微信小程序入门
1.1、开发工具
1、vs code,推荐使用这个编码,提高效率
2、微信自己的开发工具 下载,这个必须要下载
1.2、微信开发工具的使用
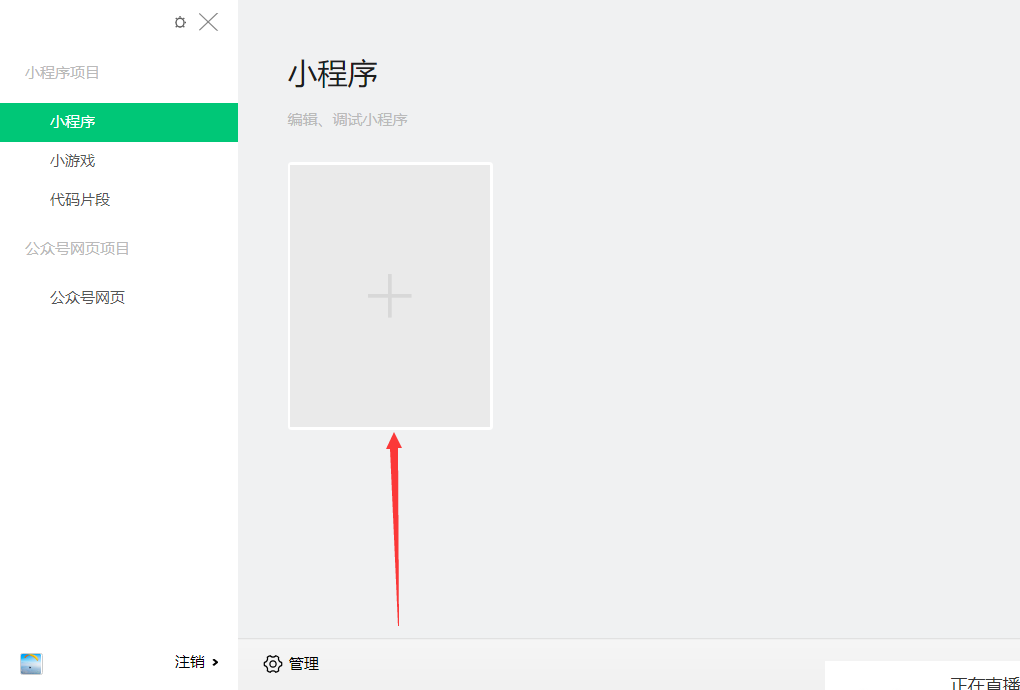
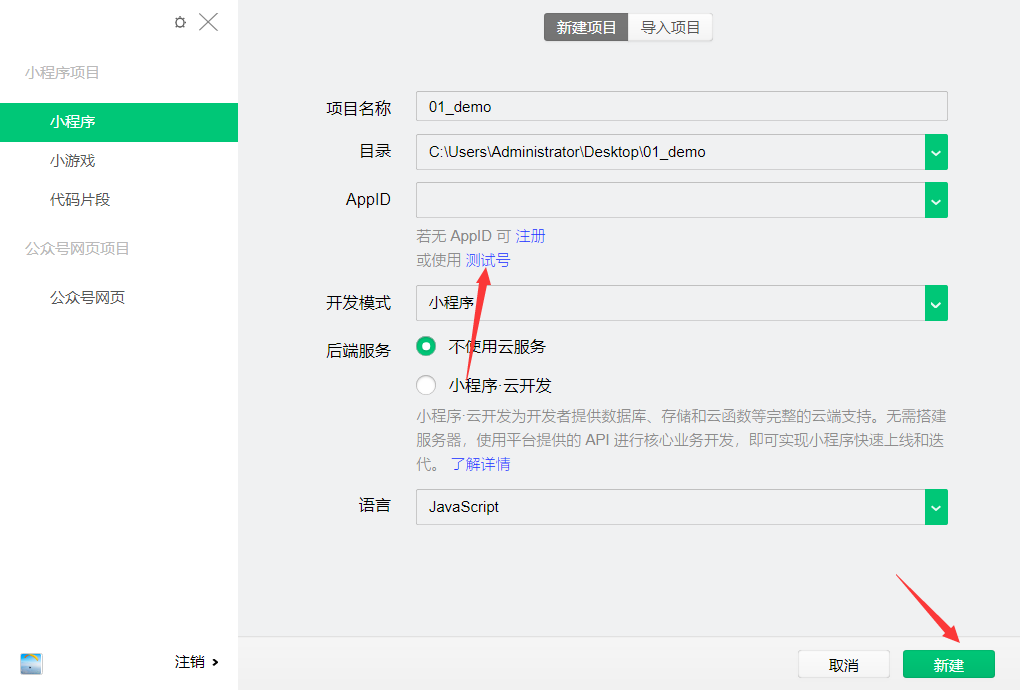
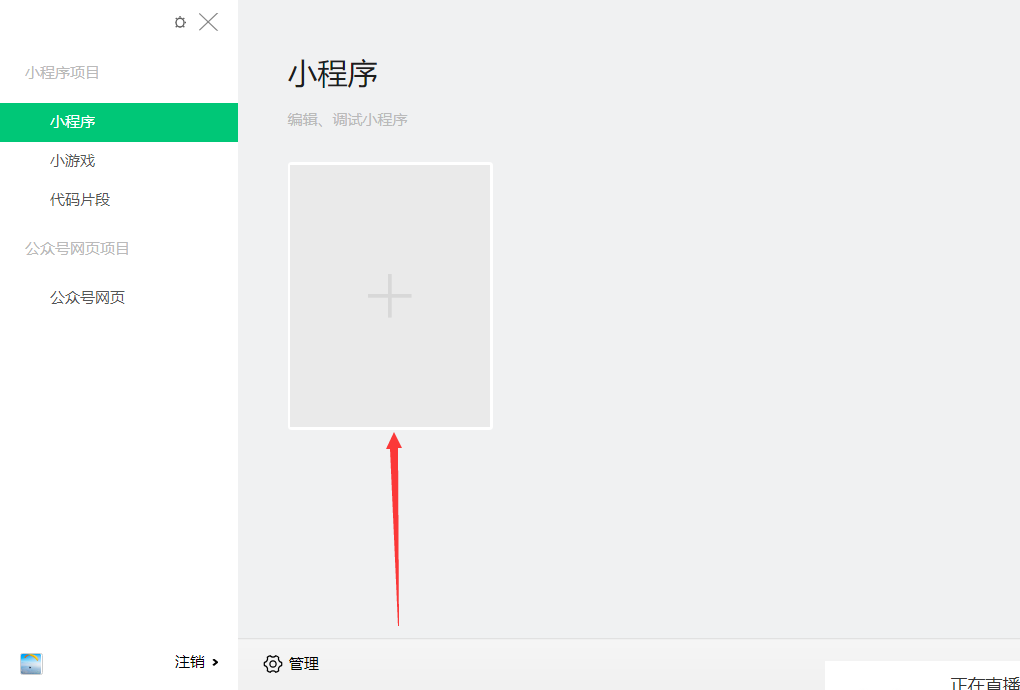
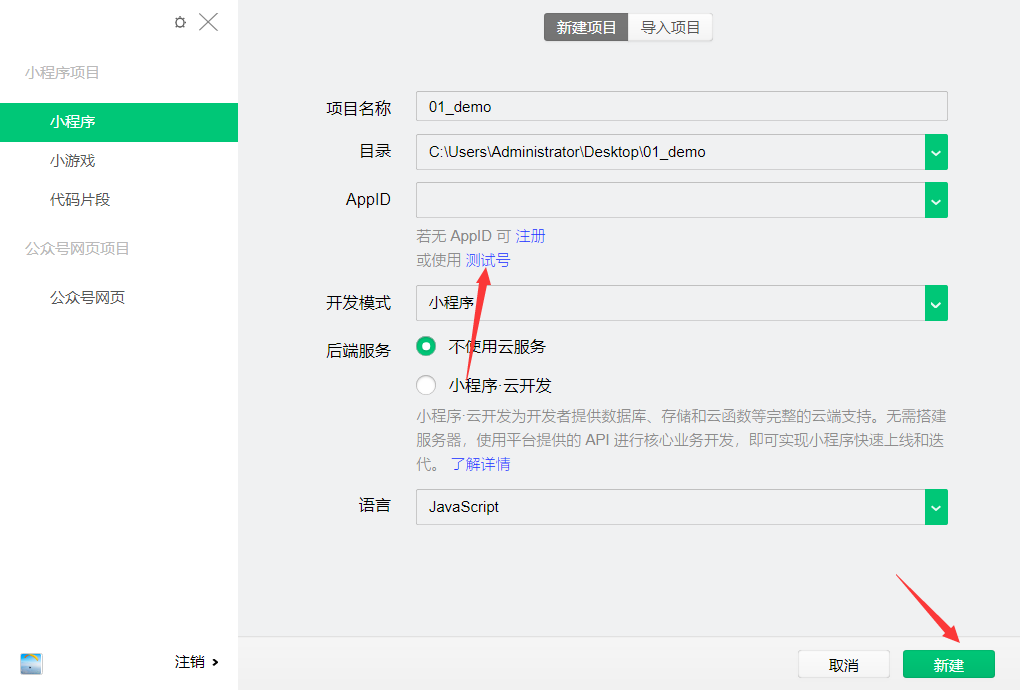
1、扫码登录,进入微信开发工具,创建项目


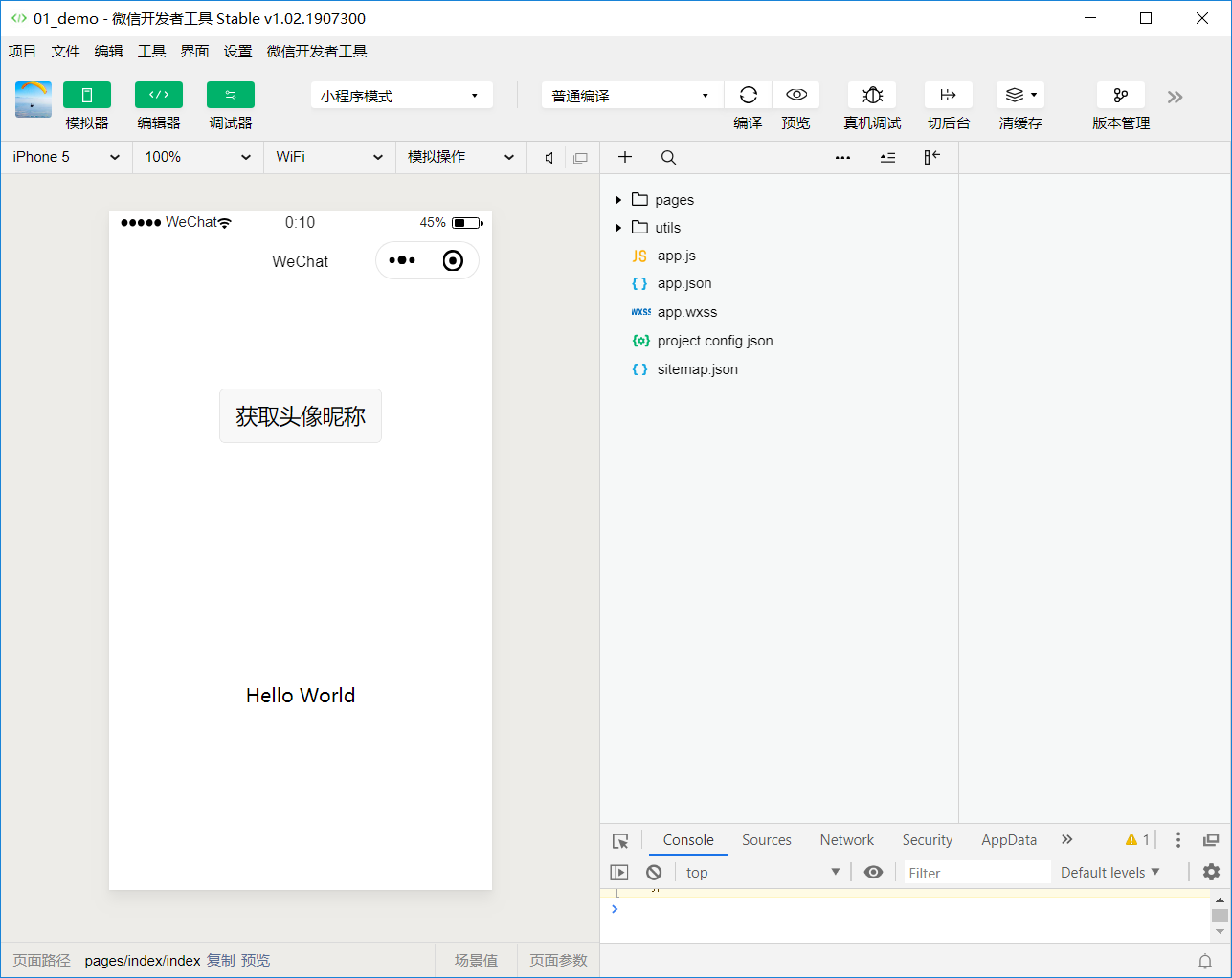
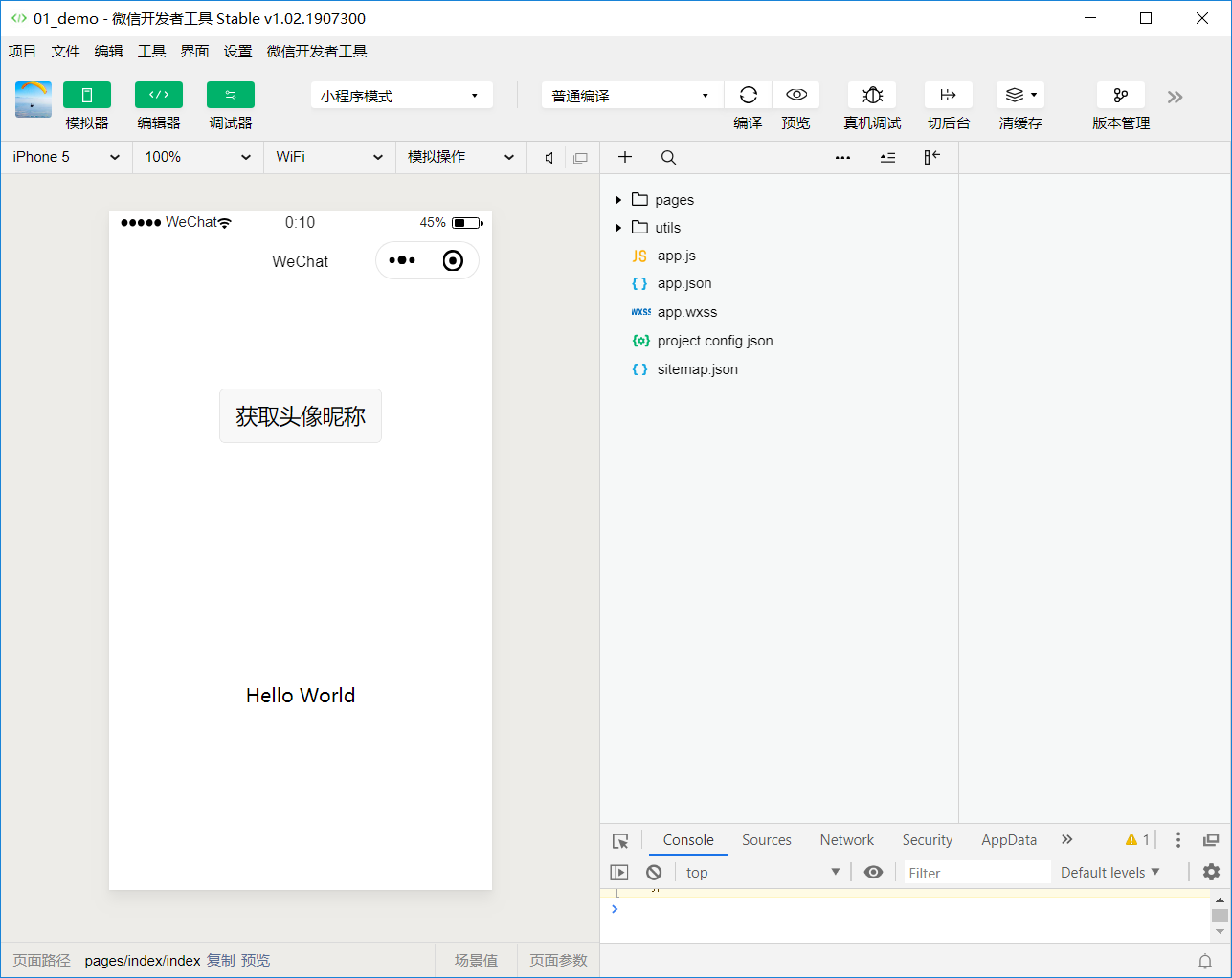
2、左侧为手机模拟器(显示微信小程序页面),右侧为文件结构与代码编辑框,下面是调试器

1.3、小程序的项目结构

- pages // 包含了所有页面
1、vs code,推荐使用这个编码,提高效率
2、微信自己的开发工具 下载,这个必须要下载
1、扫码登录,进入微信开发工具,创建项目


2、左侧为手机模拟器(显示微信小程序页面),右侧为文件结构与代码编辑框,下面是调试器


- pages // 包含了所有页面
