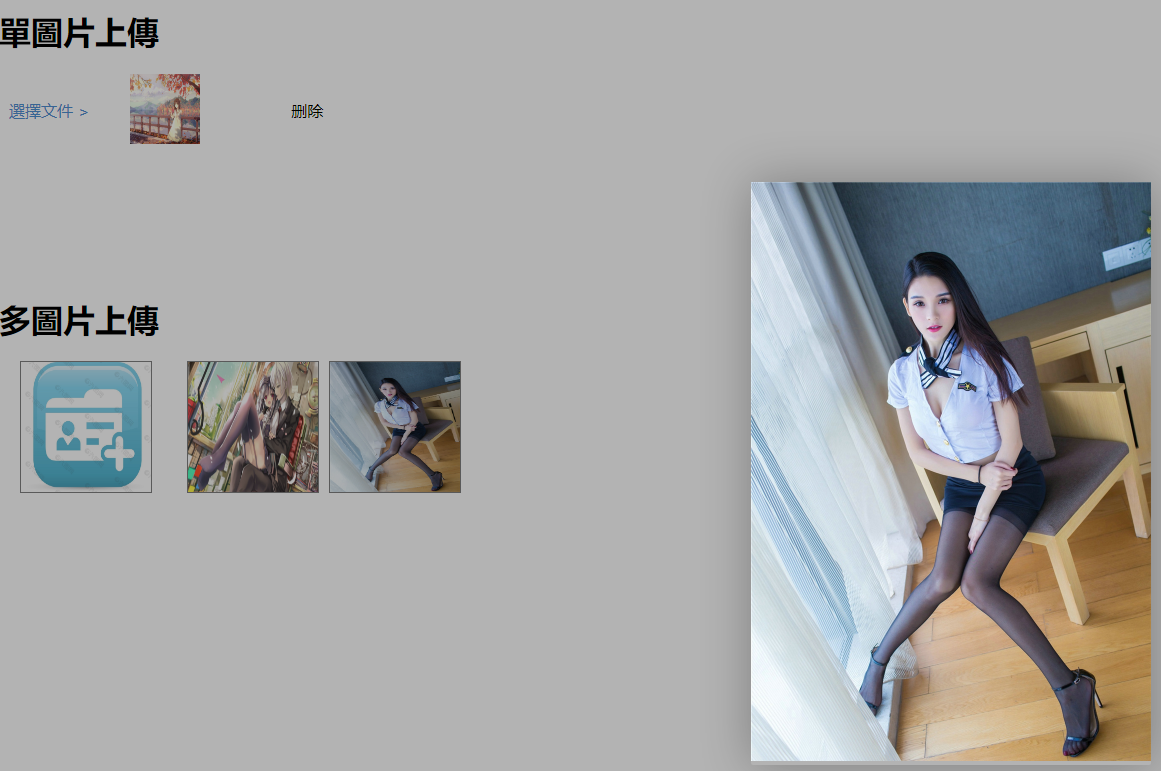
JQ实现多图片预览和单图片预览
實現圖片預覽功能之前,先把jQuery和layer導入項目,下面我教大家實現圖片預覽
CSS:
.quotations_upload{
padding: 4px 10px;
height: 20px;
line-height: 20px;
position: relative;
text-decoration: none;
color: #4d90d3;
cursor: pointer;
}
.quotations_replyFileid{
width:100%;
position: absolute;
overflow: hidden;
right: 0;
top: 0;
filter:alpha(opacity=0);
-moz-opacity:0;
-khtml-opacity: 0;
opacity: 0;
cursor: pointer;
}
.quotations_upload span{
color:#999;
cursor: pointer;
}
.quotations_file_div{
width: 130px;
display: inline-block;
text-align: center;
}
.preview{
height: 70px;
width: 70px;
}
#atlas_photo{
display: none;
}
.atlas{
width:130px;
height:130px;
border: 1px solid gray;
margin: 0 5px;
}
HTML:
<!--單圖片上傳--> <div class="form-group row"> <h1>單圖片上傳</h1> <input type="text" hidden name="file_re" class="file_re"> <div class="col-md-11" style="display: flex;align-items : center; "> <a href="javascript:void(0);" class="quotations_upload ">選擇文件 > <input class="quotations_replyFileid" type="file" id="file" value="" name="file" data-file=""> </a> <div class="quotations_file_div"> <div class="content_img" style="display: none"> <img src="" class="preview preview_view" /> </div> </div> <div class="img_remove btn btn-danger btn-sm" >删除</div> </div> </div>
<!--多圖片上傳--> <div id="atlasBox" style="margin-top: 150px"> <h1>多圖片上傳</h1> <img id="atlas-img" class="atlas" src="images/add.jpg" onclick="openFile('atlas_photo')"> <input id="atlas_photo" type="file" onchange="viewImage('atlas-img')"> </div>
JS:这里我使用layer点击放大图片
<script src="js/jquery.js"></script>
<script src="js/layer/layer.js"></script>
<script>
//單圖片
//一開始,判斷是否圖片
if($(".quotations_replyFileid").attr('data-file').length != 0){
var file = $(".quotations_replyFileid").attr('data-file');
var reg = /\.(png|jpg|gif|jpeg|webp)$/;//正則判斷是否圖片
if (reg.test(file)) {
$(".content_img").show();
}
}
//上传图片
$(".quotations_replyFileid").change(function(e) {
$(".file_re").val("");
var file = $(".quotations_replyFileid").val();
var pos = file.lastIndexOf("\\");
var _name = file.substring(pos + 1);
$('.quotations_file_div span').html(_name);
//判断上传是否图片
if (file.length != 0) {
var reg = /\.(png|jpg|gif|jpeg|webp)$/;//正則判斷是否圖片
if (reg.test(file)) {
uploadImg();
} else {
$(".content_img").hide();
}
}
});
/*window.FileReader本地预览*/
function uploadImg() {
var file = $(".quotations_replyFileid")[0].files[0];
console.log($(".quotations_replyFileid")[0].files[0].name);
var imgSrc;
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function() {
imgSrc = this.result;
$(".preview").attr("src", imgSrc);
$(".content_img").show();
};
}
//刪除圖片
$(".img_remove").click(function () {
$(".content_img").hide();
$('.quotations_file_div span').text("");
$(".file_re").val("remove");
});
//多圖片
var photoId;
function openFile(e) {
photoId=e;
document.getElementById(photoId).click();
}
function viewImage(e) {
var file = $("#"+photoId).prop('files')[0];
if (file) {
// image = file; //用于确定信息时确保是否已上传图片
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onloadend = function (even) {
var openVar='"atlas_photo"';
$('#atlasBox').append("<img id='atlas-img' class='atlas preview_view' src='"+even.currentTarget.result+"'>");
}
}
}
//點擊圖片放大,預覽
$(function () {
$(document).on("click",".preview_view",function () {
console.log(1111);
layer.open({
type: 1,
title: false,
closeBtn: 0,
area: ['auto'],
skin: 'layui-layer-nobg', //没有背景色
shadeClose: true,
content: "<img src='"+$(this).attr("src")+"' style='width: 400px;'>"
});
});
});
</script>