rules.js
// 验证手机号码
let isMobileNumber = (rule, value, callback) => {
if (!value) {
return new Error("请输入电话号码");
} else {
const reg = /^1[3|4|5|7|8][0-9]\d{8}$/;
const isPhone = reg.test(value);
value = Number(value); //转换为数字
if (typeof value === "number" && !isNaN(value)) {
//判断是否为数字
value = value.toString(); //转换成字符串
if (value.length < 0 || value.length > 12 || !isPhone) {
//判断是否为11位手机号
callback(new Error("请输入正确的手机号码"));
} else {
callback();
}
} else {
callback(new Error("请输入正确的手机号码"));
}
}
};
// 验证邮箱
let isEmail = (rule, value, callback) => {
if (!value) {
return callback(new Error('邮箱不能为空'))
} else {
const reg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/
const isEmail = reg.test(value);
if (!isEmail) {
callback(new Error('请输入正确的邮箱格式'))
} else {
callback()
}
}
};
export default {
isMobileNumber,
isEmail,
};
使用:
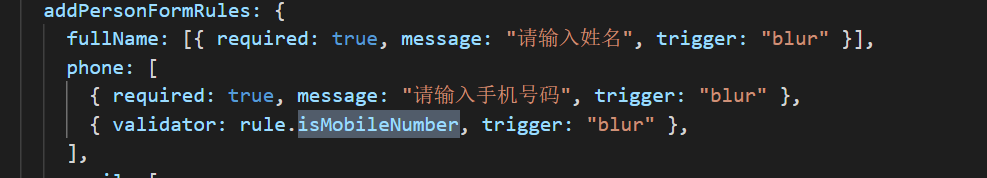
import rule from "@/common/rules";