bootstrapTable的使用及表格的导出
https://www.pudn.com/news/6278bf1977d3727348162d84.html
代码:bootstrap: bootstrap的使用示例、包括bootstrapTable、bootstrapTable表格的导出
运行环境:JDK8
前台页面:bootstrapTable.html
后台代码:BootStrapController.java
一、下载bootstrapTable插件
1.1 百度搜索 bootstraptable
1.1.1选择进入
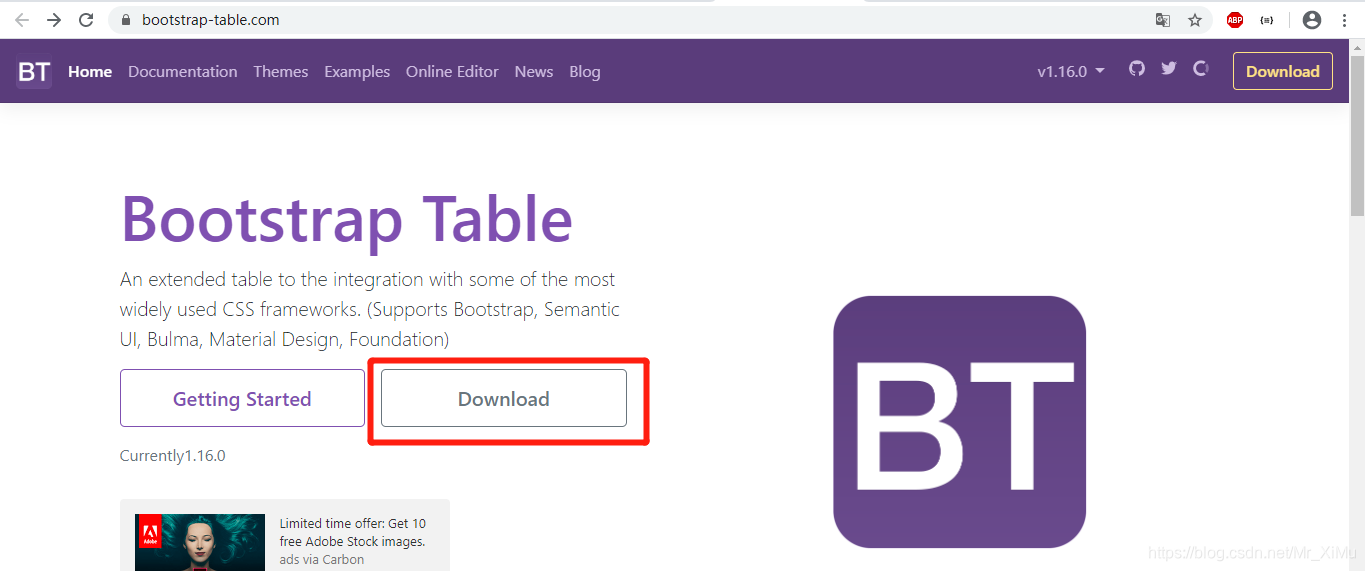
后会自动跳转到Bootstrap Table · An extended table to the integration with some of the most widely used CSS frameworks. (Supports Bootstrap, Semantic UI, Bulma, Material Design, Foundation),点击下载按钮

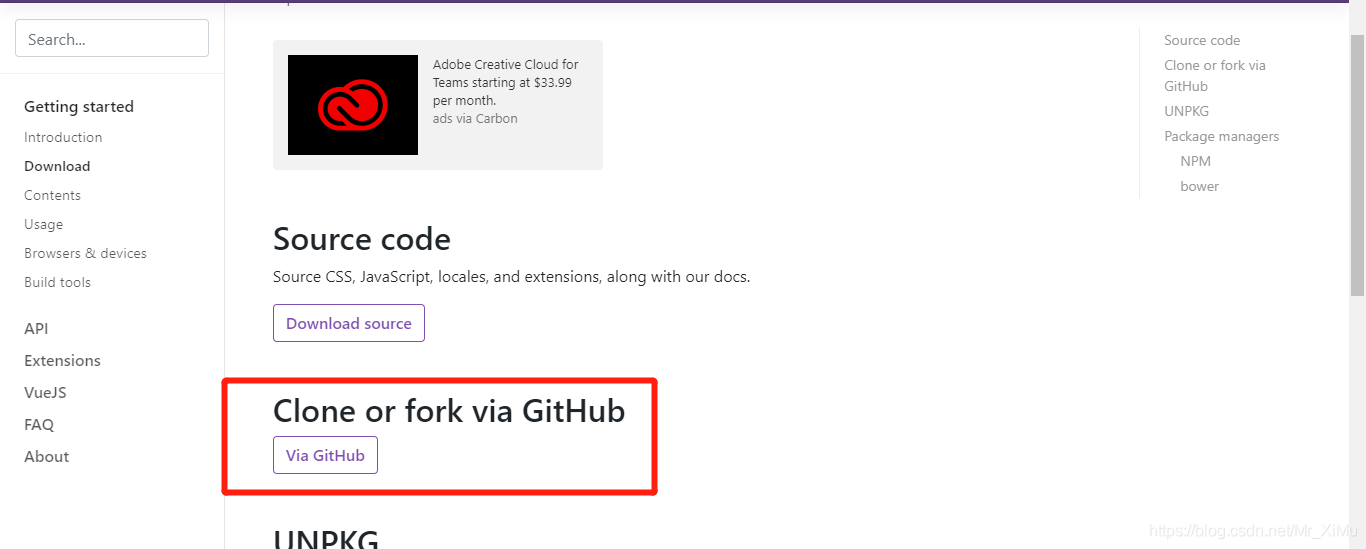
1.1.2 选择从github上clone,git地址:GitHub - wenzhixin/bootstrap-table: An extended table to integration with some of the most widely used CSS frameworks. (Supports Bootstrap, Semantic UI, Bulma, Material Design, Foundation, Vue.js)

二、bootstrapTable的使用
2.1 导入bootstrapTable的JS和CSS
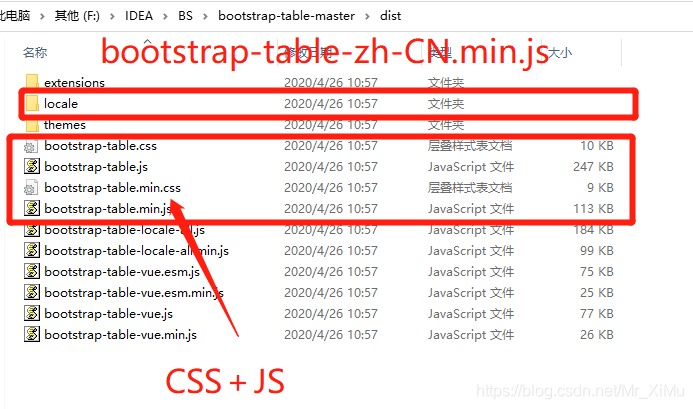
将 git下载下来的bootstrap-table-master.zip解压,到dist目录下,找到以下几个文件加入到项目的静态文件夹下,需要注意的是需要加入locale文件夹下的语言JS文件。本项目是将JS和CSS放到bootstrap-table文件夹下。


2.2 在html页面引入 bootstrap-table 的css、js
<!--bootstrap-table-->
<link rel="stylesheet" type="text/css" href="/bootstrap-table/bootstrap-table.min.css">
<script type="text/javascript" src="/bootstrap-table/bootstrap-table.min.js"></script>
<script type="text/javascript" src="/bootstrap-table/locale/bootstrap-table-zh-CN.min.js"></script>2.3 在html的body里加入标签
<H2 align="center">bootstrapTable表格页面</H2>
<hr/>
<div class="container-fluid">
<div id ="toolbar">
<form class="form-inline" role="form" style="margin-left: 10px">
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" id="name" class="form-control" placeholder="请输入姓名">
</div>
<div class="form-group">
<label for="phone">手机号码:</label>
<input type="text" id="phone" class="form-control" placeholder="请输入手机号码">
</div>
<div class="form-group">
<select id="selectExportDataType" class="form-control">
<option value="basic">导出当前页</option>
<option value="selected">导出所选数据</option>
<option value="all">导出所有数据</option>
</select>
</div>
<button onclick="query()" class="btn btn-default" style="color: #ffffff"><span class="glyphicon glyphicon-search"></span> 查询</button>
<button type="button" onclick="exportData()" class='btn btn-mini btn-info'>导出</button>
</form>
</div>
<div>
<table id="table"></table>
</div>
</div>2.4 JS代码
<script>
// 初始化表格
function initTable(exportScope) {
$('#table').bootstrapTable({
//请求后台的URL(*)
url: 'queryTableList',
//请求方式(*)
method: 'GET',
//请求数据的格式
dataType: "json",
//工具按钮用哪个容器
// toolbar: '#toolbar',
//是否显示行间隔色
striped: true,
//当数据为 undefined 时显示的字符
undefinedText: "无",
//是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
cache: false,
//是否显示分页(*)
pagination: true,
//是否启用排序
sortable: true,
//排序方式(desc,asc)
sortOrder: "asc",
//分页方式:client客户端分页,server服务端分页(*)
// sidePagination: "server",
sidePagination: "client",
//初始化加载第一页,默认第一页,并记录
pageNumber: 1,
//每页的记录行数(*)
pageSize: 10,
//可供选择的每页的行数(*) 当记录条数大于最小可选择条数时才会出现
pageList: [10, 20, 50, 100],
paginationPreText: '上一页',
paginationNextText: '下一页',
//是否显示表格搜索,bootstrap-table服务器分页不能使用搜索功能,可以自定义搜索框
search: false,
// search: true,
strictSearch: true,
//是否显示所有的列(选择显示的列)
showColumns: true,
//是否显示刷新按钮
showRefresh: true,
//最少允许的列数
minimumCountColumns: 2,
//单击选中列表
clickToSelect: true,
//行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
//height: 500,
//每一行的唯一标识,一般为主键列
uniqueId: "id",
//是否显示 切换试图(table/card)按钮
showToggle: true,
//是否显示详细视图
cardView: false,
//是否显示父子表
detailView: false,
//是否导出数据
showExport: true,
Icons : 'glyphicon-export icon-share',
//选择导出数据的范围,默认basic:只导出当前页的表格数据;all:导出所有数据;selected:导出选中的数据
exportDataType: exportScope,
//导出文件类型,因为导出png文件时会出现忽略的列也显示;导出PDF文件出现中文乱码的问题,所以根据需要只支持Excel文件类型即可
//['json', 'xml', 'png', 'csv', 'txt', 'sql', 'doc', 'excel', 'pdf']
exportTypes: ['excel'],
// Icons:'glyphicon-export',
// export: 'glyphicon-export icon-share',
//导出设置
exportOptions: {
ignoreColumn: [0,11], //忽略某一列的索引
worksheetName: 'sheet1', //表格工作区名称
// tableName: '总台帐报表',
//导出文件的名称
fileName: 'bootstrapTable表格数据',
},
//得到查询的参数
queryParams : function (params) {
debugger;
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
name: $('#name').val(),
phone : $('#phone').val(),
// pageSize: params.limit, //页面大小
pageSize: 10, //页面大小
// pageNumber: (params.offset / params.limit) + 1, //页码
pageNumber: 1, //页码
sortOrder: params.order //排序方式(desc,asc)
};
return temp;
},
columns: [{
checkbox: true,
visible: true //是否显示复选框
// visible: $(this).val() === 'selected'
}, {
field: 'name',
title: '姓名',
sortable: true
}, {
field: 'phone',
title: '手机号码',
sortable: true
}, {
field: 'email',
title: '邮箱',
sortable: true,
formatter: emailFormatter
}, {
field: 'homePage',
title: '主页',
formatter: linkFormatter
}, {
field: 'hobby',
title: '兴趣爱好'
}, {
field: 'gender',
title: '性别',
sortable: true,
formatter:sexFormatter
}, {
field: 'age',
title: '年龄'
}, {
field: 'birthDate',
title: '出生日期'
}, {
field: 'height',
title: '身高'
}, {
field: 'note',
title: '备注'
}, {
field:'id',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter
}, ],
onLoadSuccess: function () {
},
onLoadError: function () {
alert("数据加载失败!");
},
//双击行数据的事件
onDblClickRow: function (row, $element) {
// var id = row.ID;
// EditViewById(id, 'view');
},
});
}
//连接字段格式化
function linkFormatter(value, row, index) {
