Cocos creator中热更新必懂3件事
今天我们来一起来说说热更新,谈起热更新,大家都觉得很难,都去找官方的热更新的解决方案,然后对着一步一步搞,原理还是不懂, 今天小编就带你来完整的讲解一下热更新的原理,搞懂原理,做热更新可以自己做,也可以自己修改,比如大厅与子游戏的模式。 这个原理经过测试,可以适用js, Lua等多种脚本语言。
cocos学习小组 966 937 334
1: 热更新准备活动
H5游戏不需要热更新,因为本身就是从服务器下载的,而只有Native开发里面需要热更新。
运行时动态加载的语言脚本才可以实现热更新,例如,js , Lua等;
每个native 的app 都有一个写的目录,可以用来放资源和代码; 这个cocos creator fileUtils都有对应的接口;
每个脚本语言都有一个searchPath,运行时根据搜索路径到这些路径下来装载文件。fileUtils 也有searchPath, 资源文件加载的时候,也是从searchPath里面的路径开始寻找资源。
2: 增量下载系统:
增量指的是客户端版本与服务器版本有差异的内容,每次更新,只更新客户端与服务器的差异,来节省流量和下载时间,所以我们做增量下载系统的时候,资源包(代码+资源)要做类似的设计:
(1) 资源列表, 记录了版本号, 记录了这个版本每个文件的一些信息,路径, MD5值,等信息;
(2) 完整的资源包;
第一次打包客户端的时候,也会带上这个当前客户端的包的资源列表。
客户端增量更新逻辑: 客户端先读取客户端当前最新资源列表(先到下载路径下找,再到包里找), 找到后和服务器上的比对, 根据md5值和客户端列表里缺的文件,得到一个下载更新列表, 然后根据更新列表来从服务器下载文件。最后将服务器的资源列表更新到本地,下次启动就不用再更新了。附上资源列表的结构截图:


3: 使用最新源码和资源:
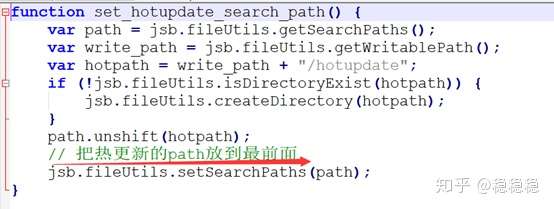
在启动脚本的时候,添加搜索路径,把热更新下载的路径,添加到前面,这样,系统搜索资源的时候,都从下载路径开始搜索,
这样你更新的数据和文件就被优先加载进来,实现到热更新,附上启动脚本的修改截图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律