float和块级元素书写先后顺序会造成的不用效果的原因(三列布局中会用到)float与absolute的区别
首先我们要知道一点float它最初设计出来是为了实现文本围绕图片的效果,虽然它会脱离文档流,但是不会遮盖文本和行内元素(也就是说float去布局时,其他元素会把它当作浮起来的东西不用理会,但是文本会受到影响),所以说它其实不是完全的脱离了文档流,而是属于半脱离状态,而absolute是完全的脱离了文档流,(说直白一点文档流中的所有元素包括文本元素、各种盒子等等都不会影响absolute布局)。
下面看一下三列布局实战:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div.outer{ width: 800px; height: 200px; background-color: teal; margin: 50px auto;/*overflow调试*/ } div.left{ width: 200px; height: 200px; background-color: red; float: left; } div.right{ width: 200px; height: 200px; background-color: yellow; float: right; } div.center{ margin-left: 200px; margin-right: 200px; height: 200px; background-color: turquoise; } </style> </head> <body> <div class="outer"> <div class="left"></div> <div class="center"></div><!--注意解析顺序--> <div class="right"></div> </div> </body> </html>
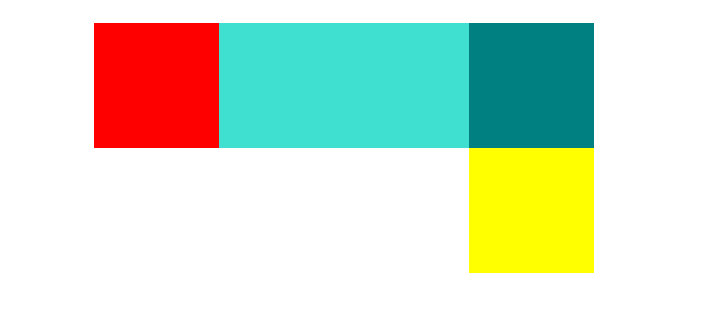
若是按照left、center、right布局将会出现如下效果

原理:浏览器先解析left,left左浮动,之后解析center,由于left设置了float属性脱离了文档流,所以center成为文档流中的第一个元素,直接从上到下、从左到右解析,最后解析right,浏览器已经渲染完center,center这个div作为一个块级元素占据了一行,导致right被挤到下一行,由于right右浮动所以出现上述这样。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div.outer{ width: 800px; height: 200px; background-color: teal; margin: 50px auto;/*overflow调试*/ } div.left{ width: 200px; height: 200px; background-color: red; float: left; } div.right{ width: 200px; height: 200px; background-color: yellow; float: right; } div.center{ margin-left: 200px; margin-right: 200px; height: 200px; background-color: turquoise; } </style> </head> <body> <div class="outer"> <div class="left"></div> <div class="right"></div> <div class="center"></div><!--注意解析顺序--> </div> </body> </html>
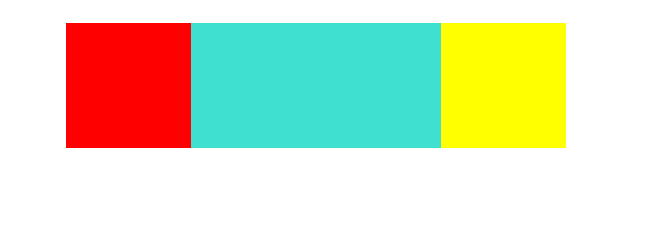
若使用left、right、center解析,则出现下图样式。这是一个经典的三列布局。

原理:浏览器解析left、right,他们分别左浮和右浮均脱离文档流不会影响之后文档流中元素的解析,之后解析解析center,文档流的第一个元素直接从上到下、从左到右解析,便成了上述样式。
div中使用float需要注意的点:
首先要知道div和span是无意义元素,不想p、table这些有自己的含义
1.空的div是没有高度的,有内容的div的高度取决于内容的高度。
2.如果没有设置float属性,div的宽度将占满父元素的宽度;设置了float的,div的宽度将取决于内部元素的宽度。
综合,空的div设置float属性后既没有也没有宽度。


