【win7下安装node.js错误:roling back action】与【"grunt" 不是内部或外部命令】 解决方法
【win7下安装node.js错误:roling back action】
解决方法:
Node.js 服务器端的JavaScript
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台, 用来方便地搭建快速的 易于扩展的网络应用· Node.js 借助事件驱动, 非阻塞I/O 模型变得轻量和高效, 非常适合 运行在分布式设备 的 数据密集型 的实时应用
本文为大家讲解的是在win7下安装node.js到最后时出现回滚,安装失败的解决方法,感兴趣的同学参考下.
问题描述:
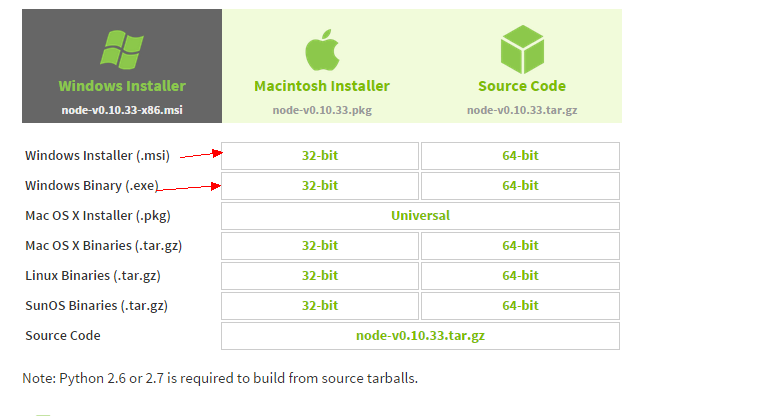
node.sj在windows下提供二种格式的安装文件,一种是mis而另一种是exe文件,

1.我下载的是mis文件,安装时会出现一个安装界面,一直Next就OK

当我安装快结束的时间就出现回滚,安装失败,如下图

解决方法:
然后上网搜了很多资料也没有满足结果,后来有人说下载windows Binary与npm配置好环境变量,结果可以。
1.下载windows Binary ,进入官网就可以下载了,下载回来的是一个带exe后缀文件安装文件。

2.官网下载npm文件最好选择最新的下载不然会出现版本问题
下载地址:http://nodejs.org/dist/npm/
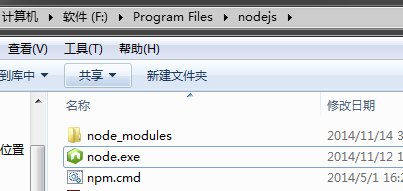
3.解压npm文件后会生成node_modules文件与npm.cmd指令文件,把刚刚下载的node.exe也放在同个目录,后就配置你的环境变量

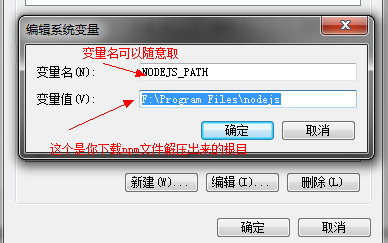
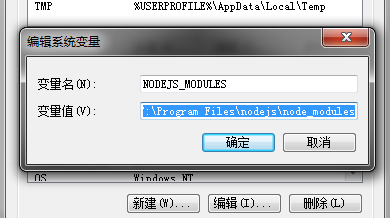
选择环境变量,新建一个变量名为:NODEJS_PATH与NODEJS_MODULE,NODEJS_PATH指定的是我本地的nodejs目录,NODEJS_MODULE指定的是node_modules目录,在变量值是:F:\Program Files\nodejs\node_modules



好了现在我们把环境变量配好!现在对nodejs进行安装
4.安装express打开cmd命令行,使用命令定位到node_modules目录下,输入指令npm install express, 注意可以使用别外两种安装方法,express【安装express 至相对路径】或 npm install express -g【安装express到绝对路径】

输入node -v 如果能显现出版本号就表示安装成功

更新nodejs版本可以命令行输入:npm update npm -g
--------------------------------------------------------------------------------------------------------------
【"grunt" 不是内部或外部命令】
解决方法:
1、目的
将多个字体文件自动化进行base64编码
2、步骤
从 nodejs官网 下载安装包安装,windows是傻瓜式的,安装好之后应该是有 npm (nodeJs package manage)nodejs包管理工具 的,dos命令检查自己是否安装成功。
node -v //显示node版本
npm -v //显示npm包管理工具- 1
- 2
安装grunt构建工具,先全局安装后进入项目安装grunt
npm install -g grunt-cli
npm install -g grunt- 1
- 2
3、问题
进入项目目录查看grunt的安装情况
grunt -version // 也可以用 grunt -V(*大写的) - 1
问题来了,dos命令反馈。
”grunt“不是内部或外部命令,也不是可运行的程序 或批处理文件。
4、问题排查
查看node的安装根目录
npm root -g- 1
在运行grunt -version还是不行
网上找了很多,给出正确解决方案的没几个,所以自己摸索,最后确定了加环境变量的解决方案。
这类问题都可以解决,如:
”gulp“不是内部或外部命令,也不是可运行的程序 或批处理文件。
5、解决方法步骤
我的系统系windows7,自己参照解决哦。
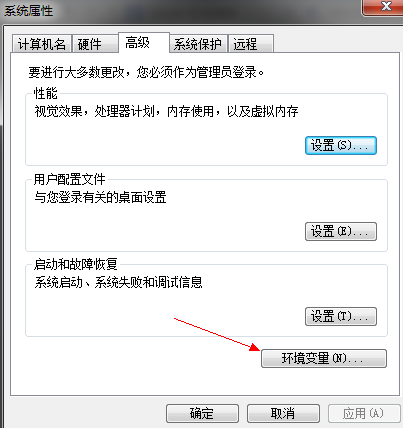
1、桌面->计算机->属性->高级系统设置 -> 高级->环境变量
2、上面的用户变量 ,新建-> 变量名:NODE_PATH -> 变量值:C:\USER\Administrator\AppData\Roaming\npm\node_modules ->确定
注意:这里Administrator确定是自己的用户名或nodejs安装根目录,不知道命令,npm root -g,查看,还有要指到node_modules下面才行
3、从新启动dos ,进入项目查看grunt是否可用
6、base64编码
网上编码文件代码很多,给个参考,
npm install grunt-base64- 1
不知道怎么弄的,进入目录运行
npm install- 1
修改Gruntfile.js 的参数配置,后运行grunt




