前端工具--VScode(一)
总结
1)VScode学习网址:https://code.visualstudio.com/docs#vscode
2)VScode是一款轻量编辑器,打开文件即工程
3)VScode快捷开发
- 空白html文件输入!后回车,生成html结构
- 装有open in browser插件后:alt+b运行html文件,alt+shifr+b切换不同浏览器运行。
一、VScode简介
她是一款开源跨平台,可扩展的开发工具
二、VScode安装
2.1、下载
官网下载最新稳定版:https://code.visualstudio.com/

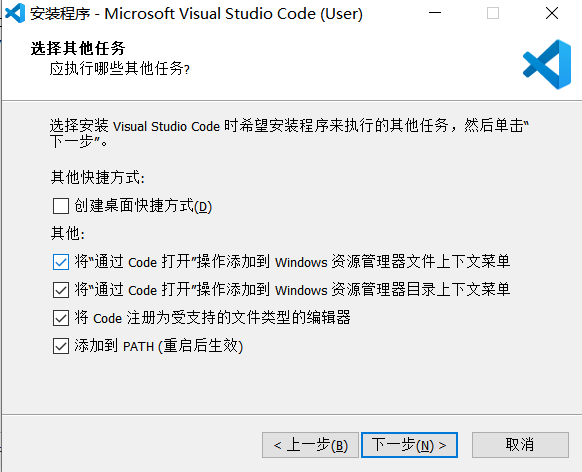
2.2、安装
一路下一步即可,建议勾选:

三、VScode插件(选择安装)
既然VScode是一款可扩展的开发工具,那么她就是通过安装插件的方式对自身功能进行扩展
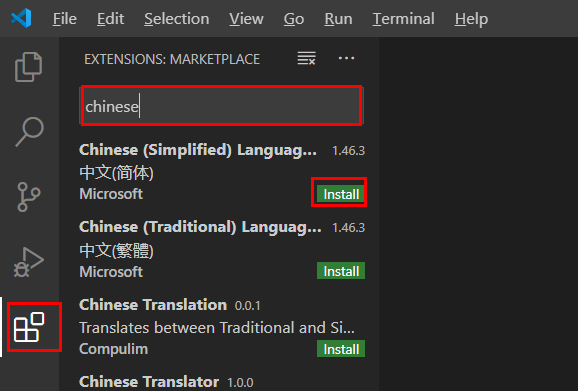
3.1、中文插件
所有插件安装都从这里开始,这里安装中文插件:

四、VScode初次体验
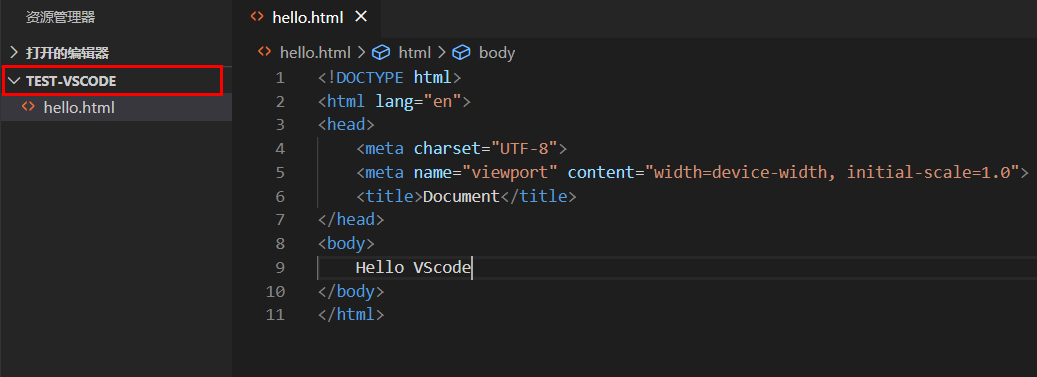
4.1、快速写一个html
VScode是一款轻量编辑器,所以默认是通过打开文件夹的功能打开对应的工程
新建hello.html文件,输入!后回车即可

4.2、运行代码
安装插件open in browser
1)alt+b 运行html文件
2)alt+shift+b切换不同浏览器运行



