leaflet 自用库
1

<link rel="stylesheet" href="/js/leaflet.min.css" />
<script src="/js/leaflet.min.js"></script>
<link rel="stylesheet" href="/js/leaflet.pm.css" />
<script src="/js/leaflet.pm.min.js"></script>
<script src="/js/turf.min.js"></script>
<script src="/js/markerplayer-src.js"></script>
<script src="/js/MovingMarker.js"></script>
<script src="/js/ShowHideLayerGroup.js"></script>
leaflet
$.getJSON("./china2.json", function (data) {
L.geoJson(data, {
style: function (feature) {
return { color: "red" };
},
onEachFeature: function (feature, layer) {
layer.bindPopup(feature.properties.name);
}
}).addTo(map);
});
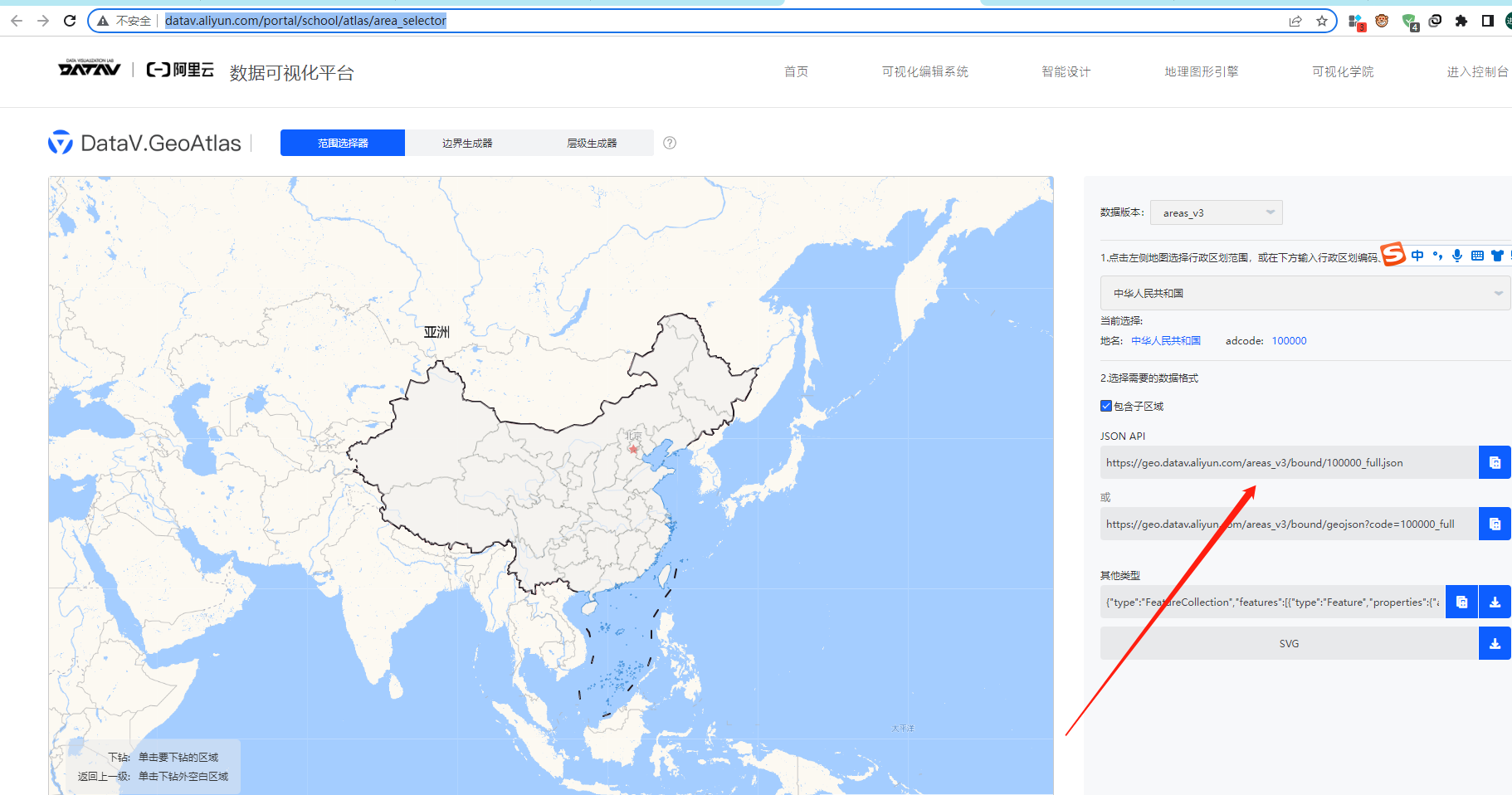
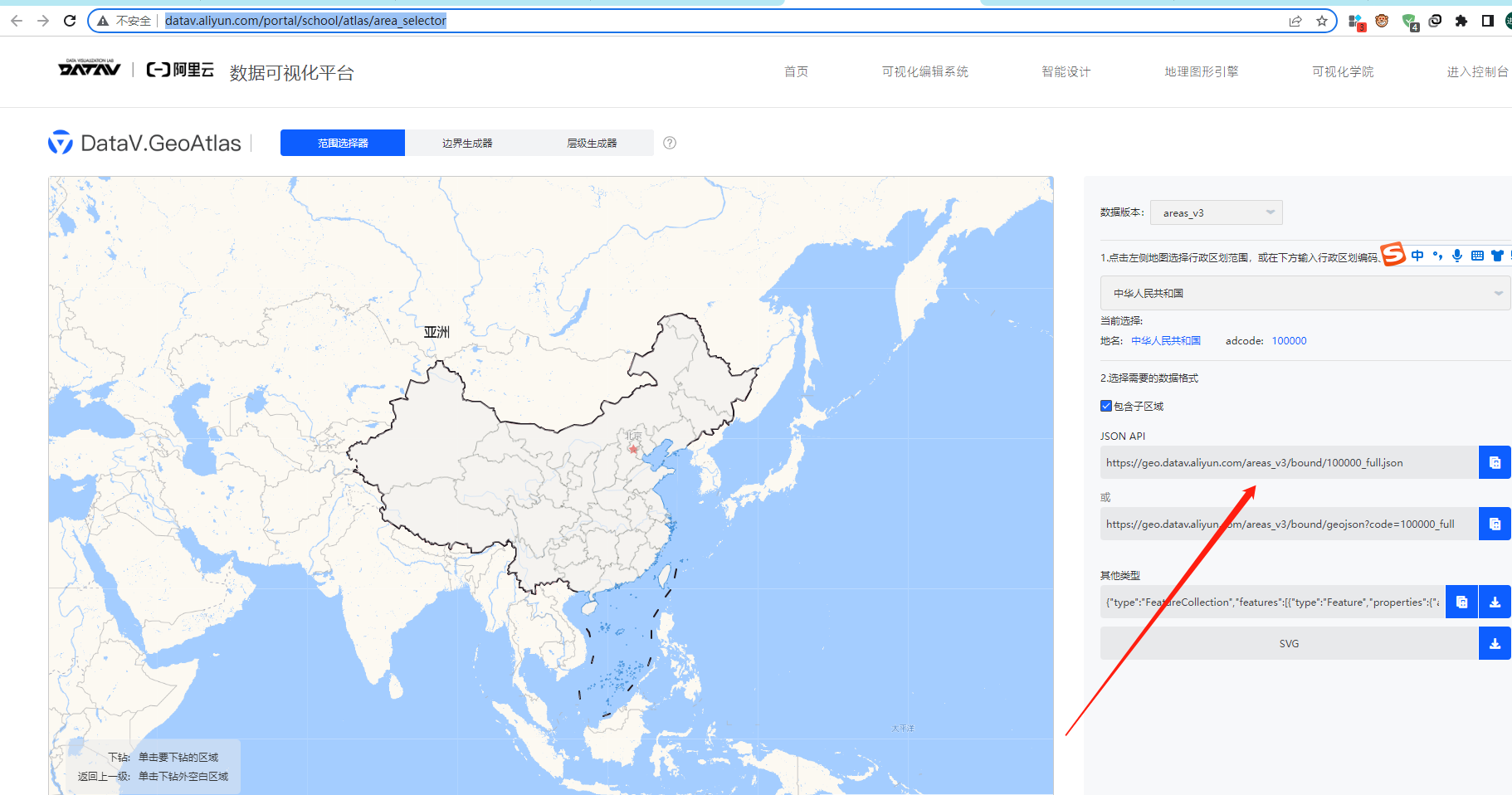
直接使用 gaode json
http://datav.aliyun.com/portal/school/atlas/area_selector 默认全国