Nginx
教程:http://www.runoob.com/linux/nginx-install-setup.html
Nginx("engine x")是一款是由俄罗斯的程序设计师Igor Sysoev所开发高性能的 Web和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。
在高连接并发的情况下,Nginx是Apache服务器不错的替代品。
一、nginx 安装
安装编译工具以及库文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
下载PCRE支持 Nginx 的 Rewrite
[root@bogon src]# wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
[root@bogon src]# tar zxvf pcre-8.35.tar.gz
[root@bogon src]# cd pcre-8.35
编译安装
[root@bogon pcre-8.35]# ./configure [root@bogon pcre-8.35]# make && make install
查看版本
[root@bogon pcre-8.35]# pcre-config --version
下载 nginx
[root@bogon src]# wget http://nginx.org/download/nginx-1.6.2.tar.gz
[root@bogon src]# tar zxvf nginx-1.6.2.tar.gz
[root@bogon src]# cd nginx-1.6.2
编译安装 nginx
[root@bogon nginx-1.6.2]# ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.35 [root@bogon nginx-1.6.2]# make [root@bogon nginx-1.6.2]# make install
查看nginx版本,安装完成
[root@bogon nginx-1.6.2]# /usr/local/webserver/nginx/sbin/nginx -v
nginx 配置
创建 nginx 运行使用的用户 WWW
[root@bogon conf]# /usr/sbin/groupadd www
[root@bogon conf]# /usr/sbin/useradd -g www www
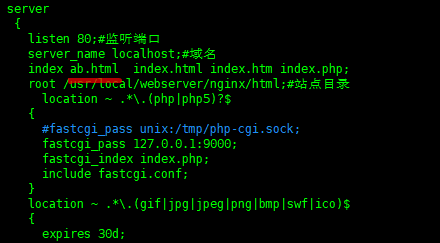
替换 配置文件 nginx.conf 内容如下:
user www www; worker_processes 2; #设置值和CPU核心数一致 error_log /usr/local/webserver/nginx/logs/nginx_error.log crit; #日志位置和日志级别 pid /usr/local/webserver/nginx/nginx.pid; #Specifies the value for maximum file descriptors that can be opened by this process. worker_rlimit_nofile 65535; events { use epoll; worker_connections 65535; } http { include mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" $http_x_forwarded_for'; #charset gb2312; server_names_hash_bucket_size 128; client_header_buffer_size 32k; large_client_header_buffers 4 32k; client_max_body_size 8m; sendfile on; tcp_nopush on; keepalive_timeout 60; tcp_nodelay on; fastcgi_connect_timeout 300; fastcgi_send_timeout 300; fastcgi_read_timeout 300; fastcgi_buffer_size 64k; fastcgi_buffers 4 64k; fastcgi_busy_buffers_size 128k; fastcgi_temp_file_write_size 128k; gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_http_version 1.0; gzip_comp_level 2; gzip_types text/plain application/x-javascript text/css application/xml; gzip_vary on; #limit_zone crawler $binary_remote_addr 10m; #下面是server虚拟主机的配置 server { listen 80;#监听端口 server_name localhost;#域名 index index.html index.htm index.php; root /usr/local/webserver/nginx/html;#站点目录 location ~ .*\.(php|php5)?$ { #fastcgi_pass unix:/tmp/php-cgi.sock; fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; include fastcgi.conf; } location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|ico)$ { expires 30d; # access_log off; } location ~ .*\.(js|css)?$ { expires 15d; # access_log off; } access_log off; } }
检测配置文件的正确性
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx -t
![]()
启动 nginx :
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx
nginx 其他命令:
/usr/local/webserver/nginx/sbin/nginx -s reload # 重新载入配置文件 /usr/local/webserver/nginx/sbin/nginx -s reopen # 重启 Nginx /usr/local/webserver/nginx/sbin/nginx -s stop # 停止 Nginx
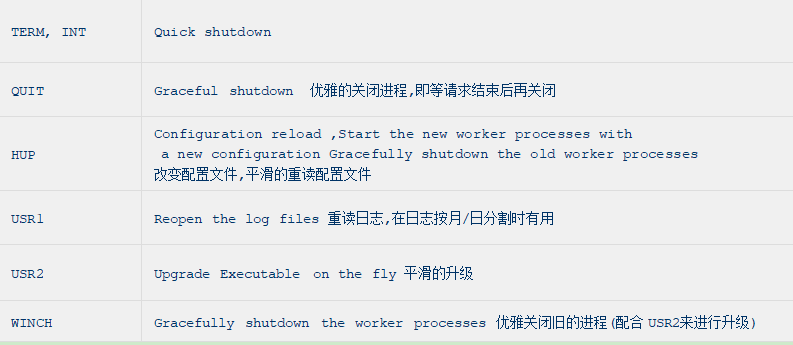
二、nginx 信号量

用法:
nginx -信号选项 nginx主进程号
例:修改 nginx 访问首页
1.修改 nginx下配置文件 ,添加 ab.html

2.在html 目录下添加 ab.html,并添加
<h1>test hup</h1>
测试 HUP 信号量,即平滑的修改配置,不需要重启使配置生效


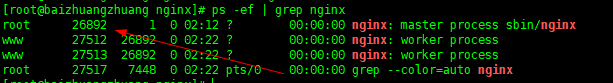
目前访问,现在使用信号量 kill -HUP 26892
再次刷新页面:

三、nginx 虚拟主机配置
本地域名文件:C:\Windows\System32\drivers\etc
例:通过ip/域名访问虚拟机,其转发请求
需求:浏览器输入 abc.com
要求:虚拟机将返回 /usr/work/index.html 的内容展示
第一步:设置本机 hosts 文件 ,解析为虚拟主机的IP

第二步:配置 nginx 服务端
打开 nginx.conf 配置文件,编辑如下
server{ listen 80; server_name abc.com; location / { root /usr/work; index index.html; } }
第三步:在 /usr/work 目录下创建 index 文件
<html> <h1>Hello,abc.com</h1> </html>
然后重启 nginx ,在浏览器访问 abc.com 如下:

解析:nginx 配置文件
worker_processes 2; 工作子进程数量
events{ // nginx连接的特性 // 如1个word能同时允许多少连接 }
http { //这是配置http服务器的主要段
Server1{ // 这是虚拟主机段
Location { //定位,把特殊的路径或文件再次定位 ,如image目录单独处理
} /// 如.php单独处理
}
Server2 {
}
}
server { listen 80; #监听端口 server_name a.com; #监听域名 location / { root /var/www/a.com; #根目录定位 index index.html; } }



