2024秋软件工程结对作业(第二次之程序实现)
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| 这个作业的目标 | 编写程序实现上次作业的原型模型,要求小程序或网站能实现一些符合客户需求的基本功能 |
| 学号 | 102202108(我)和102202115 |
小程序码(未发布可能用不了抱歉......)

1.相关链接
🐝结对同学的博客链接:https://www.cnblogs.com/--xxxx-----/p/18457207
🐞本作业的博客链接:https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281
🐌咱队创建的仓库的Github项目地址:https://github.com/nymph4x/102202108-102202115
2.具体分工
102202108王露洁:社区模块,流程图
102202115孙佳会:项目模块,消息模块,个人中心模块
3.PSP表格
| PSP | 预计耗时(分钟) | 实际耗时(分钟) |
|---|---|---|
| 计划 | 180 | 200 |
| 估计这个任务需要多少时间 | 60 | 80 |
| 开发 | 240 | 480 |
| 需求分析(包括学习新技术) | 120 | 120 |
| 生成设计文档 | 140 | 150 |
| 设计复审 | 420 | 421 |
| 代码规范(为目前的开发制定合适的规范) | 120 | 130 |
| 具体设计 | 320 | 360 |
| 具体编码 | 1440 | 1600 |
| 代码复审 | 120 | 180 |
| 测试(自我测试,修改代码,提交修改) | 180 | 200 |
| 报告 | 120 | 180 |
| 测试报告 | 90 | 100 |
| 计算工作量 | 60 | 80 |
| 事后总结,并提出过程改进计划 | 60 | 120 |
4.解题思路和设计说明
1. 问题分析
我们需要为大学生跨专业合作项目设计一套信息化系统,帮助学生发起或参与项目,解决跨专业合作时人脉和资源不足的问题。该系统应实现以下几个核心功能:
- 项目的发起和参与:用户能够发起或参与项目,项目可以包括不同学科的合作,发起者可以发布项目需求和技能要求。
- 社区互动:用户可以发布帖子,招募合作伙伴,寻找感兴趣项目,分享项目经验。
- 消息沟通:为每个项目创建群聊,方便项目成员之间的实时交流。
- 个人信息管理:用户可以查看和修改个人信息,管理查看自己发起或参与的项目、查看帖子。
2. 设计实现说明
为了解决该问题,设计了四个功能模块:
2.1 项目模块
- 功能:展示推荐项目、发起项目、查看项目详情。
- 数据存储:项目数据保存在数据库
projects中,用户可以通过搜索、筛选找到感兴趣的项目。
2.2 社区模块
- 功能:展示帖子和讨论,用户可以发布和查看帖子,进行项目合作的讨论和招募。
- 数据存储:帖子存储在
posts数据库中。
2.3 消息模块
- 功能:项目成员之间的群聊和通知信息,帮助成员实时沟通。每个项目自动生成群聊,消息记录存储在
chat-record中。 - 数据存储:群聊信息存储在
chat-groups中,消息存储在chat-record中。
2.4 个人中心模块
- 功能:用户的个人信息和项目管理,允许用户查看和修改自己的资料,查看自己发起或参与的项目。
- 数据存储:个人信息存储在
users数据库中。
🌱代码实现思路
3.1 注册和登录
- 注册:用户在注册页面填写姓名、学号、专业等基本信息,信息存储在数据库
users中。 - 身份验证:系统使用微信云开发的
getUserOpenid云函数获取用户的唯一标识openid,并与用户信息绑定,确保系统的封闭性和安全性。 - 登录:用户可以使用账号密码登录。
3.2 项目发起与参与
- 项目管理:项目页面展示推荐项目,可以发起项目,查看项目详情。
- 数据存储:项目数据存储在数据库
projects、my-launched-projects和my-participated-projects中。 - 发起项目:用户发起项目时填写项目信息(名称、描述、技能要求等),项目保存到数据库中,并自动生成一个聊天群聊。
3.3 群聊和消息管理
- 群聊生成:每个项目创建时自动生成一个群聊,群聊存储在
chat-groups数据库中。 - 消息记录:项目成员可以在群聊中进行实时沟通,消息记录存储在
chat-record中。 - 消息展示:消息模块展示所有群聊的最新消息和系统通知。
3.4 社区互动与帖子管理
- 社区功能:社区模块展示用户发布的帖子,用户可以发布新的帖子,或浏览其他用户的帖子。
- 数据存储:帖子数据存储在
posts数据库中。
3.5 个人信息管理
- 个人信息:用户可以查看并修改个人信息,个人信息存储在
users数据库中,并与微信 OpenID 绑定。 - 项目管理:用户在“我的”页面可以管理自己发起和参与的项目,查看项目详情。
🌷关键实现的流程图

🍄重要代码片段及解释
4.1 关于项目的发起(完整js):
1. 云数据库实例创建:
const db = wx.cloud.database();
作用:通过wx.cloud.database()创建一个云数据库的实例,用于后续进行数据的增删改查操作。db对象用于连接微信小程序的云数据库(projects 和 my-launched-projects集合)。
2. 页面数据与输入框绑定:
data: { projectName: '', leader: '', date: '', skills: '', field: '', teacher: '', targetPeople: '', intro: '' },
作用:data对象定义了页面的数据状态,存储用户填写的项目名称、负责人、日期、技能需求、项目领域、导师、目标群体和简介。这些字段通过与输入框的绑定,实现动态更新。
3. 输入框处理函数
onInputProjectName(e) { this.setData({ projectName: e.detail.value }); },
作用:每个输入框都绑定了对应的处理函数,使用e.detail.value获取输入框的值并将其保存到data对象中。这些函数更新页面的数据状态,确保用户输入的值被实时存储。
4. 发起项目按钮功能
launchProject() { const projectData = { ... }; if (!this.data.projectName || !this.data.leader || !this.data.date) { wx.showToast({ title: '请填写所有必填项', icon: 'none' }); return; } db.collection('projects').add({ data: projectData, ... }); }
功能说明:
数据准备:projectData收集页面中的数据,包括项目名称、负责人、日期等,并加入当前时间(createTime)字段。
表单验证:判断必填项是否填写完整,若没有填写,则通过wx.showToast提示用户填写完整信息。
数据存储:通过db.collection('projects').add()将projectData上传到云数据库projects集合。保存成功后,继续将项目数据上传到my-launched-projects集合。
5. 成功与失败处理
success: (res) => { wx.showToast({ title: '项目发起成功', icon: 'success' }); wx.redirectTo({ url: '/pages/myProjects/myProjects' }); }, fail: (err) => { console.error('项目添加到projects数据库失败:', err); }
成功处理:如果项目成功添加到数据库,会弹出成功提示,并使用wx.redirectTo()跳转到myProjects页面,显示用户发起的项目列表。
失败处理:如果数据库添加失败,则会在控制台打印错误信息并提示用户。
6. 双重数据存储
db.collection('projects').add({ ... }); db.collection('my-launched-projects').add({ ... });
设计亮点:该代码不仅将项目数据保存到projects集合,还同步保存到my-launched-projects集合。这可能是为了区分所有项目和用户自己发起的项目,便于用户管理自己的发起项目。
7. 用户体验
即时反馈:使用wx.showToast为用户提供了即时的操作反馈,提示用户操作成功或失败。
页面跳转:在项目发起成功后自动跳转到用户的项目页面,简化了用户的操作流程。
4.2 关于主页信息的编辑,存储与展示(部分js):
加载用户信息:loadUserInfo:
loadUserInfo() { const that = this; wx.cloud.callFunction({ name: 'getUserOpenid', success(res) { const openid = res.result.openid; db.collection('users').where({ _openid: openid }).get({ success(dbRes) { if (dbRes.data.length > 0) { that.setData({ userInfo: dbRes.data[0] }); } }, fail(err) { console.error('Failed to load user info:', err); } }); } }); }
目的:通过调用云函数获取当前用户的openid,然后使用该openid在users集合中查询用户数据,并将查询到的用户信息更新到页面的数据userInfo中。
代码说明:
1.使用了wx.cloud.callFunction调用云函数getUserOpenid,获取用户的唯一标识openid。
2.在获取openid后,使用db.collection('users')查询数据库中_openid为该值的用户信息。
3.如果查询成功,用户信息将会存储到userInfo中,并通过setData()更新页面显示。
4.3 关于社区帖子展示(部分js):
实现了一个带有搜索功能和帖子加载功能的小程序页面,用户可以输入关键词进行搜索,还可以查看和加载更多帖子,并跳转到发帖页面。
1.搜索按钮点击事件处理函数:onSearchTap:
onSearchTap: function() { const searchInput = this.data.searchInput; if (searchInput) { wx.showToast({ title: '搜索中...', icon: 'loading', duration: 2000 }); setTimeout(() => { wx.hideToast(); wx.showToast({ title: '搜索完成!', icon: 'success' }); wx.navigateTo({ url: '/pages/search-results/search-results?query=${searchInput}' }); }, 2000); } else { wx.showToast({ title: '请输入搜索关键词', icon: 'none' }); } },
功能:
当用户点击搜索按钮时,onSearchTap会先检查searchInput是否为空。
如果不为空,则显示“搜索中...”的加载提示,并模拟搜索操作,2秒后提示“搜索完成”,并跳转到搜索结果页面,将输入的搜索关键词searchInput通过URL参数传递到目标页面。
如果搜索输入为空,则提示“请输入搜索关键词”。
亮点:
利用了wx.showToast为用户提供搜索进度的反馈,提升用户体验。
使用setTimeout模拟搜索操作,后续可以替换为实际的API调用。
搜索完成后通过wx.navigateTo跳转到结果页面,并携带用户的搜索关键词。
2.加载帖子函数:loadPosts:
loadPosts() { const db = wx.cloud.database(); db.collection('posts').skip(this.data.skip).limit(this.data.limit).get().then(res => { this.setData({ posts: this.data.posts.concat(res.data), skip: this.data.skip + this.data.limit }); }).catch(err => { console.error(err); wx.showToast({ title: '加载失败', icon: 'none' }); }); }
功能:1.从云数据库中的posts集合中获取帖子数据。
2.使用分页查询:skip表示已跳过的记录数量,limit限制每次获取的记录数。
3.获取成功后,将新获取的数据追加到已有的posts数组中,并更新skip的值,以便下次加载时跳过已加载的帖子。
4.如果请求失败,会通过wx.showToast提示用户加载失败的信息。
5.附加特点设计与展示
🎨设计及意义
创意与独到之处:
- 跨专业合作的便捷化:该系统创新性地为学生提供了一个跨专业的合作平台,不再依赖传统的人脉积累或教师推荐来寻找合作伙伴。通过项目发布和参与功能,学生可以根据项目需求和技能要求迅速找到合适的队友,打破了校园内专业隔阂,促进学科间的深度合作。
- 项目群聊实时沟通:每个项目自动生成群聊,成员可以实时进行讨论和协作,确保项目成员之间的及时沟通,避免传统方式中使用多个平台进行项目沟通的不便。
- 社区互动与经验分享:不仅局限于项目合作,系统还提供了社区互动平台,用户可以发布经验分享帖子,激发其他用户的灵感和想法,进一步扩展用户之间的合作机会。
设计意义:
- 提高合作效率:通过信息化的方式,学生可以在短时间内快速找到所需的合作伙伴,提升了跨专业项目合作的效率,避免了资源浪费。
- 扩大人脉与资源:在传统校园环境下,学生的合作多依赖于现有社交圈,而这个系统打破了这种限制,让不同专业的学生通过兴趣和技能进行连接,扩大了人脉和资源积累的机会。
- 支持多样化项目:该系统支持从学术研究到创业项目的广泛项目合作,适用于多学科、跨学科的需求,帮助学生提升综合能力。
💡实现思路
核心思路:
- 模块化设计:系统分为四大模块(项目、社区、消息、个人中心),每个模块功能独立又彼此相关,确保整个系统的逻辑清晰、易于维护和扩展。
- 数据库的合理使用:使用云开发数据库存储项目、用户信息、群聊信息和帖子数据,每个用户的项目数据、个人信息与 OpenID 绑定,确保用户数据的隐私性和安全性。
- 自动化群聊生成:用户发起项目时,系统自动创建对应的群聊,实现项目成员的实时沟通功能,简化了用户的操作流程。
- 身份验证和隐私保护:通过微信
getUserOpenid获取用户唯一标识,保障用户数据的封闭性和隐私性,只有认证过的用户才能参与项目和发起讨论。
💎重要代码片段及解释(分享与交流)
1.关于聊天界面实现(部分js):
实时监听聊天记录:listenToMessages
listenToMessages() { db.collection('chat-record').where({ groupId: this.data.groupId }).orderBy('timestamp', 'asc').watch({ onChange: function(snapshot) { console.log('收到新的聊天消息', snapshot); that.setData({ messages: snapshot.docs }); that.scrollToBottom(); }, onError: function(err) { console.error('监听聊天记录失败', err); } }); }
功能:
通过微信云开发的watch()接口,实时监听chat-record集合中属于当前群组的聊天记录。
当有新消息时,onChange事件触发,页面的数据messages更新,并调用scrollToBottom()将页面自动滚动到底部显示最新消息。
亮点:使用云数据库的实时监听功能,使得群聊信息能够实时更新,保证了群聊的互动性和及时性。
发送消息:sendMessage
sendMessage() { if (!this.data.inputMessage.trim()) { return; } const message = { groupId: this.data.groupId, senderOpenId: this.data.currentUserOpenId, message: this.data.inputMessage, timestamp: new Date(), avatarUrl: this.data.currentUserAvatar, name: this.data.currentUserName }; db.collection('chat-record').add({ data: message, success: res => { console.log('消息发送成功', res); this.setData({ inputMessage: '' }); }, fail: err => { console.error('消息发送失败', err); } }); }
功能:
当用户点击发送按钮时,如果inputMessage不为空,构造消息对象(包含群组ID、发送者的openid、消息内容、时间戳、头像和名字等),并将该消息存储到chat-record集合中。
发送成功后,清空输入框内容。
亮点:
消息结构设计合理,包含了发送者的详细信息,便于后续展示和管理。
利用了云数据库存储聊天记录,确保消息的持久化。
2.关于历史帖子的存储(部分js):
获取用户帖子信息:getUserProfile
getUserProfile(username) { const db = wx.cloud.database(); db.collection('posts').where({ username: username }).get().then(res => { const posts = res.data.map(post => { post.createTime = this.formatTime(post.createTime); return post; }); this.setData({ posts: posts }); }).catch(err => { console.error(err); wx.showToast({ title: '加载失败', icon: 'none' }); }); }
功能:
使用微信云开发的database接口,通过posts集合查找该用户名下的所有帖子。
查询成功后,将每个帖子的createTime格式化为可读时间,并更新到posts数组中。
如果请求失败,则通过wx.showToast显示加载失败的提示。
亮点:
通过云数据库实现数据存储和查询,提供了便捷的数据管理。
结合formatTime方法,将原始的时间戳格式化为用户友好的日期时间。
格式化时间:formatTime
formatTime(time) { const date = new Date(time); return date.toLocaleString(); }
功能:将数据库中的时间戳转换为本地时间格式,以便用户更直观地查看帖子发布时间。
亮点:使用toLocaleString()方法,自动根据用户的地区格式化时间,提升了用户体验。
👑实现成果展示
注册页面效果:

登录界面效果:

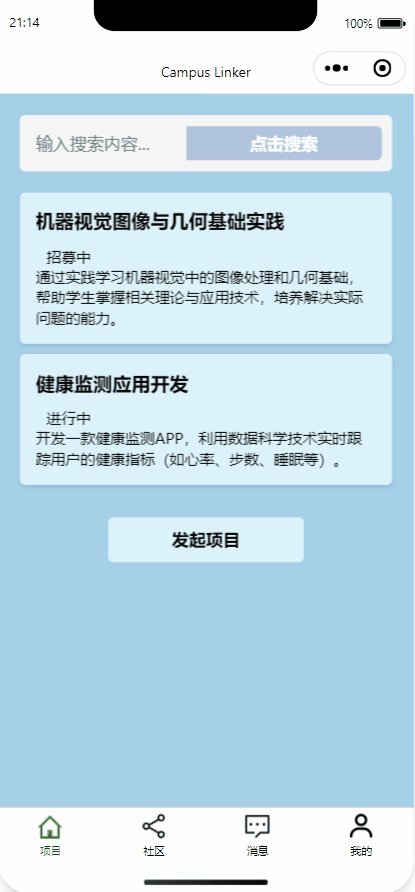
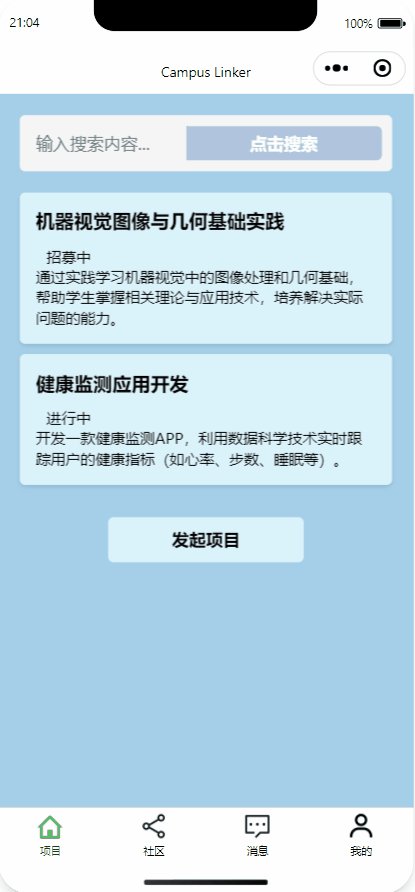
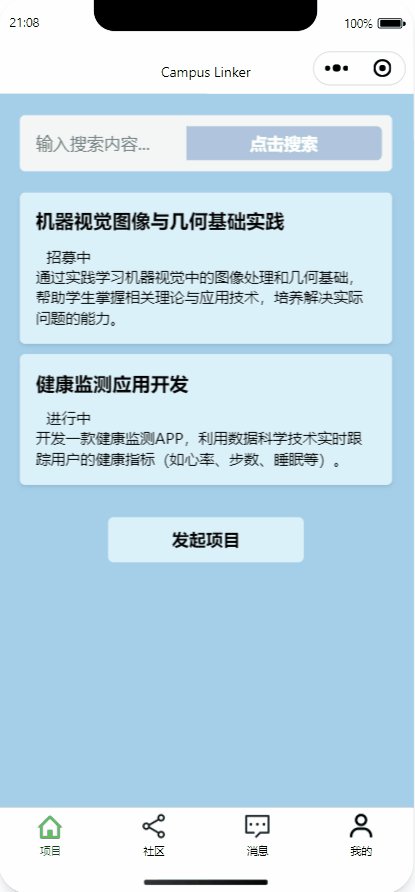
项目模块发起项目并更新:

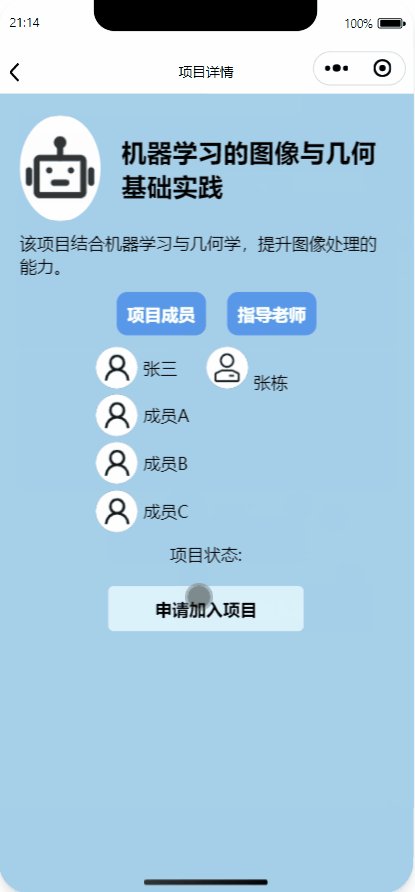
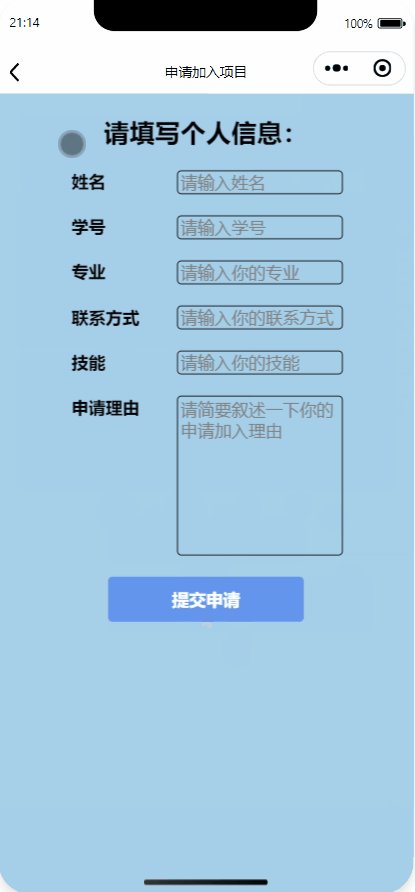
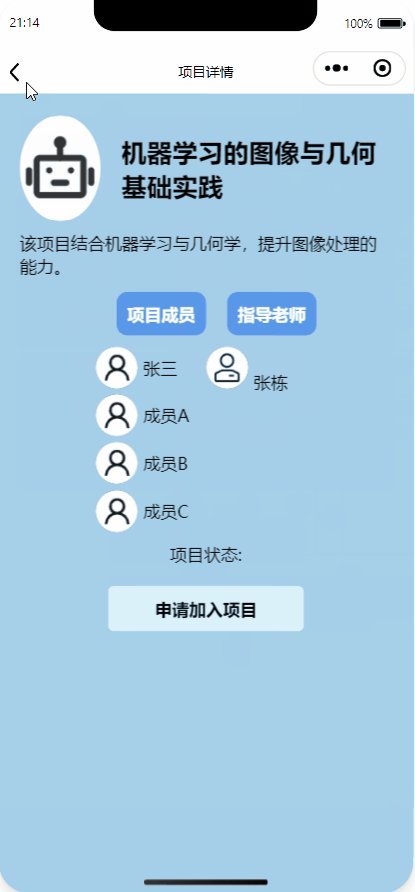
查看项目详情、申请加入项目:

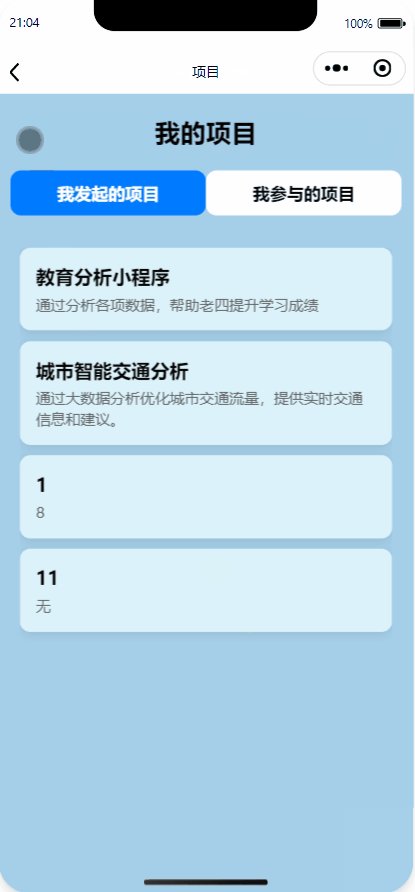
个人中心查看我的项目:

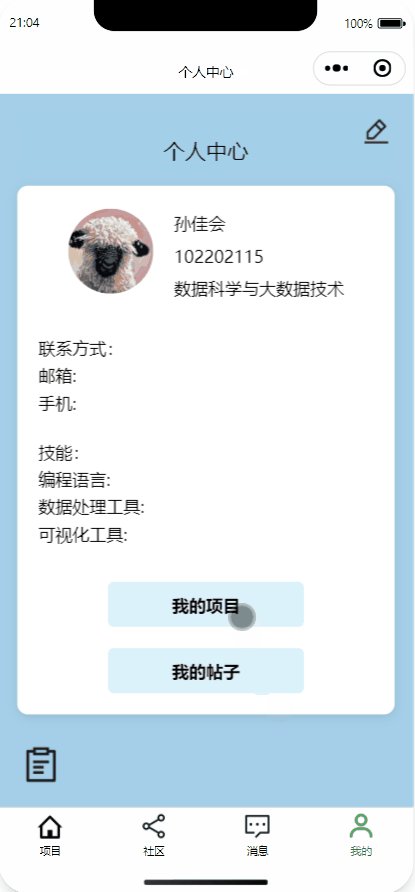
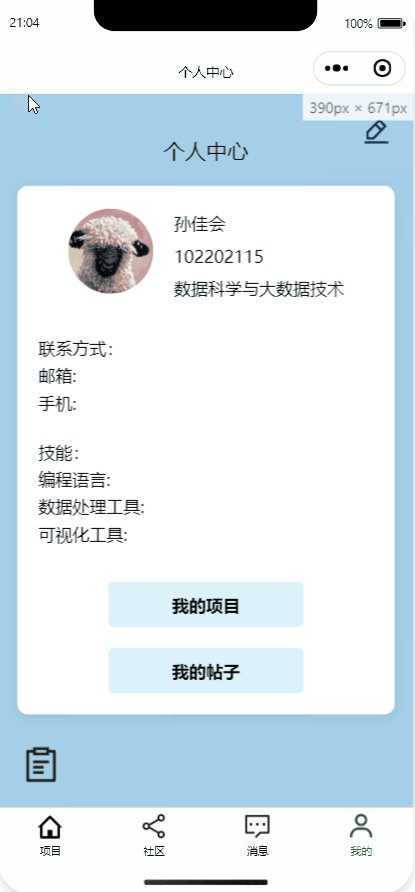
个人中心查看、编辑资料:

项目负责人调整项目进度和状态:

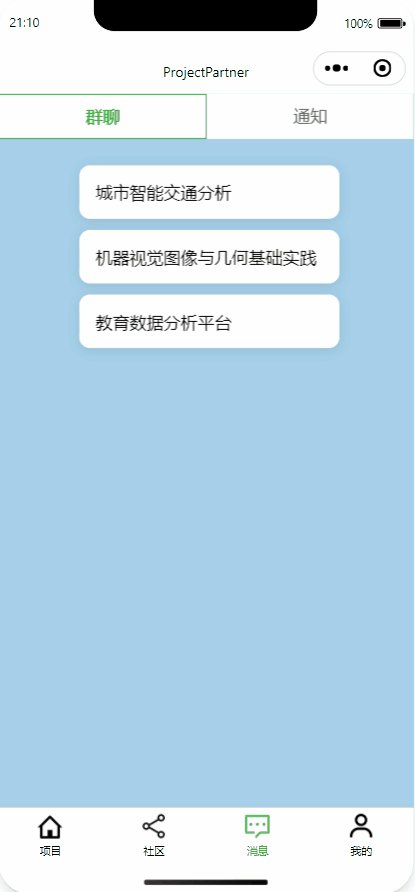
消息模块效果:

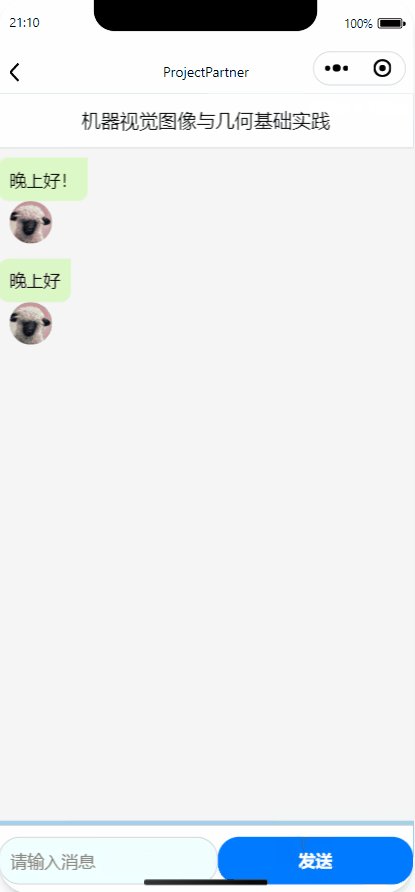
项目聊天效果:

6.目录说明和使用说明
📋目录如何组织
1.1目录说明
pages/:包含了各个页面的代码,包括页面的业务逻辑(.js)、结构(.wxml)和样式(.wxss)。cloudfunctions/:包含了所有的云函数代码,例如getUserOpenid/云函数用于获取用户的 OpenID。images/:存储项目中的图片和图标资源。app.js、app.json和app.wxss:全局的应用逻辑、配置和样式文件。
1.2目录结构
|-- cloud/ # 云函数目录 | |-- getUserOpenid/ # 云函数,用于获取用户的OpenID | |-- index.js # 云函数的入口文件 | |-- index.json # 云函数的配置文件 | |-- images/ # 图片资源文件夹 | |-- ... # 项目使用的图片资源 | |-- pages/ # 小程序页面目录 | |-- applyProject/ # 申请加入项目页面 | |-- applyProject.js # 申请加入项目的业务逻辑 | |-- applyProject.wxml # 申请加入项目的页面结构 | |-- applyProject.wxss # 申请加入项目的页面样式 | | |-- chatting/ # 群聊页面 | |-- chatting.js # 群聊页面的业务逻辑 | |-- chatting.wxml # 群聊页面的结构 | |-- chatting.wxss # 群聊页面的样式 | | |-- community/ # 社区页面 | |-- community.js # 社区页面的业务逻辑 | |-- community.wxml # 社区页面的结构 | |-- community.wxss # 社区页面的样式 | | |-- editProfile/ # 编辑个人资料页面 | |-- editProfile.js # 编辑个人资料的业务逻辑 | |-- editProfile.wxml # 编辑个人资料的页面结构 | |-- editProfile.wxss # 编辑个人资料的页面样式 | | |-- index/ # 首页 | |-- index.js # 首页的业务逻辑 | |-- index.wxml # 首页的页面结构 | |-- index.wxss # 首页的页面样式 | | |-- initProjectDetails/ # 初始化项目详情页面 | |-- initProjectDetails.js # 项目详情的业务逻辑 | |-- initProjectDetails.wxml# 项目详情的页面结构 | |-- initProjectDetails.wxss# 项目详情的页面样式 | | |-- invoProjectDetails/ # 参与的项目详情页面 | |-- invoProjectDetails.js # 参与项目详情的业务逻辑 | |-- invoProjectDetails.wxml# 参与项目详情的页面结构 | |-- invoProjectDetails.wxss# 参与项目详情的页面样式 | | |-- launchProject/ # 发起项目页面 | |-- launchProject.js # 发起项目的业务逻辑 | |-- launchProject.wxml # 发起项目的页面结构 | |-- launchProject.wxss # 发起项目的页面样式 | | |-- login/ # 登录页面 | |-- login.js # 登录页面的业务逻辑 | |-- login.wxml # 登录页面的页面结构 | |-- login.wxss # 登录页面的页面样式 | | |-- logs/ # 日志页面 | |-- logs.js # 日志的业务逻辑 | |-- logs.wxml # 日志的页面结构 | |-- logs.wxss # 日志的页面样式 | | |-- message/ # 消息页面 | |-- message.js # 消息页面的业务逻辑 | |-- message.wxml # 消息页面的结构 | |-- message.wxss # 消息页面的样式 | | |-- myProjects/ # 我的项目页面 | |-- myProjects.js # 我的项目的业务逻辑 | |-- myProjects.wxml # 我的项目的页面结构 | |-- myProjects.wxss # 我的项目的页面样式 | | |-- utils/ # 工具函数目录 | |-- util.js # 工具函数文件 | |-- app.js # 小程序的全局业务逻辑文件 |-- app.json # 全局配置文件 |-- app.wxss # 全局样式表 |-- project.config.json # 微信开发者工具的项目配置文件 |-- sitemap.json # 小程序的站点地图
📍测试人员如何运行
为了帮助测试人员顺利运行该微信小程序,以下是详细的操作步骤:
2.1 环境准备
-
下载并安装微信开发者工具:
- 从微信开发者工具官网下载并安装:微信开发者工具。
-
配置微信云开发环境:
- 在微信开发者工具中创建一个新的小程序项目,选择“使用云开发”选项。
- 在小程序控制台中启用云开发功能,并创建云数据库和云函数环境。
2.2 项目导入步骤
-
获取项目代码:
- 将项目的代码克隆或下载到本地,并保存到合适的文件夹中。
-
导入微信开发者工具:
- 打开微信开发者工具,选择“导入项目”,然后选择本地的项目文件夹(例如:
miniprogram-1/文件夹)。
- 打开微信开发者工具,选择“导入项目”,然后选择本地的项目文件夹(例如:
-
配置项目:
- 在项目导入完成后,进入项目的
cloudfunctions目录下,点击右键选择“上传并部署”云函数。 - 在数据库控制台中,创建
users、projects、chat-record、chat-groups等数据库集合。
- 在项目导入完成后,进入项目的
2.3 运行测试
-
运行项目:
- 在微信开发者工具中点击“编译”按钮,系统将自动运行项目。
- 可以通过模拟器测试小程序的各个页面和功能(如登录、发起项目、加入项目、社区发帖、消息沟通等)。
-
注册与登录:
- 使用注册功能创建新账户,填写姓名、学号、专业等信息,成功注册后,登录进入系统。
-
测试项目发起与参与:
- 在项目页面发起一个新项目,并填写相关信息,确保项目能够成功保存,并更新到相关页面。
- 进入项目群聊页面,测试消息发送和接收的功能。
-
社区功能:
- 测试在社区页面发帖、查看帖子的功能。
-
查看和修改个人信息:
- 进入个人中心,查看我发起的项目和我参与的项目及项目详情,还可以点击进行项目成员内部聊天,查看并修改个人信息,确保数据可以成功更新。
2.4 注意事项
- 请确保微信开发者工具版本是最新版本,以支持云开发功能。
- 项目运行过程中,请确保网络连接正常,云数据库和云函数能够正常访问。
7.单元测试
🧰所选测试工具及简易教程
1.1 测试工具选用
我们选用了 Jest 作为主要的单元测试工具,虽然微信小程序并没有直接集成单元测试框架,但我们可以通过模拟 API 调用、云函数调用和数据库交互来进行测试。Jest 是一个功能强大、易于使用的 JavaScript 测试框架,支持异步测试,适合我们测试小程序的业务逻辑和数据库交互。
1.2 学习单元测试的过程
单元测试是开发过程中重要的一环,我们通过以下几个步骤逐步掌握:
- 学习基础概念:
- 了解什么是单元测试,以及为什么需要编写单元测试。单元测试是为了验证代码的正确性和稳定性,确保每个功能单元在不同情况下都能正常运行。
- 选择合适的测试框架:
- 在研究了 Mocha、Jest 等流行的测试框架后,我们最终选择了 Jest 作为主要测试框架。它提供了丰富的 API 来模拟函数调用和异步操作,适合小程序的测试需求。
- 学习 Jest 的基本用法:
- 使用
describe和it方法来定义测试单元,使用expect进行断言。 - 了解如何使用
mock功能来模拟 API 请求、数据库调用等外部依赖。
- 使用
- 模拟微信小程序 API:
- 通过使用
jest.mock模拟微信小程序的 API 调用(如wx.request、wx.cloud.database等),模拟不同的数据库响应,测试业务逻辑是否按预期工作。
- 通过使用
1.3 简易教程
简易教程:如何使用 Jest 编写单元测试
-
安装 Jest:
在项目根目录下运行以下命令安装 Jest:npm install --save-dev jest -
编写测试文件:
在 tests/ 目录下创建一个测试文件user.test.js:
const user = require('../path/to/user'); describe('User Registration', () => { it('should successfully register a new user', () => { const result = user.register('John', 'Doe', 'CS', '123456'); expect(result).toBeTruthy(); }); });
- 运行测试: 运行以下命令来执行测试:
npm run test
- 查看测试结果: Jest 将输出测试结果,显示成功或失败的测试,并给出失败的详细信息。
🏷️部分单元测试代码及函数说明
2.1 测试代码示例:注册功能的测试
const register = require('../path/to/register'); describe('User Registration', () => { // 测试注册功能是否正常 it('should register a new user successfully', () => { const mockUser = { name: 'John Doe', studentId: '123456', major: 'Computer Science', email: 'john@example.com' }; // 模拟注册函数 const result = register(mockUser); expect(result).toBeTruthy(); // 期望注册成功 }); // 测试重复注册的处理 it('should not allow duplicate registration', () => { const duplicateUser = { name: 'Jane Doe', studentId: '123456', // 重复的学号 major: 'Design', email: 'jane@example.com' }; const result = register(duplicateUser); expect(result).toBeFalsy(); // 期望注册失败,因为学号重复 }); });
