有赞Vant组件库使用自定义图片作为icon属性,生产环境找不到图片的问题解决
📌06、有赞Vant组件库使用自定义图片作为icon属性,生产环境找不到图片的问题解决 @文档标题
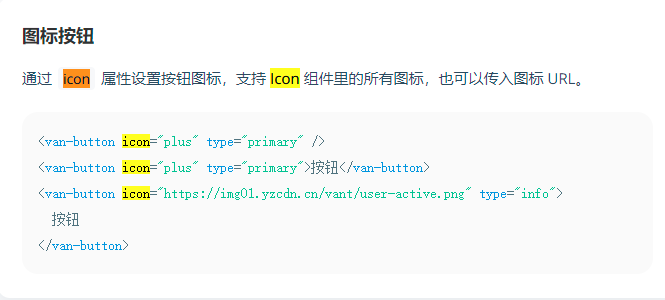
- 有赞的按钮组件以及下拉框等组件都可以自定义icon属性,支持 Icon 组件里的所有图标,也可以传入图标 URL。
- 但在项目中使用相对路径作为URL,有可能出现项目生产环境部署之后,项目路径前缀角度,导致资源匹配不到的问题。因此,提供一种如下图的配置方案:
- 使用说明:
- 在Vue的date中定义属性,引入本地相对路径文件
- 然后在组件的icon属性上直接使用本地变量,然后icon图片就会被编码为Base64,直接使用。