为知笔记使用方法与技巧
1、为知笔记Markdown文档写作:1.1 使用第三方编辑器-Typora(强烈建议,太好用了):1.2 使用插件-Wiz.Editor.md2、发布博客功能3、搜索功能3.1 在线搜索3.1.1 基本搜索3.1.2 高级搜索3.2 本地搜索3.3 搜索插件:4、插件推荐5、自定义模板6、其他技巧:6.1 表格隔行不同背景,隔列不同字体颜色
1、为知笔记Markdown文档写作:
为知笔记写MarkDown简直是神器。内置的MarkDown编辑器就不说了,太渣,说两种其他写MD的方式。
1.1 使用第三方编辑器-Typora(强烈建议,太好用了):
说下为什么使用Typora,行渲染这么强悍的功能是推荐的唯一原因。其他功能也很好,不过和这个相比没那么惊艳。
具体使用步骤:
-
Win电脑安装Typora(请自行下载安装,不做解释);
-
为知笔记配置使用第三方编辑器(参考:使用第三方Markdown编辑器编辑为知笔记 - 简书 https://www.jianshu.com/p/e1baaea15458);
-
然后就是试用阶段了,说下优点。
-
为知笔记就如同一个文件管理器,只负责文件的保存和展示,还有即时同步功能,如同一个云盘一般,而这个云盘和你的知识系统完全同步;
-
对于编辑,用Typora全程操作爽到爆;
-
Typora编辑之后的文件保存,和为知笔记之间没有丝毫延迟。只要按CTRL+S,为知笔记源文件即时刷新即时保存。再也不用担心文件同步以及文件修改历史记录丢失的问题了。
-
1.2 使用插件-Wiz.Editor.md
这个方法和上面几乎没区别,不过减少了个人配置。
Wiz.Editor.md也是一个很好的编辑器,不过相比于Typora的行渲染还是逊色不少。
之前Typora和为知笔记结合有Bug,笔记不能即时保存,会文件丢失,不过目前完全正常,毫无Bug,随便什么时候保存,报存几次都没有任何问题。
不过还是把这种方式记录一下,留作备用。
插件下载: 官方插件推荐:http://www.wiz.cn/plugin.html
2、发布博客功能
官方教程: https://www.wiz.cn/wiz-plugin-blog-writter.html
-
该功能可直接将笔记当做博客发表到博客平台。
-
第一次发布到博客会创建一篇新的博客,后续发布到博客会直接修改原博客。 这也是我使用博客园的原因,真的太方便了,而且支持 MarkDown 。
以自己的博客园为例:http://www.cnblogs.com/buwuliao/services/metablogapi.aspx 用户名和密码见:谷歌浏览器
3、搜索功能
3.1 在线搜索
3.1.1 基本搜索
-
搜索方式
-
默认全文在线搜索(如果没网则只搜索标题)
-
-
搜索关键字
-
中文:默认部分匹配(即会自己分词)
-
如何精确匹配?
/关键字
-
-
英文或数字:默认执行的是完整匹配
-
3.1.2 高级搜索
-
或:
@A OR B -
且:
@A AND B -
减去:
@A NOT B -
模糊匹配:
@ test? -
左匹配:
两个*或两个? 然后加关键字 -
右匹配:
*或?加关键字 -
只搜索正文:
@text:关键字
3.2 本地搜索
😂本地搜索很神奇,感觉即使笔记没有下载到本地,本地也可以搜到....
-
搜索结果跳转
-
为知笔记提供了强大的搜索功能,在搜索框键入关键字即可搜索,打开文档能够自动跳转并高亮关键字。
-
-
搜索范围
-
全部笔记,包含个人笔记和群组笔记
-
个人笔记或某群组笔记
-
某文件夹下的根部笔记
-
某文件夹下的所有笔记(包含子文件下的笔记)
-
-
高级搜索
-
一般我就用这个,但好多选项不理解作用....
