Cocos Creator中Sprite组件使用详解
在Cocos Creator游戏开发中,Sprite组件是非常重要的组件之一,也是使用最频繁的组件之一。因此,必须对其非常熟悉。
- Sprite组件简介
1: 游戏中显示一个图片,通常我们把这个叫做”精灵” sprite
2: cocos creator如果需要显示一个图片,那么需要在节点上挂一个精灵组件,为这个组件指定要显示的图片(SpriteFrame)
3: 显示一个图片的步骤:
(1) 创建一个节点;
(2) 添加一个组件;
(3) 要显示的图片(SpriteFrame)拖动到SpriteFrame;
(4) 配置图片的SIZE_MODE:
a: CUSTOM 大小和CCNode的大小一致;
b: RAW 原始的图片大小;
c: TRIMMED 大小为原始图片大小, 显示的内容是裁剪掉透明像素后的图片;
(5) trim: 是否裁剪掉 图片的透明区域, 如果勾选,就会把完全透明的行和列裁掉, 做帧动画的时候,我们一般是用原始大小不去透明度,动画,不至于抖动;
4: 精灵更换spriteFame;
5: 快捷创建带精灵组件的节点;
@property({type:cc.SpriteFrame, tooltip:"要更换的图片资源"})
mySpriteFrame : cc.SpriteFrame = null;
start () {
let sprite : cc.Sprite = this.node.getComponent(cc.Sprite);
sprite.spriteFrame = this.mySpriteFrame;
}
- 图片模式
1: simple: 精灵最普通的模式, 选择该模式后,图片将缩放到指定的大小;
2: Tiled: 平铺模式, 图片以平铺的模式,铺地板砖的模式,铺到目标大小上;
3: Slice: 九宫格模式,指定拉伸区域; 如下图所示:
4: Filled: 设置填充的方式(圆,矩形),可以使用比例来裁剪显示图片(只显示的比例);
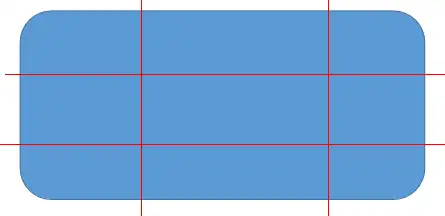
- 九宫格的使用

1: 指定拉伸区域, 让图片在拉伸的时候某些区域不会改变(如上图所示);
比如圆角,聊天气泡等
2: 九宫格能省图片资源, (对话框);
3: 编辑九宫格,来制定缩放区域;
4: 体会对话框背景的九宫拉伸;
- Filled模式
1: 配置Filled模式
2: 配置Filled模式, 设置为Radius参数;
3: 配置Radius的参数模式,
中心: 位置坐标(0, 1小数), (0, 0)左下脚, (1, 1) 右上角 (0.5, 0.5) 中心点
Fill Start 开始的位置: 0 ~1, 右边中心点开始,逆时针走
Fill Range: 填充总量(0, 1];
FillRange为正,那么就是逆时针,如果为负,那么就是顺时针;
4: 个性化时间进度条案例;
5: 游戏中道具的时间进度显示都可以;
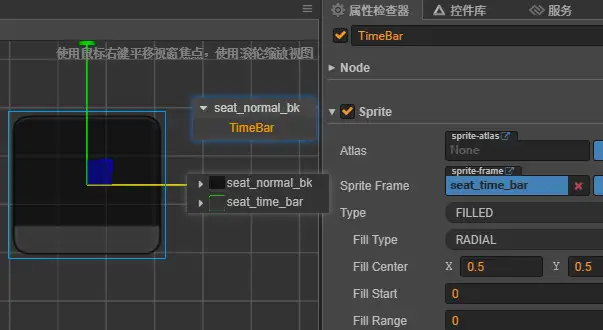
- 游戏中的时间进度条制作
新建TimerRadius.ts,挂载到TimeBar节点,如下图所示:

@ccclass
export default class TimerRadius extends cc.Component {
private sprite : cc.Sprite = null;
private persent : number = -1;
@property({type:cc.Float,tooltip:"时间计时器扫描角速度"})
rotateSpeed : number = Math.PI;
start () {
this.sprite = this.node.getComponent(cc.Sprite);
}
update (dt) {
this.persent += dt;
if(this.persent > 0){
this.persent = -1;
}
this.sprite.fillRange = this.persent;
}
}
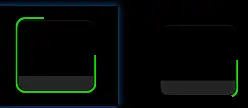
运行结果如下:

绿色计时条,会逐渐绕着边缘减少。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律