侧滑关闭Activity的解决方案——SwipeBackLayout
项目地址:ikew0ng/SwipeBackLayout: An Android library that help you to build app with swipe back gesture.
我对它做点补充:P)
SwipeBackXActivity.java
public abstract class SwipeBackXActivity extends SwipeBackActivity { protected abstract int getStatusBarColorId(); protected boolean makeStatusBarContentBlack() { return false; } @Override protected void onPostCreate(Bundle savedInstanceState) { super.onPostCreate(savedInstanceState); setStatusBarToTransparent(); setSystemUiVisibilityForDecorView(); initContentView(); } private void setStatusBarToTransparent() { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { getWindow().setStatusBarColor(Color.TRANSPARENT); } } private void setSystemUiVisibilityForDecorView() { int visibility = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN; if (makeStatusBarContentBlack()) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { visibility |= View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR; } } getWindow().getDecorView().setSystemUiVisibility(visibility); } private void initContentView() { ViewGroup content = getWindow().getDecorView().findViewById(android.R.id.content); content.setFitsSystemWindows(true); int height = StatusBarUtils.getHeight(this); content.getChildAt(0).setPadding(0, height, 0, 0); View statusBar = new View(this); int id = getStatusBarColorId(); if (id != 0) { statusBar.setBackgroundColor(getResources().getColor(id)); } content.addView(statusBar, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, StatusBarUtils.getHeight(this))); } }
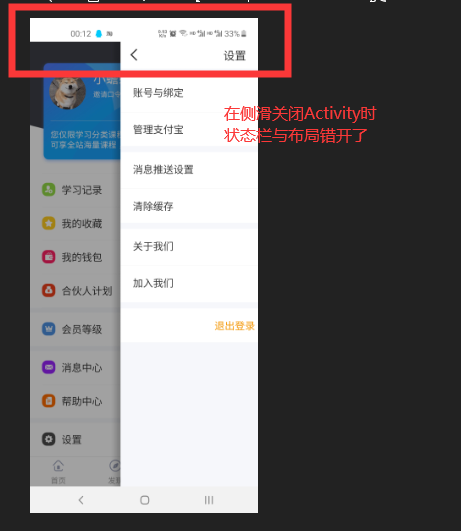
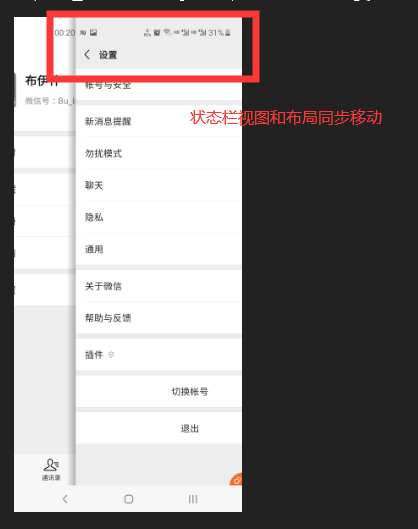
SwipeBackXActivity避免了布局与状态栏的“撕裂”效果
下图就是我所说的撕裂效果

SwipeBackXActivity的效果如微信

SwipeBackXActivity的补充参考自:DyncKathline/SwipeBackLayout: 沉浸式侧滑关闭Activity
最后附上我整理后的项目:BuYishi/SwipeBackLayout: An Android library that help you to build app with swipe back gesture.