return "<a href='" + value + "' title='单击打开连接' target='_blank'>" + value + "</a>";
}
//Email字段格式化
function emailFormatter(value, row, index) {
return "<a href='mailto:" + value + "' title='单击打开连接'>" + value + "</a>";
}
//性别字段格式化
function sexFormatter(value) {
var sex = "";
if (value === "0") {
color = 'Red';
sex = "女";
}
else if (value === "1") {
color = 'Green';
sex = "男";
}
else {
color = 'Yellow';
}
return '<div style="color: ' + color + '">' + sex + '</div>';
}
//操作栏的格式化
function actionFormatter(value, row, index) {
var id = value;
var result = "";
result += "<a href='javascript:;' class='btn btn-xs green' onclick=\"EditViewById('" + id + "', view='view')\" title='查看'><span class='glyphicon glyphicon-search'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"EditViewById('" + id + "')\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs red' onclick=\"DeleteByIds('" + id + "')\" title='删除'><span class='glyphicon glyphicon-remove'></span></a>";
return result;
}
$(function () {
//调用函数,初始化表格,导出时默认导出全部
initTable('all');
});
function query(){
initTable('all');
}
// 自定义按钮导出数据
function exportData(){
//选择导出的数据类型
var dataType = $('#selectExportDataType').val();
initTable(dataType);
// debugger;
// $('#table').tableExport({
// type: 'excel',
// // One of 'head', 'data', 'all'
// jsonScope: 'all',
// //忽略某一列的索引
// ignoreColumn: [0,11],
// //表格工作区名称
// worksheetName: 'sheet1',
// //下载文件名称
// fileName: '自定义导出数据',
// //处理导出内容,自定义某一行、某一列、某个单元格的内容
// onCellHtmlData: function (cell, row, col, data){
// // console.info(data);
// return data;
// },
// });
}
</script>2.5完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1 user-scalable=no">-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap使用</title>
<!--jquery-->
<script type="text/javascript" src="/jquery/jquery-3.5.1.min.js"></script>
<!--bootstrap-->
<link rel="stylesheet" type="text/css" href="/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script type="text/javascript" src="/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!--bootstrap-table-->
<link rel="stylesheet" type="text/css" href="/bootstrap-table/bootstrap-table.min.css">
<script type="text/javascript" src="/bootstrap-table/bootstrap-table.min.js"></script>
<script type="text/javascript" src="/bootstrap-table/locale/bootstrap-table-zh-CN.min.js"></script>
<!-- bootstrap-table表格 -->
<!--bootstrap-table-export-->
<script src="/bootstrap-table-export/bootstrap-table-export.js"></script>
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.10.1/extensions/export/bootstrap-table-export.js"></script>-->
<!--在客户端保存生成的导出文件-->
