Cocos Creator中定时任务的实现
在Cocos Creator游戏开发中,经常需要使用定时任务,例如,赛车游戏游戏开始前的倒计时,玩家游戏结束之后等待3秒进入下一局,打地鼠游戏中,地鼠出洞3秒后消失,飞机大战中飞机每隔1秒钟发射一颗子弹等等。
由于其应用场景非常多,因此, Cocos Creator 中为我们提供了方便的计时器,这个计时器源自于 Cocos2d-x 中的 cc.Scheduler,它保留在了 Cocos Creator 中并适配了基于组件的使用方式。
也许有人会认为使用JS中的 setTimeout 和 setInterval 就足够了,但是作为开发者当然可以使用这两个函数,不过使用Cocos Creator进行游戏开发,我们更推荐使用计时器,因为它更加强大灵活,和组件也结合得更好!
下面来看看它的具体使用方式:
【1】schedule执行定时任务的简单用法
例如:某个任务需要每隔1秒执行一次,代码如下:
component.schedule(function() {
this.doSomething(); // 这里的 this 指向 component
}, 1);
【2】schedule执行定时任务的灵活用法
例如:某个任务需要在10秒后开始执行,每5秒执行一次回调,重复3次。
var interval = 5; // 以秒为单位的时间间隔
var repeat = 3; // 重复次数
var delay = 10; // 开始延时
component.schedule(function() {
this.doSomething(); // 这里的 this 指向 component
}, interval, repeat, delay);
【3】scheduleOnce定时执行一次(快捷方式)
例如:某个任务需要在两秒后执行一次回调函数,之后就停止。
component.scheduleOnce(function() {
this.doSomething(); // 这里的 this 指向 component
}, 2);
【4】unschedule取消计时器
当使用了周期执行的定时任务后,之后又需要在特定的情况下取消定时任务,可以采用回调函数本身来取消计时器。
this.count = 0;
this.callback = function () {
if (this.count === 5) {
// 在第六次执行回调时取消这个计时器
this.unschedule(this.callback);
}
this.doSomething();
this.count++;
}
component.schedule(this.callback, 1);
【总结】 Component 中所有关于计时器的函数:
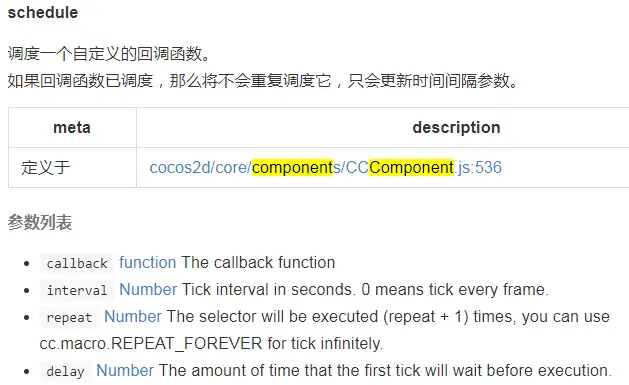
schedule 调度一个自定义的回调函数。
scheduleOnce 调度一个只运行一次的回调函数,可以指定 0 让回调函数在下一帧立即执行或者在一定的延时之后执行。
unschedule 取消调度一个自定义的回调函数。
unscheduleAllCallbacks 取消调度所有已调度的回调函数:定制的回调函数以及 'update' 回调函数。
这些 API 的详细描述都可以在 Component API 文档中找到。如下:




除此之外,如果需要每一帧都执行一个函数,请直接在 Component 中添加 update 函数,这个函数将默认被每帧调用,这在生命周期文档中有详细描述。另外需要注意:cc.Node 不包含计时器相关 API。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律