SpingBoot四——前后端分离
◆版权声明:本文出自胖喵~的博客,转载必须注明出处。
转载请注明出处:https://www.cnblogs.com/by-dream/p/11336057.html
根据之前的教程,我们已经可以独立的去开发一个后台的程序呢,本节开始我会教大家如果将前后端结合起来,用前后端分离的方式,去做个小小的web程序。
模版
Spring boot本身就友好的支持了前端模版引入,目前前端模版中Velocity和Freemarker,由于Spring boot的新版本已经不支持Velocity了,所以这里简单说下引入Freemarker的方法,具体二者的区别大家有兴趣可以自己去看下文档。我直接开始,不废话了。
jar包引入
在 pom.xml 中进入 spring-boot-starter-freemarker:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>
配置文件:application.properties 中无需加入任何配置,这个是比velocity便捷的地方。
模版文件引入
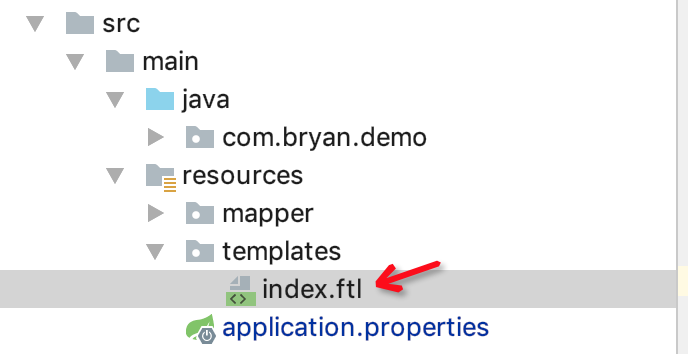
新建资源文件 index.ftl
<html> <body> 地点:${location} </br> 时间:${time} </br> 完成了springboot引入前端模版 </br> ${timestamp} </body> </html>
这里可以看到,使用 ${} 可以接受服务端传来的参数,这就是模版的作用,如果是velocity的话,资源文件的后缀是 vm
这里我的目录结构是这样:

controller层
直接看代码:
package com.bryan.demo.controller; import org.apache.commons.logging.Log; import org.apache.commons.logging.LogFactory; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import java.util.Date; import java.util.Map; @Controller public class IndexController { private static Log logger = LogFactory.getLog(IndexController.class); @RequestMapping("/index") public String index(Map<String, Object> map) { map.put("location", "星巴克(新荟城购物中心店) "); map.put("time", "一个周末的下午"); map.put("timestamp", new Date().getTime()); // 自动寻找resources/templates中名字为index.ftl 文件作为模板,拼装后返回 return "index"; } }
代码很简单,但是还是需要格外的注意,如果你访问后 **/index 后只返回了 index这个字符串 ,那么请注意类外的注解是@Controller,前面讲到的都是@RestController,你有可能写错了,因为这个问题,我排查了好久。
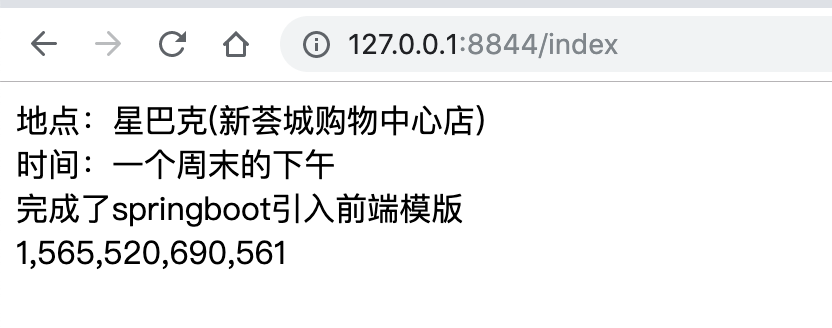
这里入参的map中的内容会直接传递到模版中被替换,我们看下效果:

静态资源
简单的类似html的样式已经完成了,那么我们就看下如何引入css文件和js文件,直接看代码,我们在ftl文件的head中加入:
<html>
<head> <!-- css 必须放到 head 中,href为文件的路径,一遍资源都放置在cdn上 --> <link rel="stylesheet" type="text/css" href="***/test.css"/> <!-- 进入js文件 --> <script src="***/test.js"></script> </head>
<body> <p> ${text} </p> <p id="num" onclick="myFunction()"> 1块钱 </p> </body>
</html>
注意,一般我们的css和js文件都存储在cdn中,这里css的href和script的src只需填写cdn的地址即可。
css文件中,我们处理了p标签,样式为红色,并且居中显示
p { color:red; text-align:center;}
js文件中,我们通过操作DOM,来将数字进行累加
function myFunction() { var text = "块钱" var info = document.getElementById("num").innerHTML; var num = info.replace(text, ""); num++; document.getElementById("num").innerHTML= num + text; }
看下最终效果:
文字居中、红色,点击后触发js得叠加:

其实在真正的前后端分离项目中,后端也不会通过模版的形式给前端传递太多的参数,前端最终会使用类似webpack这样的工具将所有的页面前端页面打包成一个html、css、js文件,而各个页面和后端的交互都是通过ajax来进行的。至此,后端的基础逻辑以及和前端衔接的部分已经全部讲完了,有兴趣的继续关注我后续会完成的前端篇。