<script src="/bootstrap-table-export/FileSaver.min.js"></script>
<!--以XLSX(Excel 2007+ XML格式)格式导出表(SheetJS)-->
<script src="/bootstrap-table-export/xlsx.core.min.js"></script>
<!--将表导出为PDF文件-->
<script src="/bootstrap-table-export/jspdf.min.js"></script>
<script src="/bootstrap-table-export/jspdf.plugin.autotable.js"></script>
<!--以PNG格式导出表格-->
<!--对于IE支持包括 html2canvas 之前的 es6-promise-->
<script src="/bootstrap-table-export/es6-promise.auto.min.js"></script>
<script src="/bootstrap-table-export/html2canvas.min.js"></script>
<!--无论期望的格式如何,最后都包含 tableexport.jquery.plugin(不是tableexport)-->
<script src="/bootstrap-table-export/tableExport.min.js"></script>
</head>
<body>
<H2 align="center">bootstrapTable表格页面</H2>
<hr/>
<div class="container-fluid">
<div id ="toolbar">
<form class="form-inline" role="form" style="margin-left: 10px">
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" id="name" class="form-control" placeholder="请输入姓名">
</div>
<div class="form-group">
<label for="phone">手机号码:</label>
<input type="text" id="phone" class="form-control" placeholder="请输入手机号码">
</div>
<div class="form-group">
<select id="selectExportDataType" class="form-control">
<option value="basic">导出当前页</option>
<option value="selected">导出所选数据</option>
<option value="all">导出所有数据</option>
</select>
</div>
<button onclick="query()" class="btn btn-default" style="color: #ffffff"><span class="glyphicon glyphicon-search"></span> 查询</button>
<button type="button" onclick="exportData()" class='btn btn-mini btn-info'>导出</button>
</form>
</div>
<div>
<table id="table"></table>
</div>
</div>
</body>
<script>
// 初始化表格
function initTable(exportScope) {
$('#table').bootstrapTable({
//请求后台的URL(*)
url: 'queryTableList',
//请求方式(*)
method: 'GET',
//请求数据的格式
dataType: "json",
//工具按钮用哪个容器
// toolbar: '#toolbar',
//是否显示行间隔色
striped: true,
//当数据为 undefined 时显示的字符
undefinedText: "无",
//是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
cache: false,
//是否显示分页(*)
pagination: true,
//是否启用排序
sortable: true,
//排序方式(desc,asc)
sortOrder: "asc",
//分页方式:client客户端分页,server服务端分页(*)
// sidePagination: "server",
sidePagination: "client",
//初始化加载第一页,默认第一页,并记录
pageNumber: 1,
//每页的记录行数(*)
pageSize: 10,
//可供选择的每页的行数(*) 当记录条数大于最小可选择条数时才会出现
pageList: [10, 20, 50, 100],
paginationPreText: '上一页',
paginationNextText: '下一页',
//是否显示表格搜索,bootstrap-table服务器分页不能使用搜索功能,可以自定义搜索框
search: false,
// search: true,
strictSearch: true,
//是否显示所有的列(选择显示的列)
showColumns: true,
//是否显示刷新按钮
showRefresh: true,
//最少允许的列数
minimumCountColumns: 2,
//单击选中列表
clickToSelect: true,
//行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
//height: 500,
//每一行的唯一标识,一般为主键列
