使vscode vue 文件支持emmet
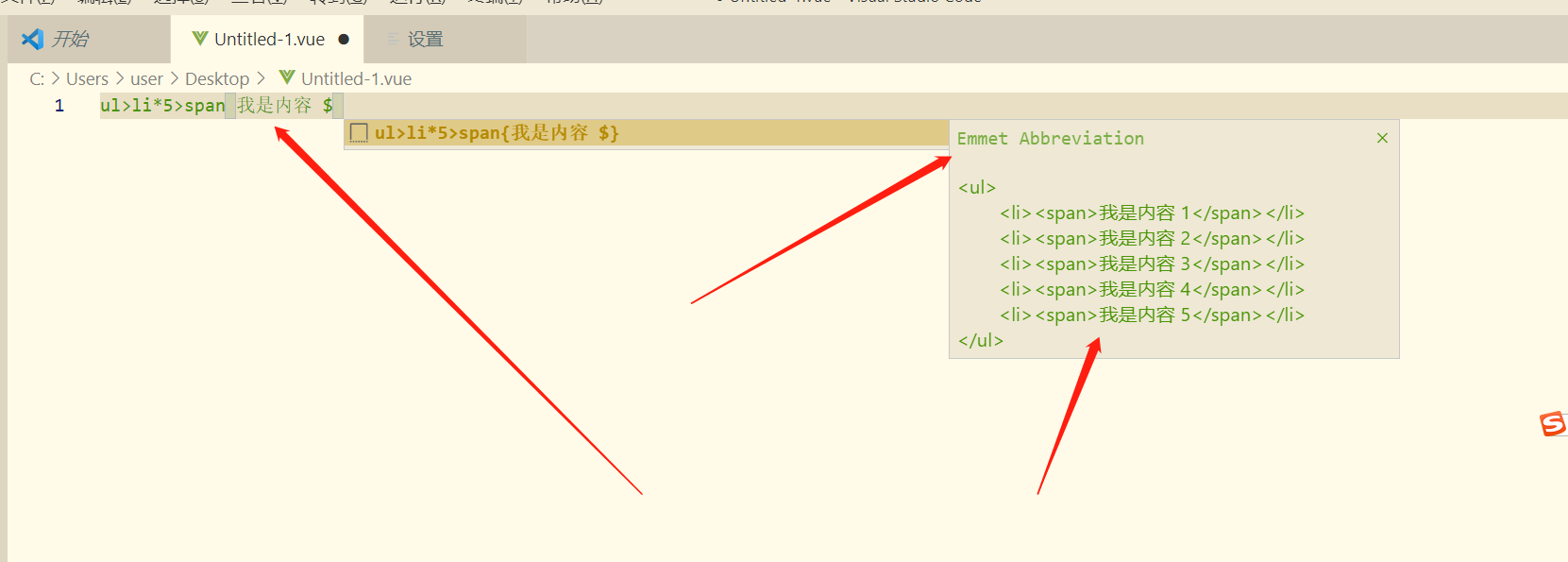
默认情况下emmet 在vue 文件是不生效的 这么强大的东西如何使用呢

如何达到这种效果呢
打开设置配置哦文件类型

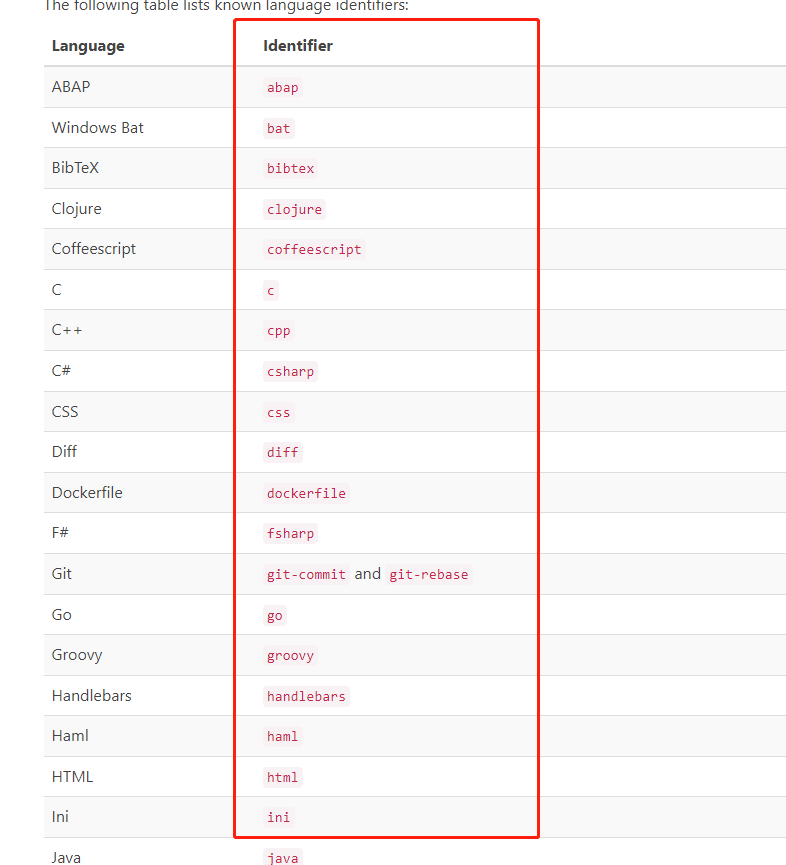
项 是语言标识符号 vue 一定是小写
值 是ememt 支持的语言 一般是html
项的介绍
https://code.visualstudio.com/docs/languages/identifiers

画框的才是语言表示符号
在 Visual Studio Code 中,每种语言模式都有一个唯一的特定语言标识符。除了在设置中,用户很少看到该标识符
请注意,大小写对于精确的标识符匹配很重要('Markdown' != 'markdown')
在添加新语言功能或替换语言支持时,语言标识符对于 VS Code 扩展开发人员至关重要。
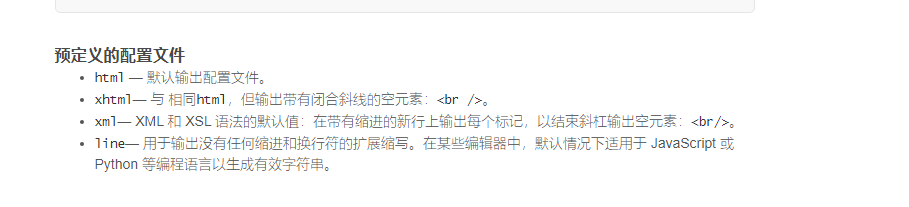
ememt支持的值
https://docs.emmet.io/customization/syntax-profiles/

应该是 html css xsl
https://docs.emmet.io/cheat-sheet/



