清除浮动
上次在浮动一节讲了要想阻止行框围绕在浮动框的外边,就需要清除浮动,下面就看看吧。
方法:clear:left right both none
它表示框的哪些边不应该挨着浮动框,个人理解这里清除浮动不是谁浮动清除谁,而是谁不想受浮动影响清除谁
实例:
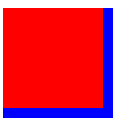
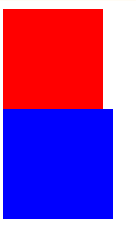
<style> div{ine-height: 100px;text-align: center;font-size: 30px;} .div1{background: red;float: left;height: 100px;width: 100px;l} .div2{background: blue;height: 110px;width: 110px;clear: both;}//蓝色不想受红色浮动的影响上移,所以蓝色清除浮动 </style> </head> <body> <div class="par"> <div class="div1"></div> <div class="div2"></div> </div> </body>
红左浮动,蓝色上移,效果如下: 蓝色清除浮动:(在浮动元素红色清除没有作用)


另外浮动还会导致浮动塌陷的问题,详见浮动塌陷的解决办法了。
本博客作为一个入门者的自学记录,欢迎各位同行者不吝赐教。

