cocos creator Shader教程:熔岩Shader史上最强注解
今天我们以一个2.1版最新creator材质+熔岩Shader为例子,详细的注解最新的cocos creator Shader结构, 希望帮助新手搞定cocos creaetor Shader。
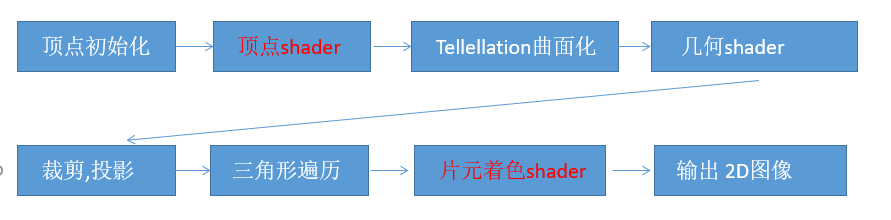
先看一下完成的渲染流程图,多看几遍,我们写的Shader代码就是实现红色环节的:

看完了么?啥也不说了,直接上注解:
dissolve.effect (creator Shader文件), 我将文件按不同颜色分成了三个部分,
方便大家理解。
%{ // 描述开始
// shader 细节描述开始
techniques: [
{
// 存放渲染管道描述的数组集合
passes: [
// pass ---> 完整的渲染流水线;
{
vert: vs // 顶点Shader在 vs模块(下面定义);
frag: fs // 着色shader 在fs模块(下面定义)
cullMode: none
blend: true
}
]
layer: 0
}
] // 细节描述结束
// 材质球上的面板属性
properties: {
texture: {
type: sampler2D // 类型
value: null // 默认值
}
nosie_tex: {
type: sampler2D
value: null
}
time: {
type: number
value: 0
}
}
%} // shader 描述结束
// 顶点Shader模块开始
%% vs {
// 定义float的精度为高精度
precision highp float;
// 引擎根据节点位置等生成的模型到透视的变换矩阵;
uniform mat4 cc_matViewProj;
// 顶点Shader 从渲染管道里面获取哪些数据,使用attribute来修饰;
attribute vec3 a_position; // 顶点坐标
attribute lowp vec4 a_color; // 颜色;
attribute mediump vec2 a_uv0; // 纹理坐标;
// 传递给着色Shader; varying 来修饰;
// 顶点Shader 和着色Shader都要定义一次;
varying mediump vec2 v_uv0;
varying lowp vec4 v_color;
void main () {
// 定义了一个矩阵类型变量;
mat4 mvp;
// 模型坐标到透视的变换矩阵, 由游戏引擎设置好。
mvp = cc_matViewProj;
// 把顶点纹理坐标,传递给着色Shader;
v_uv0 = a_uv0;
// 把顶点的颜色传递给着色Shader;
v_color = a_color;
// 将我们模型顶点的坐标变换以后, 返回给渲染通道;
gl_Position = mvp * vec4(a_position, 1);
}
} // end 顶点Shader模块结束
%% fs {
// 定义了我们的float的精度;
precision highp float;
// CPU给我们指定的纹理对象; Sprite组件内部代码会设置进来;
uniform sampler2D texture;
// 熔岩阀值[0, 1];
uniform float time;
// 熔岩形状的纹理;
uniform sampler2D nosie_tex;
// vert定义了,着色也要定义,而且是同名的;
varying mediump vec2 v_uv0;
varying lowp vec4 v_color;
void main () {
vec4 color = v_color;
// texture2D: GLSL纹理采样函数, 返回一个颜色值;
float value = texture2D(nosie_tex, v_uv0).r;
// 如果颜色的r分量小于阀值,将这个着色操作丢弃;
// discard将着色操作丢弃, 实现空洞
if (value < time) {
discard;
}
color *= texture2D(texture, v_uv0); // 从原纹理里面采样一个颜色,叠加;
// 将0.05范围内的边缘设置成一个颜色;
if (value < time + 0.05) {
// 熔岩的边缘设置一个边缘过度颜色
color = vec4(0.9, 0.6, 0.3, color.a);
}
// 将颜色返回给渲染管道, gl_FragColor 固定的;
gl_FragColor = color;
}
} // 着色shader 结束
程序里面如何控制Shader里面的参数?
Step1: 获取材质
Step2: 使用材质对象cc. Material的接口setProperty来修改Shader uniform变量
Step3: 更新材质对象
上注解:
熔岩特效代码控制dissolve_ctrl.js
cc.Class({
extends: cc.Component,
properties: {
},
onLoad() {
// 材质对象在Sprite组件实例上,所以要获取;
this.sp = this.getComponent(cc.Sprite);
this.theold_value = 0; // 熔岩的阀值的变化范围[0, 1]
this.dis_speed = 1 / 5; // 熔岩5秒结束, 计算出熔岩的速度;
this.set_dissolve_threold(0);
},
start () {
},
set_dissolve_threold(value) {
// 从精灵中clone出精灵的材质对象;
// (注意是clone, 另外一个材质对象)
let material = this.sp.sharedMaterials[0];
// 设置材质对象的属性变量即 uniform 变量名字;
material.setProperty('time', this.theold_value);
// 将材质对象设置为Sprite的材质对象;
this.sp.setMaterial(0, material);
},
update (dt) {
// 每次update 修改阀值
// 将阀值设置到shader, 参生动态的熔岩效果;
this.theold_value += (this.dis_speed * dt);
this.set_dissolve_threold(this.theold_value);
},
});
需要完整的熔岩特效项目源码+视频讲解课程的同学,可以❤




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律