uniqueId: "id",
//是否显示 切换试图(table/card)按钮
showToggle: true,
//是否显示详细视图
cardView: false,
//是否显示父子表
detailView: false,
//是否导出数据
showExport: true,
Icons : 'glyphicon-export icon-share',
//选择导出数据的范围,默认basic:只导出当前页的表格数据;all:导出所有数据;selected:导出选中的数据
exportDataType: exportScope,
//导出文件类型,因为导出png文件时会出现忽略的列也显示;导出PDF文件出现中文乱码的问题,所以根据需要只支持Excel文件类型即可
//['json', 'xml', 'png', 'csv', 'txt', 'sql', 'doc', 'excel', 'pdf']
exportTypes: ['excel'],
// Icons:'glyphicon-export',
// export: 'glyphicon-export icon-share',
//导出设置
exportOptions: {
ignoreColumn: [0,11], //忽略某一列的索引
worksheetName: 'sheet1', //表格工作区名称
// tableName: '总台帐报表',
//导出文件的名称
fileName: 'bootstrapTable表格数据',
},
//得到查询的参数
queryParams : function (params) {
debugger;
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
name: $('#name').val(),
phone : $('#phone').val(),
// pageSize: params.limit, //页面大小
pageSize: 10, //页面大小
// pageNumber: (params.offset / params.limit) + 1, //页码
pageNumber: 1, //页码
sortOrder: params.order //排序方式(desc,asc)
};
return temp;
},
columns: [{
checkbox: true,
visible: true //是否显示复选框
// visible: $(this).val() === 'selected'
}, {
field: 'name',
title: '姓名',
sortable: true
}, {
field: 'phone',
title: '手机号码',
sortable: true
}, {
field: 'email',
title: '邮箱',
sortable: true,
formatter: emailFormatter
}, {
field: 'homePage',
title: '主页',
formatter: linkFormatter
}, {
field: 'hobby',
title: '兴趣爱好'
}, {
field: 'gender',
title: '性别',
sortable: true,
formatter:sexFormatter
}, {
field: 'age',
title: '年龄'
}, {
field: 'birthDate',
title: '出生日期'
}, {
field: 'height',
title: '身高'
}, {
field: 'note',
title: '备注'
}, {
field:'id',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter
}, ],
onLoadSuccess: function () {
},
onLoadError: function () {
alert("数据加载失败!");
},
//双击行数据的事件
onDblClickRow: function (row, $element) {
// var id = row.ID;
// EditViewById(id, 'view');
},
});
}
//连接字段格式化
function linkFormatter(value, row, index) {
return "<a href='" + value + "' title='单击打开连接' target='_blank'>" + value + "</a>";
}
//Email字段格式化
function emailFormatter(value, row, index) {
return "<a href='mailto:" + value + "' title='单击打开连接'>" + value + "</a>";
}
//性别字段格式化
function sexFormatter(value) {
var sex = "";
if (value === "0") {
color = 'Red';
sex = "女";
}
else if (value === "1") {
color = 'Green';
sex = "男";
}
else {
color = 'Yellow';
}
return '<div style="color: ' + color + '">' + sex + '</div>';
}
//操作栏的格式化
function actionFormatter(value, row, index) {
var id = value;
var result = "";
