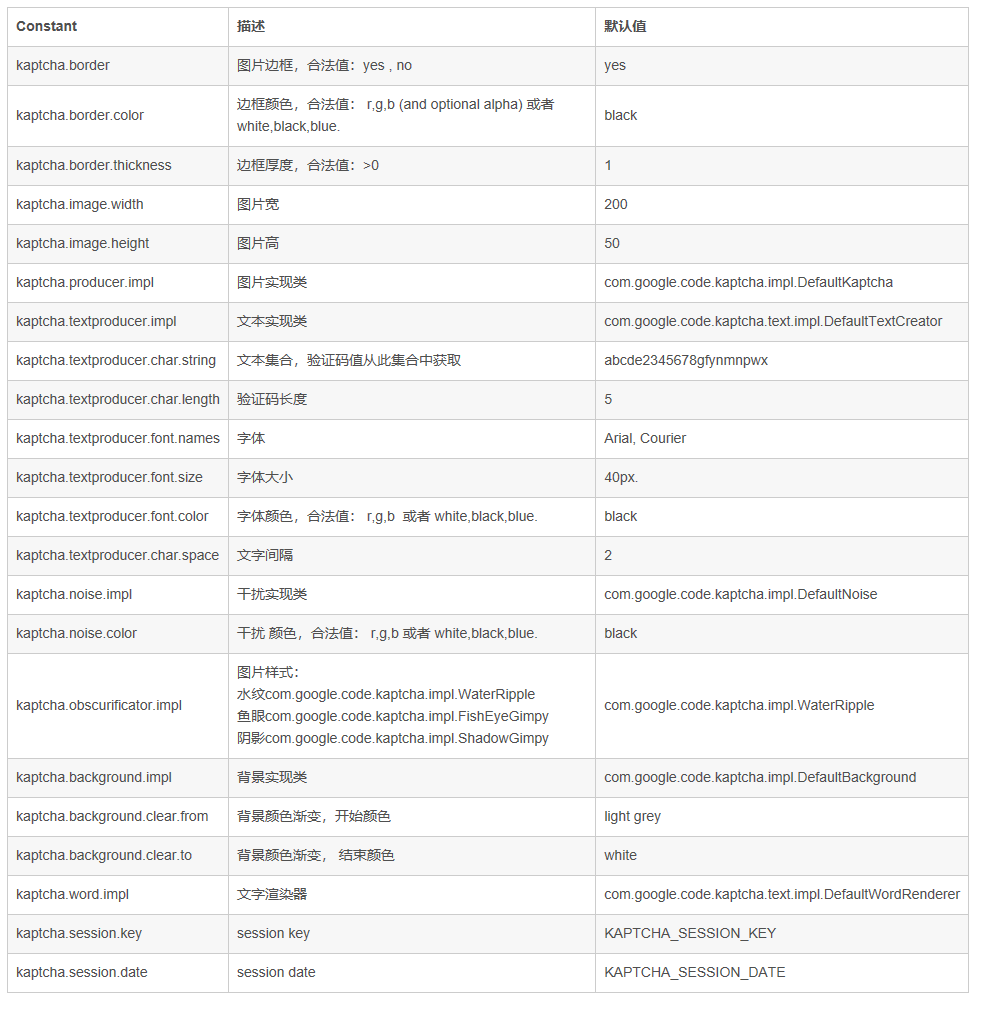
5、说明