2.2 测试的函数说明
register() 函数:这是一个处理用户注册的函数,负责验证用户信息并存储在数据库中。
测试场景:
成功注册:用户提供的学号、姓名等信息是唯一的,注册成功。
重复注册:同一个学号不能重复注册,测试是否能正确处理重复注册的情况。
🔍构造测试数据的思路
3.1 测试数据构造思路
在构造测试数据时,我们需要考虑不同的输入情况,以确保代码在各种场景下都能正确工作。测试数据的构造要包括正向测试和负向测试。
正向测试:
成功的注册场景:输入合法的、正确格式的数据,如正确的姓名、学号、专业等。
正常的登录场景:使用已经注册的账号登录,测试是否能成功。
负向测试:
非法输入:测试边界条件,比如学号为空、邮箱格式错误、姓名字段缺失等,确保系统能处理非法输入。
重复注册:确保同一个学号不能重复注册。
错误的登录信息:测试用户使用错误的账号或密码登录,系统是否能正确返回登录失败的提示。
3.2 如何考虑测试人员的***难
为了防止测试人员提出的各种***难,我们需要对代码的异常处理和边界情况进行全面考虑。构造的测试数据不仅要涵盖常规情况,还要考虑以下场景:
极端数据:测试使用非常大的或非常小的数据,如空字符串、超长字符串等。
并发情况:测试多个用户同时注册或登录的场景,确保系统不会因为并发导致数据冲突或错误。
随机数据:使用随机生成的数据进行测试,确保系统的稳定性。
8.Github代码签入记录


9.工作中的困难及解决办法
👄问题描述:
在我们的在线社区平台上,当前存在一个显著的缺陷,即无法妥善地将注册用户的信息、用户发布的帖子以及相关的项目数据进行持久化存储和实时展示。每当新用户注册、新帖子发布或新项目提交时,这些关键信息都无法被有效地记录和展示,导致用户无法回溯自己的历史操作,也无法浏览其他用户的内容,这极大地削弱了平台的互动性和实用性。
✍️做过的尝试:
为了弥补这一缺陷,我最初尝试通过手动编写大量界面代码来应对每一次的发帖行为。具体来说,每当有新帖子发布时,我都会创建一个新的界面,详细记录并展示该帖子的所有信息,包括作者、标题、内容、发布时间、回复数量等。然而,这种方法不仅效率低下,需要频繁地编写和维护大量重复的代码,而且随着帖子数量的增加,系统的内存占用也会急剧上升,导致系统运行缓慢,甚至可能出现崩溃的情况。此外,由于数据未能实现集中存储,用户在不同界面之间的切换也变得极为不便,用户体验大打折扣。
👀是否解决:
经过深入研究和多次尝试,我终于找到了一个切实可行的解决方案——利用云开发技术。通过引入云开发的数据库功能,我成功地实现了数据的持久化存储和高效查询,从而解决了之前遇到的存储和展示问题。现在,无论是用户注册、发帖还是项目提交,所有关键信息都能够被实时记录并存储在云端数据库中,用户可以随时随地通过平台查看自己的历史操作和浏览其他用户的内容。
💐有何收获:
这次经历让我深刻体会到了云开发技术在解决数据存储和展示问题方面的巨大优势。通过学习和实践云开发技术,我不仅成功解决了平台上的技术难题,还提升了自身的技术能力和解决问题的能力。同时,我也更加清晰地认识到了技术在推动平台发展和提升用户体验方面的重要性。未来,我将继续深入学习和探索云开发以及其他前沿技术,以不断提升自己的能力和平台的竞争力,为用户提供更加优质、便捷的服务。
10.评价队友
102202108王露洁:
首先如果没有我的队友,我会不知道这个作业如何下手。在跟她的交流下我慢慢学会使用这些从未使用过的工具,对解决问题的思路也有更新的角度。我的队友很认真严谨,值得信赖,相比之下,我的能力和态度都还需要提升。我们相互配合,合理分配任务,才能在如此之短的时间内完成这一项难度很大的作业。但也许是时间比较短,我们并没有很深度地交流,大部分时间都在分别动手完成任务,希望下次合作的时间能长一点!
102202115孙佳会:
在这次作业中,和队友的合作很愉快。
首先,因为这次的作业我们开始的时间不太早,而且小程序开发之前完全不熟悉,前两天基本上毫无进展,在摸索阶段,但是队友的反馈都很积极,执行力比较强,没有消极摆烂现象;我们通过微信、GitHub 进行协作,队友在代码提交、测试和问题讨论时也非常配合,虽然整个过程中遇到很多问题,但是交流很愉快。
最后,因为项目开发的很仓促,很多功能没有实现,页面也没有进行优化设计,希望之后能够做一个完成度更高的小程序。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix