react学习(一)
一、propTypes属性校验
import PropTypes from "prop-types".
TodoItem.propTypes={
test:PropTypes.string.isRequired,
content:PropTypes.func,
index:PropTypes.number
}
如果必传的没有传,会报错,可以给默认值
TodoItem.defaultProps={
test:'hello word'
}
//可以看很多校验,从官网
二、props、state、render数据和页面之间的联动关系
当一个组件的state或props发生改变的时候,自己的render函数就会重新执行。父组件的render一次时,子组件的render也会重新运行一次
父:<Test content={this.state.content}/>
子:
import React,{Component} from 'react';
class Test extends Component{
render(){
return <div>{this.props.content}</div>
}
}
export default Test;
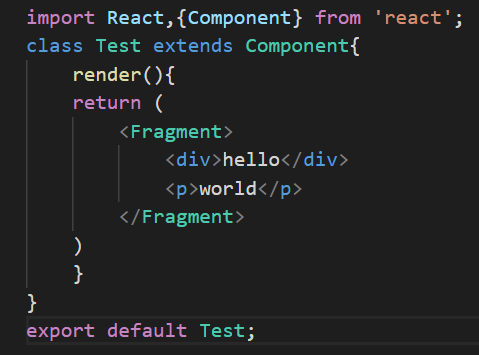
三、Fragment占位符,解决render出多个标签的内容

四、react如何使用Css动画
css文件中:
.show{
animation:show-item 2s ease-in forwards;
}
.hide{
animation:show-item 2s ease-in forwards;
}
@keyframes show-item{
0%{
opacity:0;
color:red
}
50%{
opacity:0.5;
color:green
}
100%{
opacity:0;
color:blue
}
}
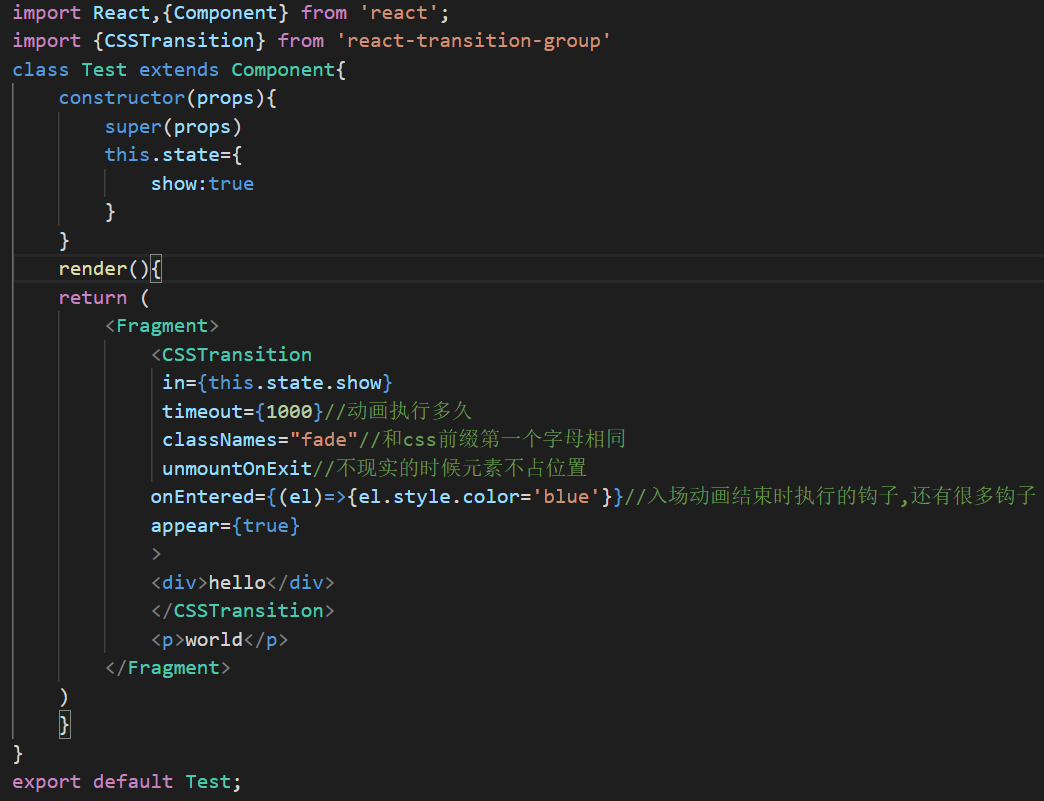
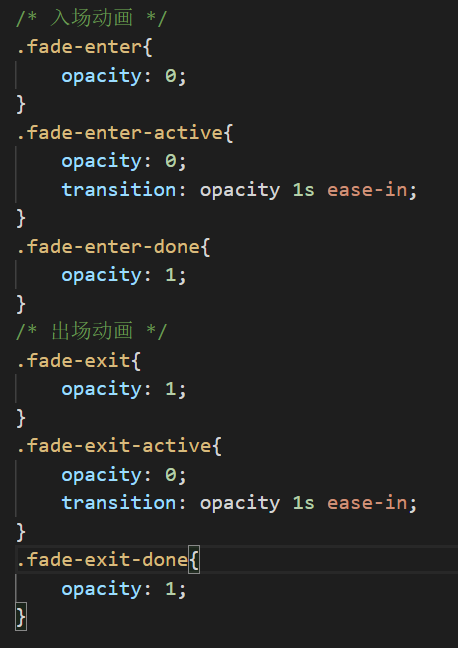
github上搜索react-transition-group,下载安装
单个用csstransition,多个用transrationGroup


react动画官网:http://reactcommunity.org/react-transition-group/css-transition



