Cocos creator教程 屏幕适配的3个小妙招
引言
cocos creator是什么?
Cocos Creator 是触控科技旗下的产品,以内容创作为核心的游戏开发工具,在 Cocos2d-x 基础上实现了彻底脚本化、组件化和数据驱动等特点。
屏幕适配是cocos creator面试题中必问的一个题目,今天给大家说说怎么样做屏幕适配。
1: 屏幕适配的2个核心的配置
a: 设计分辨率: 美术设计资源时候的分辨率, 也是我们所有资源的参考分辨率,我们就是基于这个分辨率来适配到其它不同的手机分辨率上的;
b: 适配策略: 固定高度/固定宽度;
设计分辨率大家都好理解,那么什么是适配策略呢?
假设我们以设计分辨率是 960x640为例,我们要适配到 1920x1080上面, 大家会发现,这个怎么适配啊? 960x640----> 1920x1080,高度不一样,宽度不一样,有两个不同的纬度需要适配,这样的话处理起来有一些难度。游戏引擎就想了一个办法,我先在一个纬度保持一致,然后在另外一个纬度来进行适配; 那到底是选哪个纬度呢?如果是高度一致,那么就是固定高度,如果是宽度一致,那么就是固定宽度。这个就是固定高度与固定宽度的由来。
固定高度: 960x640, 先做好逻辑分辨率((1920 * 640 / 1080)x 640)适配, 然后,我们在乘以一个比例scale(1080/640), 到1920x1080上;
固定宽度: 960x640, 先做好逻辑分辨率适配 (960 x (1080 * 960 / 1920)), 然后我们在剩一个比例scale(1920/960), 到 1920x1080上;
固定宽度: 960x640, 先做好逻辑分辨率适配 (960 x (1080 * 960 / 1920)), 然后我们在剩一个比例scale(1920/960), 到 1920x1080上;
游戏引擎处理的大小,坐标,都是逻辑大小,游戏窗口的逻辑大小就是我们固定高度or固定宽度策略算出来以后的分辨率;
所以我们在代码里面的大小位置,都是基于逻辑分辨率的,在最终绘制的时候,大小,位置,都会乘以到目标像素分辨率锁固定的比例scale;
比如 100 * 100, 固定高度, 到 1920x1080后像素大小是 (100x100) * 1080/640, 这样我们最终就适配到 1920x1080上了;
妙招1: 停靠点
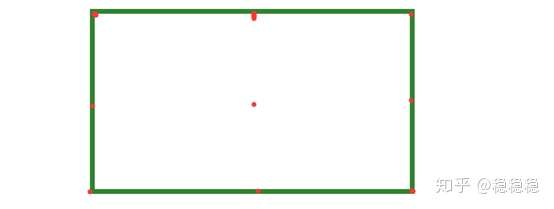
一个纬度和设计是一致的,我们只要考虑另外一个纬度的适配,在另外一个纬度的范围内,把设计里面的主要内容都摆布进来。这个时候就会出现相对的几个点,比如我的类型是基于中心的,基于上面的,基于下面的… 所有在适配的时候,我们一般会做几个标志的参考点,如图红色点点

核心原理就是,不管你的屏幕大小怎么变,我只要动态的根据屏幕大小来调整参考点的位置,这样,相对于参考点的元素也会跟着移动,一般适配我们都是这样来做的,那这个适配我们很多都会有组件来完成,例如Widget等。你上边的logo,无论屏幕怎么变,都是上面的,下边的,无论屏幕怎么变都是下面的。
妙招2: 内容缩放
即使这样,因为一个纬度毕竟不同,有可能在这个纬度上,内容放不下,粘到一起了,我们还是的要对内容的大小来做一些调整, 可以根据逻辑分辨率,来做一些内容上的缩放,能让这些内容排下;
秒招3: 大小调整
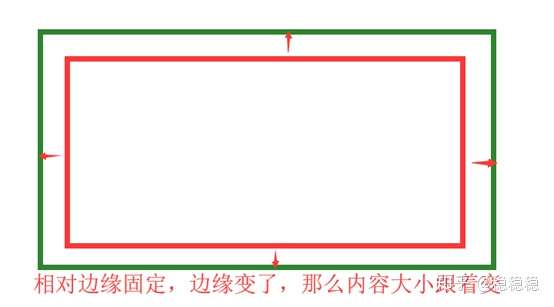
有一些UI控件,是区域性的,比如滚动条等,我们希望适配后,区域大小也要随屏幕的变化而变化,那么这个时候,可以设置区域相对于边界的偏移, 如图:

这样边界变了,大小也跟着变了。
其实搞懂了适配的核心原理,一点都不难,下次cocos creator面试题你会回答了么?




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律