使用vs code 的open with live server遇到的问题(伪类选择器)
刚刚写了段代码发现了个不太注意的问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ width: 100px; height: 100px; background-color: blue; position: absolute; } div:last-child{ background-color: red; left:50px; top:50px; /*z-index: 1000;*/ } div:first-child{ z-index: 100; } </style> </head> <body> <div>div1</div> <div>div2</div> </body> </html>
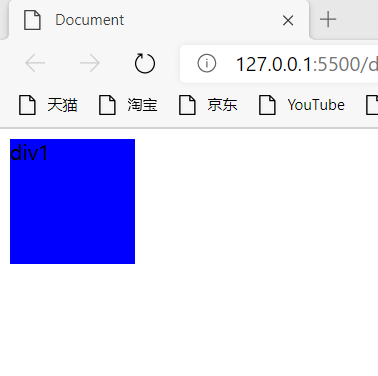
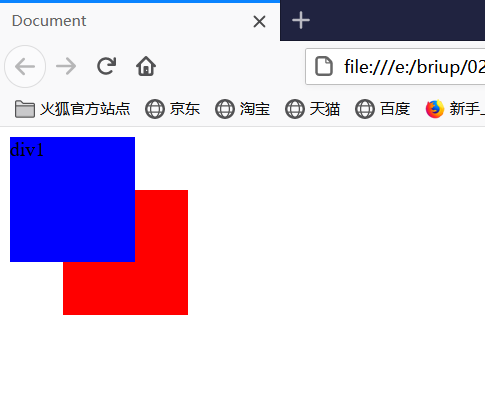
当点击open with live server(实时服务器打开时效果是第一张图,其他浏览器打开是这样)

(图1)

(图2)
原因在于
div:last-child{ background-color: red; left:50px; top:50px; /*z-index: 1000;*/ }
选中的是div作为父元素的最后一个孩子,而实时服务器会加上一句<script type="text/javascript">导致最后一个孩子是<script>,从而导致出来的样式和理想中的不同。