-
3.3 搜索插件:
GitHub - ywzhaiqi/wizQuickSearch: wiz(为知笔记)快速搜索插件,仅支持 windows 注:可以搜索标题和标签还有文件夹,挺棒的。尤其是标签搜索。
4、插件推荐
官方插件推荐:http://www.wiz.cn/plugin.html 我使用的:
-
Wiz.Editor.md:写MarkDown的神器
-
为知助手:对笔记进行重点、快速标注很给力,同时标签云、查词语
-
世界在变:为笔记提供日历视图。同时有历史上的今天功能(感觉有Bug),可整理之前的笔记。
-
UEditor:编辑HTML好评,比官方编辑器好。但是好像无法看到头部...
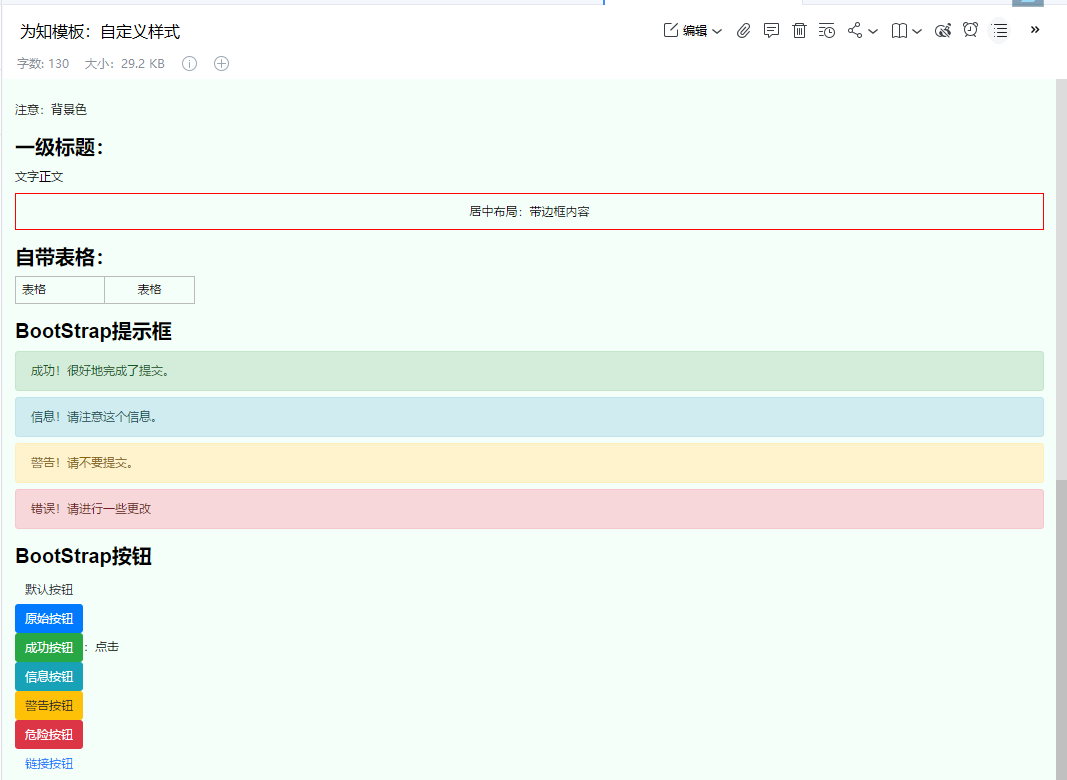
总感觉为知笔记样式太单一,尝试了一些样式制作了如下模版,可以根据需要自行笔记中添加。 模板附件:
链接:https://pan.baidu.com/s/1FDkfL4At6b--1-2aPBoMAg 提取码:pv38 复制这段内容后打开百度网盘手机App,操作更方便哦

6、其他技巧:
6.1 表格隔行不同背景,隔列不同字体颜色
在页面头部的html中添加如下样式,然后表格就会实现类似效果了。
<style>
table tr:nth-child(odd) {
background: #F4F4F4;
}
table td:nth-child(even) {
color: #C00;
}
</style>

