WorkFlowy 的 MarkDown 预览方案解决
1、异常现象
使用的 MarkDown 预览插件:WorkFlowy CommonMark live preview
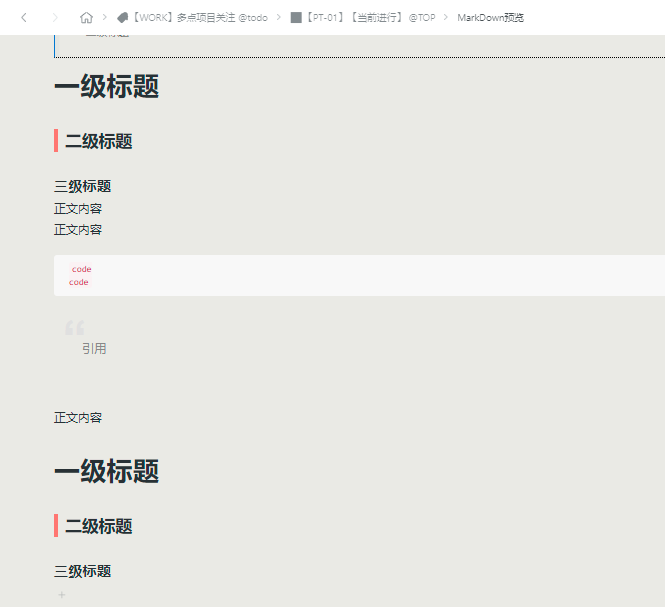
使用插件之后,可以显示预览内容,但是样式不对,如下图

还有另一个 MarkDown 预览插件:WorkFlowy Markdown Live Preview,但是用后连渲染结果都没有,所以弃用。
2、异常原因
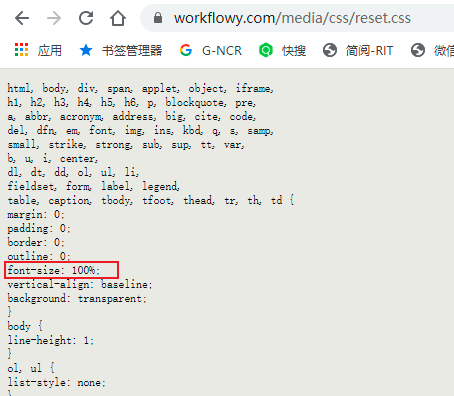
WorkFlowy引用了一个CSS:https://workflowy.com/media/css/reset.css , 里面限制了各种标题的字体大小,导致 MarkDown 的内容预览不正确。

3、解决:
发现了是样式问题之后,我们重新设置样式,覆盖上面生效的样式即可。
样式已上传Stylish,可直接使用:
- [参考: Website Themes & Skins by Stylish | Userstyles.org https://userstyles.org/styles/198786/workflowy-commonmark-live-preview-style-sspai ]
使用后的样式如图: