博客园实现Markdown代码框复制功能
1.实现Markdown复制功能
进入个人页面-【设置】-【博客设置】- 申请JS权限
添加页面地址CSS代码:
/*添加按钮*/
.cnblogs-markdown pre {
position: relative;
}
.cnblogs-markdown pre > span {
position: absolute;
top: 0;
right: 0;
border-radius: 2px;
padding: 0 10px;
font-size: 12px;
background: rgba(0, 0, 0, 0.4);
color: #fff;
cursor: pointer;
display:none;
}
.cnblogs-markdown pre:hover > span {
display:block;
}
.cnblogs-markdown pre > .copyed {
background: #67c23a;
}
添加页脚HTML代码:
PS:最好把以下两个JS文件添加到自己的博客园文件下
<script src="https://blog-static.cnblogs.com/files/byho/clipboard.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/byho/cp.js"></script>
2.添加文件到自己的博客园下
进入自己的博客首页,点击【管理】

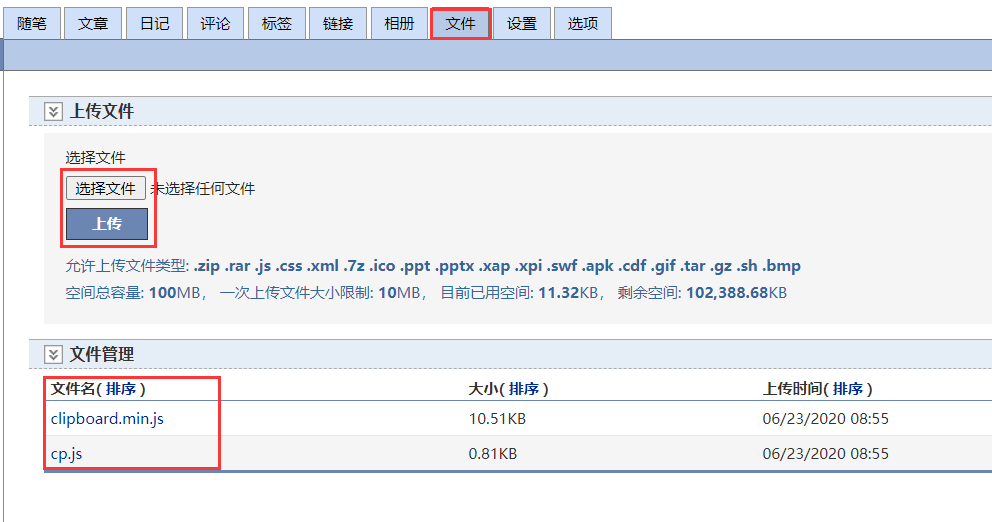
上传文件
上传文件后点击文件名即可访问文件的URL



 浙公网安备 33010602011771号
浙公网安备 33010602011771号