面试官:啊?做了三年Android,子线程能不能更新 UI不知道,连UI 线程是什么都说不清楚...

面试官:说说什么是 UI 线程?
A:就是用来刷新 UI 所在的线程嘛
面试官:多说点
A:UI 是单线程刷新的,如果多个线程可以刷新 UI 就无所谓是不是 UI 线程了,单线程的好处是,UI 框架里不需要到处上锁,做线程同步,写起来也比较简单有效
面试官:你说的这个 UI 线程,它到底是哪个线程?是主线程吗?
A:拿 Activity 来说,我们在 Activity 里异步做完耗时操作,要刷新 UI 可以调用 Activity.runOnUiThread 方法,在 UI 线程中执行,那么我们看下这个方法自然就知道 UI 线程是哪个线程了。
public final void runOnUiThread(Runnable action) {
if (Thread.currentThread() != mUiThread) {
mHandler.post(action);
} else {
action.run();
}
}
这个方法会判断当前是不是在主线程,不是呢就通过 mHandler 抛到主线程去执行。 这个 mHandler 是 Activity 里的一个全局变量,在 Activity 创建的时候通过无参构造函数 new Handler() 一起创建了。
因为是无参,所以创建时用的哪个线程,Handler 里的 Looper 用的就是哪个线程了。创建 Activity 是在应用的主线程,因此 mHandler.post 去执行的线程也是主线程。 刚也说 了,runOnUiThread 方法里,先判断是不是在 UI 线程,这个 mUiThread 又是什么时候赋值的呢,答案还在 Activity 的源码里
final void attach(Context context, ...) {
...省略无关代码
mUiThread = Thread.currentThread();
}
在 Activity.attach 方法里,我们把当前线程赋值给 mUiThread,那当前线程是什么线程呢,也是主线程。至于为什么创建 Activity 和 attach 都是主线程,那又是另外一个故事了 通过前面的分析,我们知道了,对于 Activity 来讲 UI 线程就是主线程
面试官:所以你的结论是 UI 线程就是主线程?
A:这是你说的,记住这个开发的时候不会错,但是不够准确。在子线程里刷新 UI 的时候会抛一个异常
ViewRootImpl$CalledFromWrongThreadException: Only the original thread that created a view hierarchy can touch its views.
大意是只有最初始创建 View 层级关系的线程可以 touch view,这里指的也就是 ViewRootImpl 创建时所在的线程,严格来说这个线程不一定是主线程。这一点呢,读 View.post 方法也可以得到相同的结论。所以对于 View 来说,UI 线程就是 ViewRootImpl 创建时所在的线程,Activity 的 DecorView 对应的 ViewRootImpl 是在主线程创建的
面试官:这个 ViewRootImpl 什么时候创建
A:Activity 创建好之后,应用的主线程会调用 ActivityThread.handleResumeActivity,这个方法会把 Activity 的 DecorView 添加到 WindowManger 里,就是在这个时候创建的 ViewRootImpl
面试官:那可以在异步线程刷新 View 吗?
A:刚才我们说了,只要是 ViewRootImpl 创建的线程就可以 touch view,然后 WindowManger.addView 的时候又会去创建 ViewRootImpl,所以我们只要在子线程调用 WindowManger.addView,这个时候添加的这个 View,就只能在这个子线程刷新了,这个子线程就是这个 View 的 UI 线程了。
面试官:好,我们再聊点别的
子线程能不能更新 UI?
从根源上分析,Only the original thread that created a view hierarchy can touch its views 产生的条件以及原因, 其实就是:
checkThread()调用的条件.checkThread()抛异常的原因.
当我们明白以上的结论后,我会分析以下问题:
- 在
Activity#onCreate()中使用子线程更新TextView内容崩不崩? - 在
ViewRootImpl初始化完成之后,我能在子线程更新TextView内容么? - 走进
TextView.setText(), 找requestLayout()和invalidate与checkThread()的深层联系。
checkThread() 什么情况下会被调用.
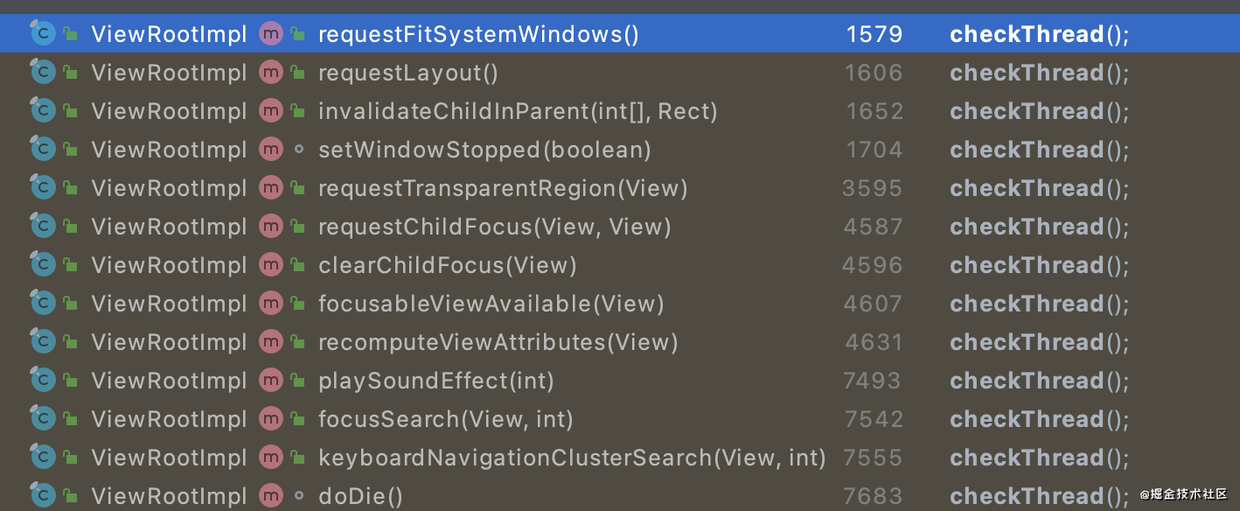
通过对 checkThread() 执行 「alt + F7」发现:

其中我们常用的就是 requestLayout() 和 invalidate()
其中的
invalidateChildInParent()其实就是invalidate()的调用结果。
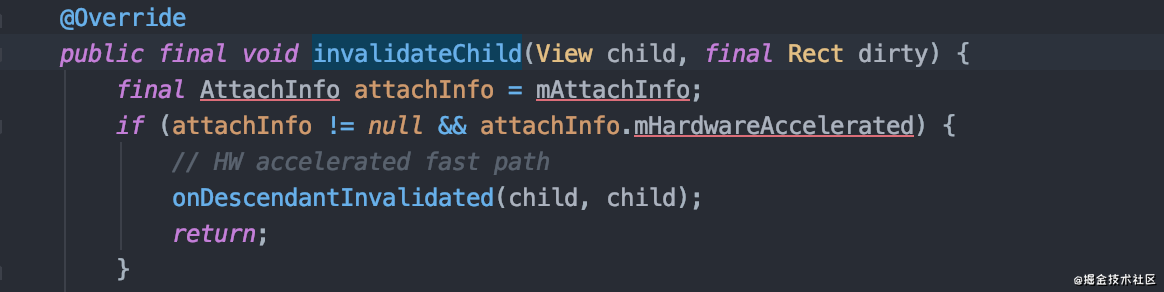
需要特别注意的是: 
即开启硬件加速的情况下,invalidate() 不会调用 checkThread()
target API 级别为 14 及更高级别,则硬件加速默认处于启用状态
基于以上分析, 得出结论:
requestLayout() 和 未开启硬件加速时 invalidate() 的调用会触发 checkThread()
checkThread()什么情况下会抛异常
void checkThread() {
if (mThread != Thread.currentThread()) {
throw new CalledFromWrongThreadException(
"Only the original thread that created a view hierarchy can touch its views.");
}
}
出错的条件很明显,mThread调用者所在线程A和 checkThread()调用者所在线程B不一致。
基于第一部分的分析,我们不难得出线程A 就是 ViewRootImpl 所在的线程。
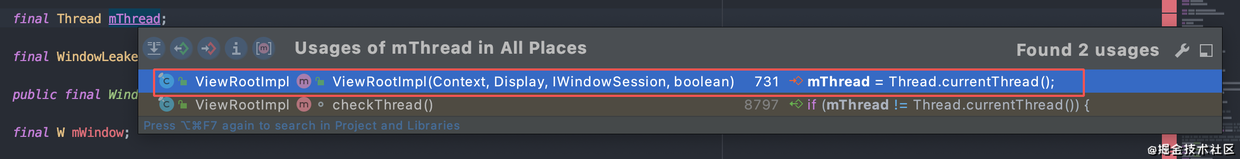
那其中的 mThread 是什么呢?那这个 mThread 就是主线程么? 通过对其执行ALT+ f7:

发现mThread 在 ViewRootImp 的构造方法中完成赋值,即ViewRootImp(...) 的调用者所在线程. 当我们继续ALT+ f7会发现无迹可寻。
可能你对
ViewRootImp较为陌生,有时间我会从Activity启动流程出发,讲一讲ViewRootImp,另外,ViewRootImp和Window有着强烈的关系。
先告诉大家一个较为上层的结论: ActivityThread#handleResumeActivity 所在的线程就是 ViewRootImp(...) 的调用者所在线程,即主线程。
基于以上分析, 得出结论:
View所在的线程要和 setContentView(R.layout.xxx)所在的线程不一致时,执行 checkThread() 会抛异常。
好了,现在开始分析一下实际问题。
在Activity#onCreate()中使用子线程更新 TextView 内容崩不崩?
分情况,情景一:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val name = this.findViewById<TextView>(R.id.btn_question)
thread(start = true) {
val s: String = name.text.toString()
name.text = "2222"
}
}
不会崩。因为此时 ViewRootImp 并未完成实例化,更别说调用其实例方法 checkThread()了。
情景二:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val name = this.findViewById<TextView>(R.id.btn_question)
thread(start = true) {
val s: String = name.text.toString()
Thread.sleep(3000)
name.text = "2222"
}
}
崩。因为此时 ViewRootImp 已经实例化完成,更新内容的过程中调用了实例方法 checkThread()。
在ViewRootImpl初始化完成之后,我能在子线程更新TextView 内容么?
能,当 ViewRootImpl 和 setContentView(R.layout.xxx) 在同一子线程时。代码如下:
private fun showDialogInNonMainThread() {
thread(start = true, name = "non-ui-thread") {
showTestDialog()
}
}
private fun showTestDialog() {
Looper.prepare();
val questionDialog = TestDialog(this)
questionDialog.show()
Looper.loop();
}
class TestDialog(context: Context) : Dialog(context) {
private val mTvTitle: TextView
init {
setContentView(R.layout.dialog_layout)
mTvTitle = findViewById(R.id.tv_title)
mTvTitle.text = "Zhug SniffTheRose"
}
}
上面的示例就展示了在非主线程 non-ui-thread 中也能更新UI的场景。
走进 TextView.setText(), 找 requestLayout() 和 invalidate 与 checkThread()的深层联系
TextView.setText()通过checkForRelayout()完成UI更新。
@UnsupportedAppUsage
private void checkForRelayout() {
// If we have a fixed width, we can just swap in a new text layout
// if the text height stays the same or if the view height is fixed.
if ((mLayoutParams.width != LayoutParams.WRAP_CONTENT
|| (mMaxWidthMode == mMinWidthMode && mMaxWidth == mMinWidth))
&& (mHint == null || mHintLayout != null)
&& (mRight - mLeft - getCompoundPaddingLeft() - getCompoundPaddingRight() > 0)) {
// Static width, so try making a new text layout.
int oldht = mLayout.getHeight();
int want = mLayout.getWidth();
int hintWant = mHintLayout == null ? 0 : mHintLayout.getWidth();
/*
* No need to bring the text into view, since the size is not
* changing (unless we do the requestLayout(), in which case it
* will happen at measure).
*/
makeNewLayout(want, hintWant, UNKNOWN_BORING, UNKNOWN_BORING,
mRight - mLeft - getCompoundPaddingLeft() - getCompoundPaddingRight(),
false);
if (mEllipsize != TextUtils.TruncateAt.MARQUEE) {
// In a fixed-height view, so use our new text layout.
if (mLayoutParams.height != LayoutParams.WRAP_CONTENT
&& mLayoutParams.height != LayoutParams.MATCH_PARENT) {
autoSizeText();
invalidate();
return;
}
// Dynamic height, but height has stayed the same,
// so use our new text layout.
if (mLayout.getHeight() == oldht
&& (mHintLayout == null || mHintLayout.getHeight() == oldht)) {
autoSizeText();
invalidate();
return;
}
}
// We lose: the height has changed and we have a dynamic height.
// Request a new view layout using our new text layout.
requestLayout();
invalidate();
} else {
// Dynamic width, so we have no choice but to request a new
// view layout with a new text layout.
nullLayouts();
requestLayout();
invalidate();
}
}
我们可以发现,当 TextView 的宽高不发生变化时,只会调用 invalidate(), 结合本文前部分的结论,如果开启了硬件加速,就不会走 checkThrea() 所以就算在子线程,也不会崩溃。
Android中高级面试必知必会电子书(1294页)

资料已经上传在我的GitHub免费下载!诚意满满!!!
听说一键三连的粉丝都面试成功了?如果本篇博客对你有帮助,请支持下小编哦

Android高级面试精选题、架构师进阶实战文档传送门:我的GitHub
整理不易,觉得有帮助的朋友可以帮忙点赞分享支持一下小编~
你的支持,我的动力;祝各位前程似锦,offer不断!!!
参考:
https://juejin.cn/post/6915034015544115214




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律