CocosCreator脚本属性在属性面板的显示
声明属性
要声明属性,需要在 cc.Class 定义的 properties 字段中,填写属性名字和属性参数。
cc.Class({
extends: cc.Component,
properties: {
score: {
default: 0,
type:cc.Integer,
displayName: "分数",
tooltip: "玩家的分数"
}
}});
下拉列表
要在属性检查器上显示为下拉列表的样式,需设置属性类型为枚举,并设置默认值为枚举值。为了设置为枚举,需定义一个枚举类型,可以使用Cocos提供的cc.Enum定义枚举。
var SexType = cc.Enum({
UNKNOWN: 0,
MAN: 1,
WOMAN: 2});
cc.Class({
extends: cc.Component,
properties: {
sex: {
type: cc.Enum(SexType),
default: SexType.UNKNOWN
}
}});
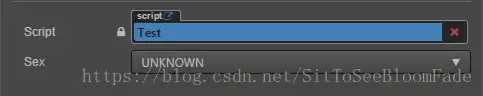
效果如图所示:

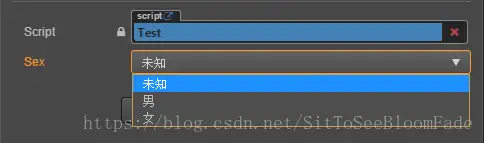
要想定义中文的下拉选项文字,必须使用cc.Enum。
var SexType = cc.Enum({
未知: 0,
男: 1,
女: 2});
cc.Class({
extends: cc.Component,
properties: {
sex: {
type: cc.Enum(SexType),
default: SexType.男
}
}});

动态设置属性的可见性
要想选择不同的下拉选项,在属性面板上显示或隐藏不同的属性,需把要动态设置可见性的属性的visible写成函数的形式,并在函数中根据不同的情况返回不同的布尔值。
var SexType = cc.Enum({
未知: 0,
男: 1,
女: 2});
cc.Class({
extends: cc.Component,
properties: {
sex: {
type: cc.Enum(SexType),
default: SexType.男,
},
age: {
default: 20,
visible() {
return (this.sex == SexType.未知);
}
}
}});
性别选择男时,没有年龄的属性:

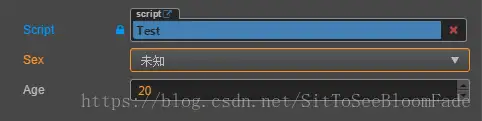
性别选择未知时,有年龄的属性:

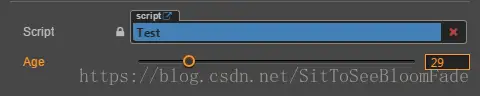
滑动条
实现滑动条样式需设置属性的min,max,step,并把slide设置为true。
cc.Class({
extends: cc.Component,
properties: {
age: {
type: cc.Integer,
default: 0,
slide: true,
min: 0,
max: 159,
step: 1
}
}});

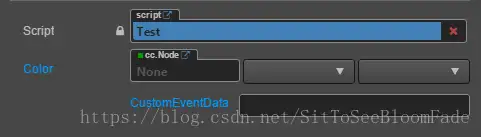
回调函数
要想在属性面板绑定回调函数,需设置属性的type为cc.Component.EventHandler,设置默认值为空,并且在构造函数中初始化属性为cc.Component.EventHandler的实例。
cc.Class({
extends: cc.Component,
properties: {
color: {
default: null,
type: cc.Component.EventHandler
}
},
ctor() {
this.color = new cc.Component.EventHandler();
}});

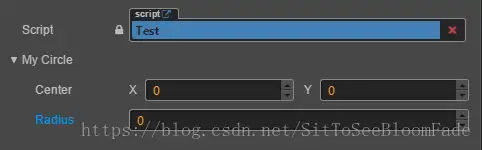
自定义类
用自定义类定义一个属性,可实现对多个属性分组。用cc.Class定义一个类,并设置name为类名。然后设置属性的type为自定义类的类名,设置默认值为空。然后在构造函数里实例化属性值。
var MyCircle = cc.Class({
name: "MyCircle",
properties: {
center: new cc.Vec2(),
radius: 0,
}});
cc.Class({
extends: cc.Component,
properties: {
myCircle: {
type: MyCircle,
default: null
}
},
ctor() {
this.myCircle = new MyCircle();
}});

