cocos creator:如何绑定参数到编辑器
很多cocos creator同学不知道如何绑定组件属性到编辑器上,今天我们来教大家如何绑定


1: 基本数据属性绑定到编辑器
这个非常简单,模板是属性名字: 默认的值;
Is_debug: false,
speed: 100,
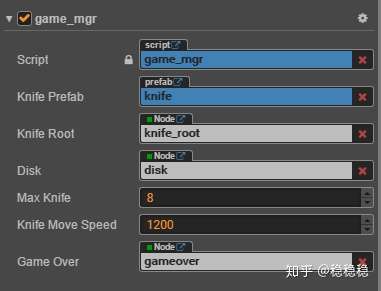
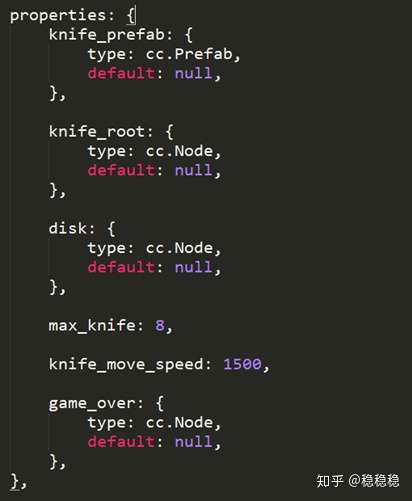
2: 系统组件类型与节点绑定到编辑器
属性名字: {
type: 组件类型(cc.Sprite, cc.Label, cc.Node, cc.Prefab等)
default: 一般为null, 默认值;
}
3: 资源绑定到编辑器上
属性名字: {
url: cc.AudioClip
default: null,
}
4: 自定义组件类型
通过require获取组件类型:
var a_type = require(“脚本”);;
属性名字: {
type: a_type,
default: null,
}
5: 定义的属性如何访问
这些属性最终在构造组件实例的时候,都会被添加到组件实例的object里面,所以在代码里面访问属性,this(当前组件实例).xxxx属性就可以访问得到
6: 如果想定义属性但是不绑定到面板呢?
方法1: 将属性定义成_(下划线)开头的名字;
方法2: game_over: {
type: cc.Node,
default: null,
visible: false, // 可见性==false;
},
我有创建一个交流群 966 937 334




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律