前端、HTTP、HTML
声明参考博文>>:https://www.cnblogs.com/Dominic-Ji/p/10136928.html
前端
什么是前端?
任何与用户直接打交道的操作界面都可以称之为前端
比如:电脑界面,手机界面,平板界面
什么是后端?
暂时先理解成 幕后操作者
不直接与用户打交道
-web服务的本质
浏览器输入网址发生几件事 1.输入网址 2.朝服务端发送请求 3.服务器接收请求,并查询浏览器想要的数据返回给浏览器 4.浏览器拿到数据展示页面
HTTP协议
超文本传输协议
规定了浏览器与服务端之间消息传输的数据格式
-四大特性
1.基于请求响应 2.基于TCP/IP之上的作用于应用层的协议 3.无状态(服务端无法保存用户的状态,一个人来一千次 我都记不住 还当你如初见) 4.无连接(请求来一次我响应一次 之后立马断开连接 两者之间就不再有任何关系了) websocket 相当于是HTTP协议的一个大的补丁 它支持长连接
-请求数据的格式
请求首行(标识HTTP协议版本,当前请求方式)
请求头(一大堆k,v键值对)
(此处是一个空的换行,没有内容)
请求体(携带的是一些敏感信息比如 密码,身份证号...)
-响应数据的格式
响应首行(标识HTTP协议版本,响应状态码)
响应头(一大堆k,v键值对)
(此处是一个空的换行,没有内容)
响应体(返回给浏览器页面的数据 通常响应体都是html页面)
-响应状态码
用一串简单的数字来表示一些复杂的状态或者提示信息 1XX:服务端已经成功接收了你的数据正在处理 你可以继续提交额外的数据 2XX:服务端成功响应 你想要的数据(请求成功200) 3XX:重定向 (当你在访问一个需要登录之后才能访问的页面 你会发现窗口会自动调到登录页面301 302等) 4XX:请求错误(请求资源不存在404,请求不合法不符合内部规定会权限不够403) 5XX:服务器内部错误(500)
-请求方式
1.get请求 朝服务端要资源(比如浏览器窗口输入www.baidu.com) 2.post请求 朝服务端提交数据(比如用户登录 提交用户名和密码)
-URL:统一资源定位符
什么是URL? URL是统一资源定位器(Uniform Resource Locator)的缩写, 也被称为网页地址,是因特网上标准的资源的地址。 URL举例 http://www.sohu.com/stu/intro.html http://222.172.123.33/stu/intro.html URL地址由4部分组成 第1部分:为协议:http://、ftp://等 第2部分:为站点地址:可以是域名或IP地址 第3部分:为页面在站点中的目录:stu 第4部分:为页面名称,例如 index.html 各部分之间用“/”符号隔开。
HTML(超文本标记语言)
超文本标记语言
要想让你的页面能够正常被浏览器显示出来 你所写的页面 就必须遵循html标记语法
也就意味着所有能够被浏览器显示出来的页面 内部都是html代码
浏览器只认识html css js
-web本质
浏览器
服务器
文件(后缀名是.html结尾的文件,
也就意味着 只要看到.html结尾文件 那么它就是一个前端页面文件)
文件的后缀名仅仅是给人看的 计算机无所谓 因为都是二进制数据
-HTML注释
注释是代码之母 <!--单行注释--> <!-- 多行注释 多行注释 -->
-HTML文档结构
HTML文档结构 <html> <head></head>:head内的标签 不是用来展示给用户看的 而是定义一些配置 主要给浏览器看的 <body></body>:body内的标签 就是浏览器展示给用户看的内容 </html>
-打开HTML文件的两种方式
1.找到文件路径 选择浏览器打开
2.pycharm快捷方式直接打开
HTML标签的分类
-标签分类方式1
1.单标签(<h1><h1> <a></a>)
2.双标签(自闭合标签 <img/>)
-标签分类方式2
1.块儿级标签(独占浏览器一行)
2.行内标签(自身文件多大就占多大)
-head内常用标签
title 用来显示网页标题
style 用来控制样式的 内部不支持css代码
script 内部支持js代码 也支持导入外界的js文件
link 专门用来引入外部的css文件
-body内常用标签
基本标签
h标签:标题标签
p标签:段落标签
常用标签
div、span、p、img、a、
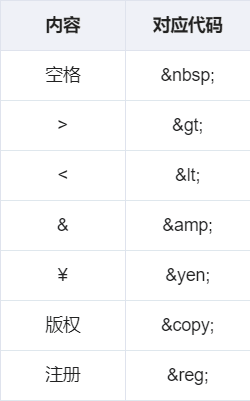
特殊符号(如图示)
-特殊符号

-img标签(常用标签)
src存放的是图片的路径(该路径可以是本地的也可以是网上的) 1.也可以放url(会自动请求该url获取相应数据) 2.也可以直接放图片的二进制数据 会自动转换成图片 alt当图片加载不出来的时候 显示的提示信息 title当鼠标悬浮在图片上 提示的信息 height,width 当你只指定一个参数的时候 另外一个会等比例缩放
-a标签(常用标签)
可以通过href跳转到指定的网址
锚点功能:回到顶部 <a href="" id="a1">top</a> <a href="#a1">bottom</a> href后面存放url的时候 点击跳转到该url 如果该链接没有被点过 那么默认是蓝色,只要点过依次 之后都是紫色 ps:target属性用来控制是否在当前页面跳转 默认是_self当前页 也可以指定成_blank新建页面跳转
-每个标签的三个重要属性
1.id值 该值就类似于人的身份证号 在用一个html文档id应该保证唯一不重复 2.class值 该值就类似于面向对象里面的继承 可以写多个 3.style(不是必备) 支持在标签内直接写css代码 属于行内样式 优先级最高 补充:任何标签都支持自定义属性!!!
-列表标签
ul:无序列表
ol:有序列表
dl:标题列表
-表格标签
固定就以下面的格式书写 <table> <thead></thead> <tbody></tbody> </table> tr 一个tr表示一行 border 调整列表的边框 cellspacing 调单元格与外边框之间的距离 cellpadding 调文本与单元格之间的距离 rowspan 垂直方向合并 colspan 水平方向合并
-表单标签
能够接收用户输入(输入 选择 上传)并将其发送给后端
-form表单
获取用户输入(手动输入/选择/默认值),并将获取到的用户信息发送给后端
form表单中只有input的type类型为submit才会触发提交信息的动作
如果不想通过input标签来触发提交动作
那么可以直接写一个 <button> button按钮 </button>
--form表单 之 action标签
action控制数据提交的目的地 1.不写的情况下 默认提交到当前页面所在的路径 2.写全路径(https://www.baidu.com) 3.路径后缀(/index/)
--form表单 之 input标签
input标签就类似于是前端变形金刚 type text: 普通文本 password 密文 不展示明文 date 日期 submit 触发提交动作 button 普通按钮 没有实际意义 但是可以通过js绑定事件实现自定义动作 reset 重置表单内容 radio 单选 可以通过checked控制默认选择(当属性值和属性名相同的情况下 可以简写 checked) checked="checked" checkbox 多选 同上 可以设置默认值 file 获取用户上传的文件
--form表单 之 select标签
默认是单选 可以通过multiple变成多选 如果想默认选择 用selected (selected="selected")
--form表单 之 textarea标签
获取用户输入的大段文本
--form表单补充
form表单默认是get请求 你需要通过method参数 换成post提交 form表单中 要想触发提交动作 只有两种情况可以 1.input标签type指定成submit 2.直接写button标签 获取用户输入(输入 选择 上传...)的标签 都必须有一个name属性 这个name属性就类似于字典的key,而标签获取到的用户写入的值就类似于字典的value <input type="text" id="d1" name="username" value="默认值"> name就相当于是字典的key value就是字典的值 获取到的用户输入都会被放入value属性中 form表单传文件的时候 需要指定enctype参数



