浏览器调试js技巧总结
一.控制台console的运用
console.log(aa|'aa'):
将需要打印的东西输出的控制台,在调试的时候很有用,可以知道aa是否是自己想要的数据类型,或者可以知道程序是否执行到了这一步,如果输出aa则执行到了,如果没有则未执行到。此功能相当于于alert(),个人认为比alert()方便很多,因为alert会让程序中断,比较烦。
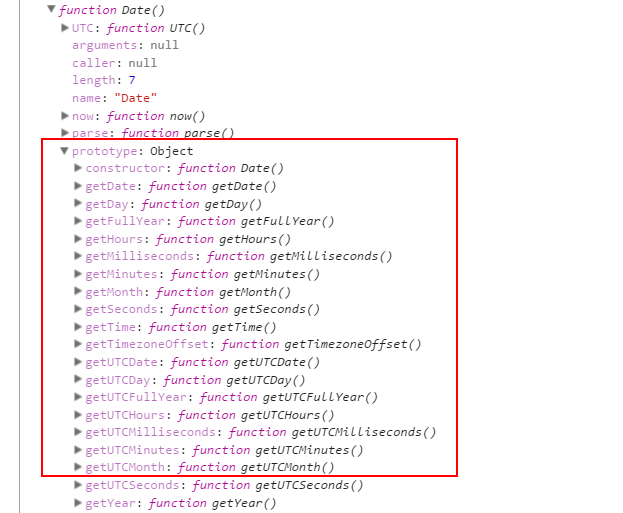
console.dir(Date):
如果需要知道一个对象的所有属性和方法,可以用这个方法。例如想知道有关于Date的所有可用方法,运行之后就可以轻松的获取Date的所有方法,非常方便,如图:

console.dirxml():
显示节点:

console.assert:
判断变量真假
console.trace:
追踪函数的调用轨迹
console.time()和console.timeEnd():
计算代码执行时间