result += "<a href='javascript:;' class='btn btn-xs green' onclick=\"EditViewById('" + id + "', view='view')\" title='查看'><span class='glyphicon glyphicon-search'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"EditViewById('" + id + "')\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs red' onclick=\"DeleteByIds('" + id + "')\" title='删除'><span class='glyphicon glyphicon-remove'></span></a>";
return result;
}
$(function () {
//调用函数,初始化表格,导出时默认导出全部
initTable('all');
});
function query(){
initTable('all');
}
// 自定义按钮导出数据
function exportData(){
//选择导出的数据类型
var dataType = $('#selectExportDataType').val();
initTable(dataType);
// debugger;
// $('#table').tableExport({
// type: 'excel',
// // One of 'head', 'data', 'all'
// jsonScope: 'all',
// //忽略某一列的索引
// ignoreColumn: [0,11],
// //表格工作区名称
// worksheetName: 'sheet1',
// //下载文件名称
// fileName: '自定义导出数据',
// //处理导出内容,自定义某一行、某一列、某个单元格的内容
// onCellHtmlData: function (cell, row, col, data){
// // console.info(data);
// return data;
// },
// });
}
</script>
</html>2.6 后台完整代码:
package com.example.bootstrap.controller;
import com.example.bootstrap.entity.PageHelper;
import com.example.bootstrap.entity.UserDO;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
@Controller
public class BootStrapController {
@Autowired
private ObjectMapper objectMapper;
@GetMapping("/queryTableList")
@ResponseBody
public String queryTableList(UserDO userDO, HttpServletRequest request) throws JsonProcessingException {
PageHelper<UserDO> pageHelper = new PageHelper<UserDO>();
System.out.println("userDO: " + userDO);
// 统计总记录数
// Integer total = consumerRecordService.getTotal(consumeRecord);
pageHelper.setTotal(15);
// 查询当前页实体对象
List<UserDO> list = new ArrayList<>();
for(int i = 0; i < 1500; i ++){
int num = i + 1;
String index = ((Integer)num).toString();
UserDO userDO1 = new UserDO();
userDO1.setName("哈哈哈");
userDO1.setPhone(index);
userDO1.setEmail("569@qq.com");
userDO1.setHomePage("xxx.xxx.xx");
userDO1.setHobby("睡觉");
userDO1.setGender("1");
userDO1.setAge("2222");
Date date = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
userDO1.setBirthDate(sdf.format(date));
userDO1.setHeight(index +"cm");
userDO1.setNote("记笔记");
list.add(userDO1);
}
pageHelper.setRows(list);
return objectMapper.writeValueAsString(pageHelper);
}
}
三、讲解(主要讲解bootstrap表格相关JS的使用过程中遇到的问题):
3.1 bootstrap-table.js或 bootstrap-table.min.js构建表格时各特别属性的介绍:
(1)toolbar: '#toolbar':一般是将搜索栏绑定到表格上,这样在样式上会各表格显得一体。
有toolbar:的样式

无toolbar:的样式

(2)sidePagination:"client"或 "server":
分页方式:client客户端分页,server服务端分页(*)
client客户端分页:如果是客户端分页的话,每次请求数据时请求的是全部数据,传递的请求参数中没有pageSize和PageNumber这两个属性;
server服务端分页:如果是r服务端分页的话,每次请求数据时请求的是全部数据,传递的请求参数中必须有pageSize和PageNumber这两个属性;
不建议使用客户端分页,当数据量较大时耗时较长!