实时预览
要想在属性面板上设置的值产生的效果可以在编辑器中实时预览,需要让脚本在编辑器模式下运行。为此,需要在类中定义editor属性,并设置executeInEditMode为true。而editor 只能定义在 cc.Component 的子类中。而在设置过面板上的数据后,还要用属性notify来更新状态。
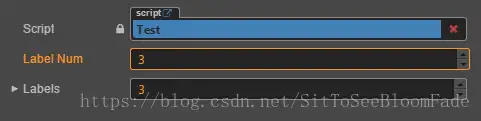
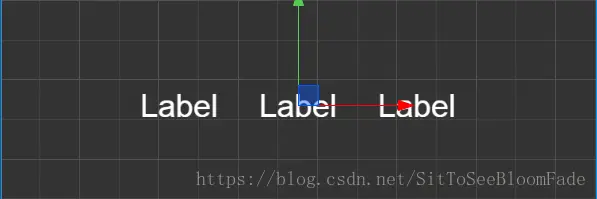
下面举个例子:有三个label,用一个可以在面板上设置的数值来控制显示的label的个数。
cc.Class({
extends: cc.Component,
properties: {
labelNum: {
default: 0,
type: cc.Integer,
notify() {
//设置数值后更新一次
this._updateLabel();
}
},
//存放3个label
labels: [cc.Node]
},
editor: {
executeInEditMode: true
},
start() {
//初始时更新一次
this._updateLabel();
},
//用于更新label的显示状态
_updateLabel() {
//遍历label数组
for (var i = 0; i < this.labels.length; i++) {
//根据labelNum设置label的可见性
this.labels[i].active = (i < this.labelNum);
}
}});
labelNum设置为1的效果:


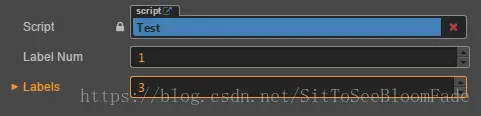
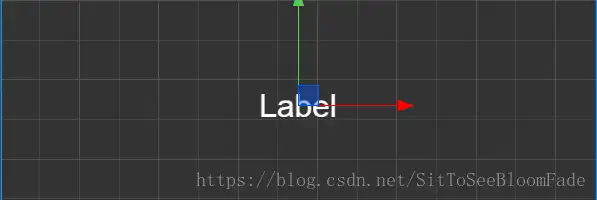
labelNum设置为3的效果:


其他样式
- 锁定 设置readonly为true。
- 文本框 把属性的默认值设置为字符串字面量,若想初始文本为空,则设置空的字符串。无需设置type。
- 整数数值 要想使属性在属性面板上只接受整数,需把属性的type设置为cc.Integer。若不设置type,把默认值设置为数值,则表示属性为浮点数。
属性类型定义方式总结
当属性类型为基本类型时:用字面量设置其默认值。完整声明时也无需设置type。
cc.Class({
extends: cc.Component,
properties: {
number: 0,
string: "string",
boolean: true
}});
当属性类型为cc.ValueType的子类时:设置默认值为该类的实例,或者在简单声明中填写其构造函数。这些类有:cc.Color,cc.Vec2,cc.Rect等。
cc.Class({
extends: cc.Component,
properties: {
color: cc.Color,
vec2: cc.Vec2,
rect: new cc.Rect(1, 2, 13, 8)
}});
当属性类型为其他类时:把属性的type设置为其构造函数,默认值设置为null或者{},或者在简单声明中设置其构造函数。若想在面板上显示非空的值,需要在ctor里面用实例初始化这个属性。
var MyClass = cc.Class({
name: "MyClass"});
cc.Class({
extends: cc.Component,
properties: {
font: {
type: cc.Font,
default: null
},
myClass: MyClass
},
ctor() {
this.myClass = new MyClass();
}});





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本