selectpage汇总
动态下拉列表
<input id="c-name" data-rule="required" data-source="category/selectpage" class="form-control selectpage" name="row[name]" type="text" value="">
常用属性:
附加参数请求:
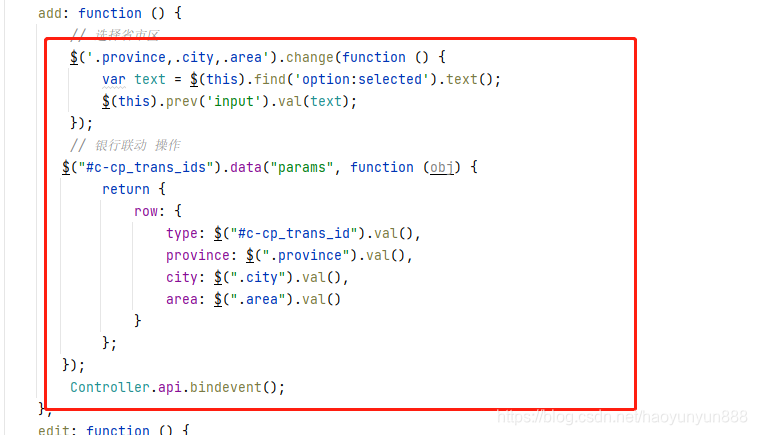
$("#c-name").data("params", function (obj) {
return {custom: {type: $("#c-type").val()}};
});
常用属性:
$('#c-brandId').selectPageRefresh();#刷新选中项目内容
$('#selectPage').selectPageData(data); 动态修改插件数据源
$('#selectPage').selectPageClear(); 清除所有模式下选择的项目
监听事件:
$(document).on("change", "#c-title", function(){
//后续操作
});
$("#c-title").data("eSelect", function(){
//后续操作
});
代码联动: