Java树结构
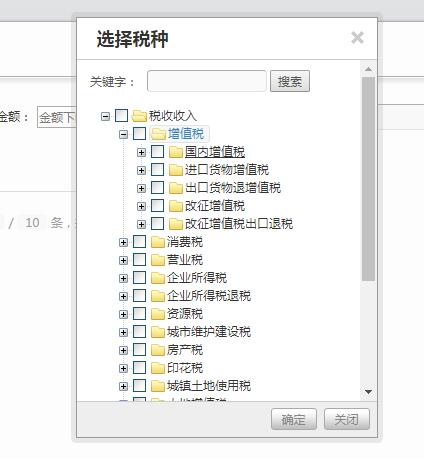
今天在项目中,运用到了Java树结构,是在一个查询中,选择树结构例如图片

该结构采用了前段的最新的知识,通过xml结构的数据库,后端Spring的映射实现的。
代码示例:
数据库:
<!-- 取得税种分布 -->
<select id="getTaxTypeDistribution" resultType="ElectronicTax">
<if test="taxtypeCode != null and taxtypeCode !='' ">
SELECT aa.taxtype_code, SUM( aa.amount ) amount, d.label AS taxtype_name
FROM (
</if>
SELECT e.taxtype_code, SUM( e.amount ) amount, e.taxtype_name FROM(
SELECT
e.taxtype_code, e.amount, e.taxtype_name
FROM ${jdbc.prefix}sys_electronic_tax_done e
INNER JOIN ${jdbc.prefix}sys_company c ON c.id=e.company_id
WHERE 1
<if test="cp != null and cp.isEmphases!=null">
and c.is_emphases=#{cp.isEmphases}
</if>
<if test="cp != null and cp.isSmall!=null">
and c.is_small=#{cp.isSmall}
</if>
<if test="currentMonth != null and currentMonth !='' ">
AND e.accounting REGEXP #{currentMonth}
</if>
<if test="startAmount != null and startAmount !='' ">
<![CDATA[AND e.amount>=#{startAmount}]]>
</if>
<if test="startTime!=null and lastTime!=null">
<![CDATA[AND e.accounting >= #{startTime} AND e.accounting <= #{lastTime}]]>
</if>
<if test="lastAmount != null and lastAmount !='' ">
<![CDATA[AND e.amount<=#{lastAmount}]]>
</if>
<if test="taxpayerSn!=null and taxpayerSn!=''">
AND e.taxpayer_sn=#{taxpayerSn}
</if>
<if test="taxtypeCode != null and taxtypeCode !='' ">
AND e.taxtype_code REGEXP CONCAT('^(', #{taxtypeCode}, ')')
</if>
) e GROUP BY e.taxtype_code
<if test="taxtypeCode != null and taxtypeCode !='' ">
)aa INNER JOIN ${jdbc.prefix}sys_dict d ON aa.taxtype_code REGEXP
CONCAT('^', d.`value`) WHERE `value` REGEXP CONCAT('^(',
#{taxtypeCode}, ')$') AND d.type='taxtype_code' GROUP BY `value`
</if>
ORDER BY amount DESC
</select>
后台action层:
/** * 企业税种分布统计 * * @return */ @RequiresPermissions("analysis:analysis:getCompanyTaxTwelveTotal") @RequestMapping(value = "/analysis/analysis/companyTaxTypeDistribution") public String companyTaxTypeDistribution() { List<String> yearMonthList = companyService.getYearMonth(); Page<ElectronicTax> page = new Page<ElectronicTax>(request, response); page.setPageSize(10); el.setCurrentMonth(null); el.setStartTime(yearMonthList.get(11) + "-01"); el.setLastTime(yearMonthList.get(0) + "-01"); List<ElectronicTax> taxList = companyService.getElectronicTaxDao().getTaxTypeDistribution(el); page = companyService.getTaxTypeDistribution(page, el); model.addAttribute("taxList", taxList); model.addAttribute("page", page); model.addAttribute("yearMonthList", yearMonthList); return "addons/analysis/analysis/companyTaxTypeList"; }
前台页面:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page import="org.apache.shiro.web.filter.authc.FormAuthenticationFilter"%> <%@ include file="../../../admin/defaults/include/header.jsp" %> <body> <script type="text/javascript" src="${ctxStatic}/js/gvChart/jsapi.js"></script> <script type="text/javascript" src="${ctxStatic}/js/gvChart/format+zh_CN,default,corechart.I.js"></script> <script type="text/javascript" src="${ctxStatic}/js/gvChart/jquery.gvChart-1.0.1.min.js"></script> <script type="text/javascript" src="${ctxStatic}/js/gvChart/jquery.ba-resize.min.js"></script> <%@ include file="../../../admin/defaults/include/treetable.jsp" %> <script type="text/javascript"> gvChartInit(); $(document).ready(function(){ $('#myTable5').gvChart({ chartType: 'PieChart', gvSettings: { vAxis: {title: 'No of players'}, hAxis: {title: 'Month'}, width: 710, height: 400 } }); $("#treeTable").treeTable({expandLevel : 3}).show(); $('#guosScjydzxzqhszDm').attr('name','company.guosScjydzxzqhszDm'); }); function updateSort() { loading('正在提交,请稍等...'); $("#form_menu").attr("action", "${ctx}/sys/menu/updateSort"); $("#form_menu").submit(); } </script> <div id="append_parent"></div> <div id="ajaxwaitid"></div> <link href="${ctxStatic}${fns:getConfig('adminThems')}/css/font/font-awesome/css/font-awesome.min.css" rel="stylesheet" /> <!--[if IE 7]> <link rel="stylesheet" href="${ctxStatic}${fns:getConfig('adminThems')}/css/font/font-awesome/css/font-awesome-ie7.min.css"> <![endif]--> <div class="page" style="overflow:auto;"> <div class="fixed-bar"> <div class="item-title"> <h3>分析</h3> <ul class="tab-base"> <!-- <li><a href="./amountFilter<c:if test="${el.cp.isEmphases=='Y' }">?el.cp.isEmphases=Y</c:if><c:if test="${el.cp.isSmall=='Y' }">?el.cp.isSmall=Y</c:if>"><span>所有记录</span></a></li> --> <li><a href="./taxTypeDistribution<c:if test="${el.cp.isEmphases=='Y' }">?el.cp.isEmphases=Y</c:if><c:if test="${el.cp.isSmall=='Y' }">?el.cp.isSmall=Y</c:if>" class="current"><span>税种分布</span></a></li> <li><a href="./twelveTaxType<c:if test="${el.cp.isEmphases=='Y' }">?el.cp.isEmphases=Y</c:if><c:if test="${el.cp.isSmall=='Y' }">?el.cp.isSmall=Y</c:if>"><span>走势图</span></a></li> <li><a href="./columnTaxType<c:if test="${el.cp.isEmphases=='Y' }">?el.cp.isEmphases=Y</c:if><c:if test="${el.cp.isSmall=='Y' }">?el.cp.isSmall=Y</c:if>"><span>柱状图</span></a></li> </ul> </div> </div> <div class="fixed-empty"></div> <form id="searchForm" action="" method="post" class="breadcrumb form-search"> <input id="pageNo" name="pageNo" type="hidden" value="${page.pageNo}"/> <input id="pageSize" name="pageSize" type="hidden" value="${page.pageSize}"/> <table class="tb-type1 noborder search"> <tbody> <tr> <th>时间跨度:</th> <td> <select name="el.startTime"> <c:forEach items="${yearMonthList}" var="value"> <option value="${value }"${fn:indexOf(el.startTime, value)!=-1?' selected':'' }>${value }</option> </c:forEach> </select> - <select name="el.lastTime"> <c:forEach items="${yearMonthList}" var="value"> <option value="${value }"${fn:indexOf(el.lastTime, value)!=-1?' selected':'' }>${value }</option> </c:forEach> </select> </td> <th>金额:</th> <td> <input name="el.startAmount" placeholder="金额下限" value="${el.startAmount }" maxlength="50" class="input-medium"/> - <input name="el.lastAmount" placeholder="金额上限" value="${el.lastAmount }" maxlength="50" class="input-medium"/> </td> <th>税种:</th> <td> <sys:dicttreeselect id="taxtypeCode" name="el.taxtypeCode" value="${el.taxtypeCode}" labelName="el.taxtypeName" labelValue="${el.taxtypeName }" title="税种" url="/sys/dict/treeData?type=taxtype_code" cssStyle="width:170px;" cssClass="required txt" notAllowSelectParent="false" notAllowSelectRoot="falsse" checked="true" isChild="true" /> </td> <td><a href="javascript:void(0);" id="ncsubmit" class="btn-search " title="查询" onclick="$('#searchForm').submit();"> </a></td> <td class="w120"> </td> </tr> </tbody> </table> </form> <sys:message content="${message}"/> <table class="table tb-type2" id="contentTable" style="width:400px; float:left;"> <thead> <tr> <th>税种</th> <th>金额</th> </tr> </thead> <tbody> <c:forEach items="${page.list}" var="el"> <tr> <td>${el.taxtypeName}</td> <td><fmt:formatNumber value="${el.amount}" pattern="¥#,#00.00#"/></td> </tr> </c:forEach> </tbody> <tfoot> <tr class="tfoot"> <td colspan="5"> <div class="pagination"> ${page } </div> </td> </tr> </tfoot> </table> <div style="float:left;"> <table id='myTable5'> <caption></caption> <thead> <tr> <th></th> <c:forEach items="${taxList }" var="item"> <th>${item.taxtypeName }</th> </c:forEach> </tr> </thead> <tbody> <tr> <th>${el.currentMonth }</th> <c:forEach items="${taxList }" var="item"> <td>${item.amount }</td> </c:forEach> </tr> </tbody> </table> </div> </div> </body> </html>