(3)search: false
是否显示表格搜索,bootstrap-table服务器分页不能使用搜索功能,最好使用自定义查询搜索功能。


(4)
showRefresh: true:是否显示刷新按钮
showToggle: true:是否显示 切换试图(table/card)按钮
showColumns: true 是否显示所有的列(选择显示的列)

(5)bootstrap表格导出的设置
//是否导出数据
showExport: true,
Icons : 'glyphicon-export icon-share',
//选择导出数据的范围,默认basic:只导出当前页的表格数据;all:导出所有数据;selected:导出选中的数据
exportDataType: exportScope,
//导出文件类型,因为导出png文件时会出现忽略的列也显示;导出PDF文件出现中文乱码的问题,所以根据需要只支持Excel文件类型即可
//['json', 'xml', 'png', 'csv', 'txt', 'sql', 'doc', 'excel', 'pdf']
exportTypes: ['excel'],
// Icons:'glyphicon-export',
// export: 'glyphicon-export icon-share',
//导出设置
exportOptions: {
ignoreColumn: [0,11], //忽略某一列的索引
worksheetName: 'sheet1', //表格工作区名称
// tableName: '总台帐报表',
//导出文件的名称
fileName: 'bootstrapTable表格数据',
},exportDataType:这里我改成了动态的,是因为tableExport.min.js里没有exportDataType属性,不能自定义一个单独的导出本页、选择的数据或全部数据的方法。
还需要加入相关导出的JS:JS的下载地址 :https://github.com/hhurz/tableExport.jquery.plugin
<!-- bootstrap-table表格 -->
<!--bootstrap-table-export-->
<script src="/bootstrap-table-export/bootstrap-table-export.js"></script>
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.10.1/extensions/export/bootstrap-table-export.js"></script>-->
<!--在客户端保存生成的导出文件-->
<script src="/bootstrap-table-export/FileSaver.min.js"></script>
<!--以XLSX(Excel 2007+ XML格式)格式导出表(SheetJS)-->
<script src="/bootstrap-table-export/xlsx.core.min.js"></script>
<!--将表导出为PDF文件-->
<script src="/bootstrap-table-export/jspdf.min.js"></script>
<script src="/bootstrap-table-export/jspdf.plugin.autotable.js"></script>
<!--以PNG格式导出表格-->
<!--对于IE支持包括 html2canvas 之前的 es6-promise-->
<script src="/bootstrap-table-export/es6-promise.auto.min.js"></script>
<script src="/bootstrap-table-export/html2canvas.min.js"></script>
<!--无论期望的格式如何,最后都包含 tableexport.jquery.plugin(不是tableexport)-->
<script src="/bootstrap-table-export/tableExport.min.js"></script>这里需要特别说明的是bootstrap-table-export.js的选择下载:不同版本的在与bootstrap-table.min.js兼容上会有些问题,主要是导出按钮可能不显示。,所以这里下载的bootstrap-table-export.js是来自
https://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.10.1/extensions/export/bootstrap-table-export.js




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战