Cocos Creator中的向量cc.Vec2和矩形cc.Rect
前言
在Cocos Creator游戏开发中,经常需要使用向量和矩形,这篇文章我们来总结下其常见用法。
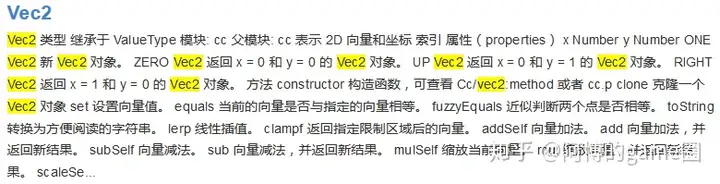
一、Vec2二维向量
对啦!这里有个游戏开发交流小组里面聚集了一帮热爱学习游戏的零基础小白,也有一些正在从事游戏开发的技术大佬,欢迎你来交流学习。

1. ` let v1 : cc.Vec2 = new cc.Vec2(1, 0);`
2. ` console.log(v1.equals(cc.Vec2.RIGHT));`
4. ` let v2 : cc.Vec2 = cc.v2(0, 1);`
5. ` let v3 : cc.Vec2 = v1.add(v2);`
6. ` console.log("v3=", v3, v3.x, v3.y);`
7. ` console.log("v3的模,向量的长度:", v3.mag());`
9. ` // v3归一化,将向量的长度变成单位长度,游戏手柄`
10. ` v3 = v3.normalize();`
11. ` console.log("归一化后v3=", v3, v3.x, v3.y);`
12. ` console.log("单位向量v3的模,向量的长度:", v3.mag());`
14. ` // *self方法改变调用这个方法的原有向量`
15. ` console.log("调用*self方法前,v1=", v1, "v2=", v2);`
16. ` v3 = v1.addSelf(v2);`
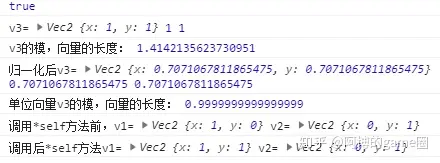
17. ` console.log("调用后*self方法v1=", v1, "v2=", v2);`常用方法案例如上,运行结果如下,其它方法类似,重点掌握向量的基本属性、取模、比较相等、归一化、加减乘除,区别带self后缀的方法即可。

二、cc.Size/cc.Rect尺寸和矩形
1: cc.Size: 包含宽度和高度信息的对象 {width: 100, height: 100}; 2: new cc.Size(w, h), cc.size(w, h)创建一个大小对象; 3: cc.Rect: 矩形对象 new cc.Rect(x, y, w, h); cc.rect(x, y, w, h); {x, y, width, height} 4: contains(Point): 点是否在矩形内; 5: intersects : 两个矩形是否相交; 6:intersection:计算两个矩形的相交部分。
1. ` onLoad () {`
2. ` let s : cc.Size = new cc.Size(100, 200);`
3. ` console.log("s=", s, s.height, s.width);`
5. ` let s2 = cc.size(50, 60);`
6. ` console.log("s2=", s2, s2.height, s2.width);`
7. ` console.log("s和s2尺寸是否相等:", s.equals(s2));`
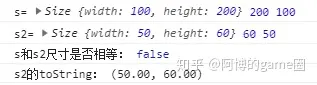
8. ` console.log("s2的toString:", s2.toString());`
9. ` }`

1. ` start () {`
2. ` let r : cc.Rect = new cc.Rect(0, 0, 100, 200);`
3. ` console.log("r=", r, r.center, r.origin, r.size);`
4. ` console.log("rx=", r.x, r.xMin, r.xMax);`
5. ` console.log("ry=", r.y, r.yMin, r.yMax);`
6. ` let r2 : cc.Rect = cc.rect(0, 0, 10, 20);`
8. ` console.log("r和r2是否相交:", r.intersects(r2));`
9. ` let r3 : cc.Rect = new cc.Rect();`
10. ` r.intersection(r3, r2);`
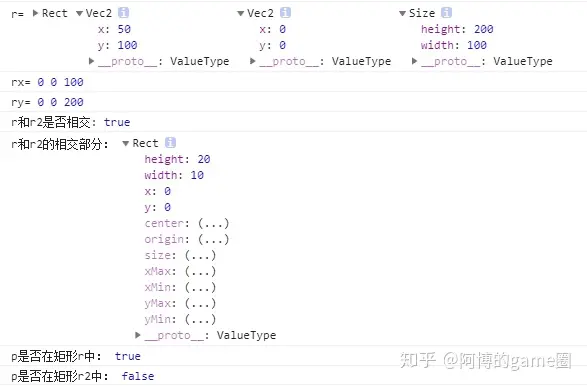
11. ` console.log("r和r2的相交部分:", r3);`
13. ` let p : cc.Vec2 = new cc.Vec2(50, 60);`
14. ` console.log("p是否在矩形r中:", r.contains(p));`
15. ` console.log("p是否在矩形r2中:", r2.contains(p));`
16. ` }`

cocos、unity、lay游戏开发面试集合,点击下方获取:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律