Cocos Creator 常见错误排查方法
Cocos Creator 新手开发的时候经常会遇到一些错误不知道如何解决,今天把这些错误总结一下,下次遇到的时候,自己知道如何分析。
对啦!这里有个游戏开发交流小组里面聚集了一帮热爱学习游戏的零基础小白,也有一些正在从事游戏开发的技术大佬,欢迎你来交流学习。
到底谁为null或undefine
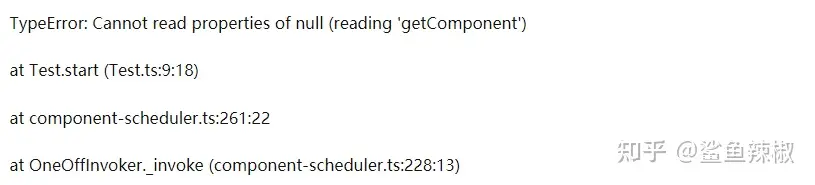
我们在使用Cocos Creator开发的时候,运行游戏项目,经常会遇到这样的问题:

at OneOffInvoker.invoke (component-scheduler.ts:143:14)
at ComponentScheduler.startPhase (component-scheduler.ts:455:27)
at Director.tick (director.ts:702:37)
at Game._updateCallback (game.ts:929:22)
at updateCallback (pacer-web.ts:65:26)
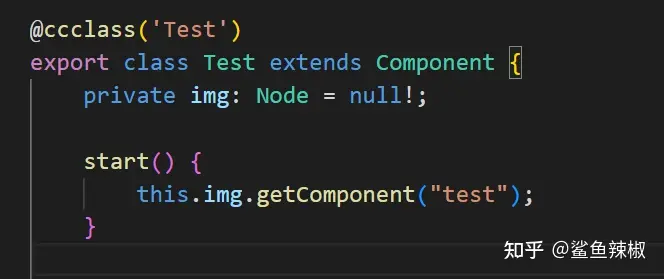
对应的代码如图:

如果你是初学者而言,你可以尝试翻译一下这个错误,很多初学者会这样翻译:当前这个对象里面运行的时候没有getComponent这个方法,所以会报错。对应到到代码就是this.img对象里面没有getComponent这个方法。

同一个代码打印有时候有值,有时候为null
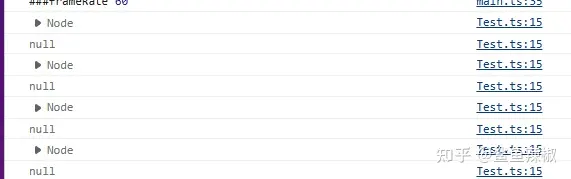
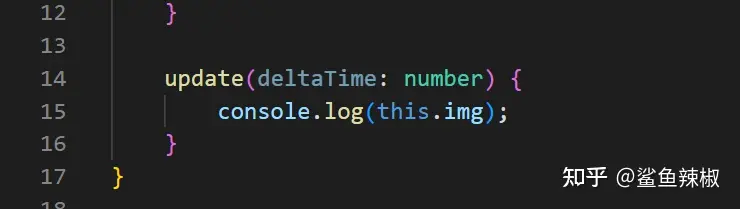
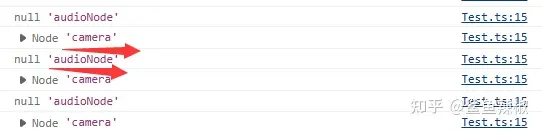
初学者还会遇到一个问题,同一个代码,同一个打印,有时候值是正常的,有时候打印出来值是不对的,如图所示:


代码第15行,同样是打印 this.img, 有时候能出来打印Node, 数据正常,有时候为null,这个是怎么回事呢?很多初学者就会怀疑人生了,其实这个时候往往是一个组件类的N个实例导致的,都会跑update的打印代码,但是由于他们是不同组件实例,所以导致数据不同,一个组件实例的数据是正常的,一个是异常的,我们只要找出异常数据的组件实例就可以了,如何找呢?打印一下组件所在节点的名字,看下这个错误异常数据的节点的名字是谁就可以了。如下图所示:

报错的组件实例所在节点是audioNode, 正常的是camera节点,这样你就知道是哪个节点上挂的组件实例数据异常与报错了。
学会查看接口API
很多初学者写代码,不学无术, 基础知识也不详细的学一下,拿起网上随便一个案例,就像大牛一样的跟着敲起来,美其名曰”做项目, 只有做项目才是真实的实战,能加快学习速度”。这个学习方法对于程序代码新手而言是我见过最慢的学习方法,没有之一。我们在学习Cocos Creator每个组件的时候,要对着它对应的接口文档,去看去学习,把大部分的接口在脑袋里面都过一遍, 同时遇到新的版本的cocos creator,接口有变化的时候,也渠道API接口,然后仔细阅读每个接口的功能与参数名字。


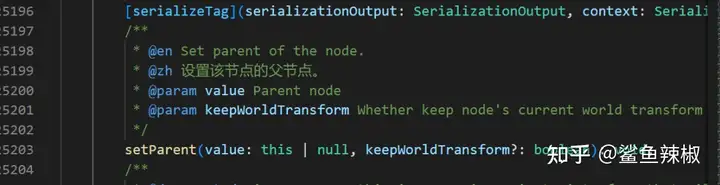
比如Node类型的接口: setParent
接口名字setParent, 从英文单词,就能知道,设置节点的父亲节点
每个参数的作用,都在.d.ts里面详细的说明了,每次我们学习的时候,对着这些参数与说明看一遍,加深一下基础知识的理解。
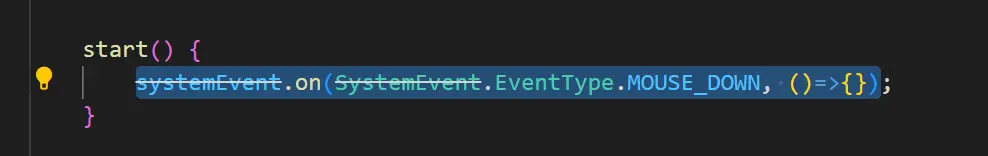
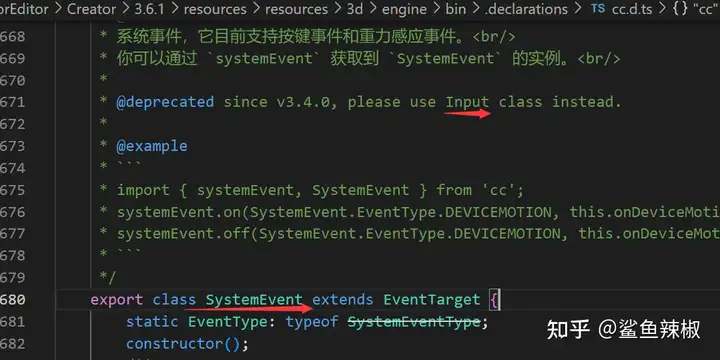
再来看一个接口变化的例子,当我们用systemEvent的时候在新版本的Cocos Crator里面会有如下的提示,表示接口已经移除了不能用了:

修正很简单,还是老方法,转到接口定义,如图:



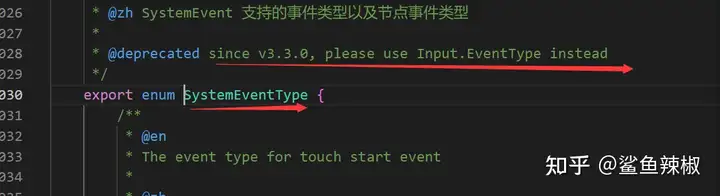
明确的告诉我们修正这个过时API的方法:
修正systemEvent, 使用 input修正;
修正SystemEvent, 使用Input 修正;
修正SystemEvent.EventType, 使用Input.EventType修正
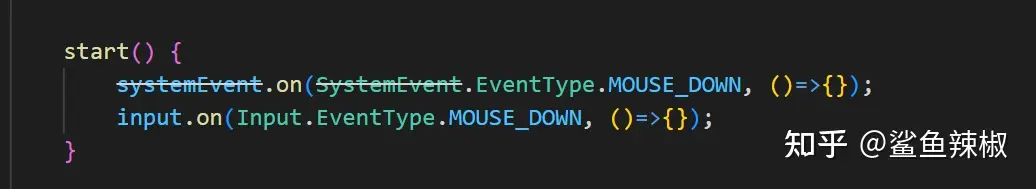
所以修正这个过时代码为:

所以学会基于.d.ts 类型接口函数查看的方法,能帮助我们更轻松的学会API的使用,以及相关API升级。
今天的Cocos Creator 排错就分享到这里,关注我分享更多的游戏开发技巧。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律