调用百度地图接口
1.首先注册百度账号,申请成为开发者。

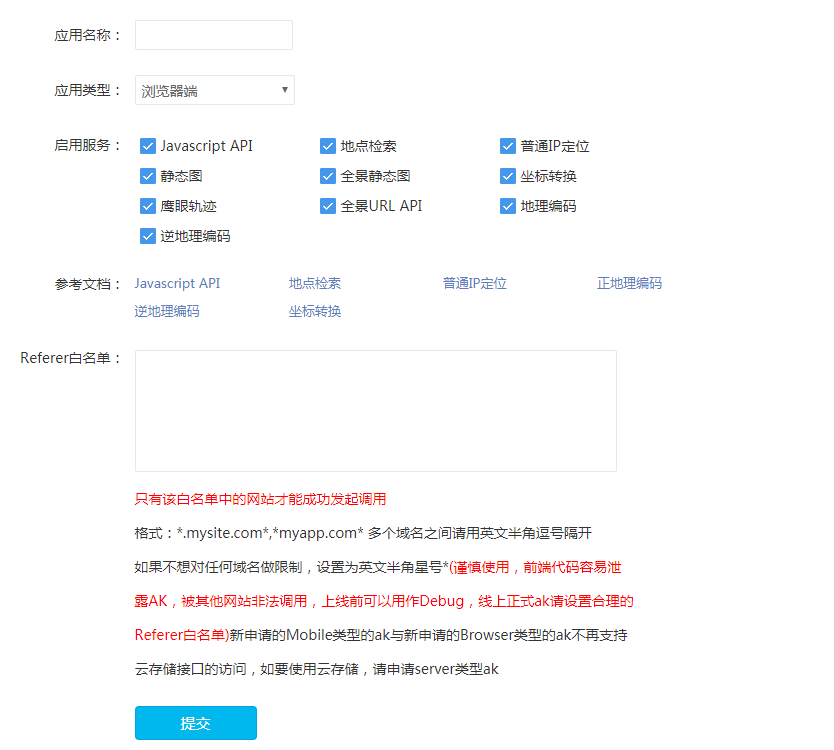
2.创建应用,获取服务秘钥(ak)

3.引用百度地图API文件
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
4.创建地图容器元素
地图需要一个HTML元素作为容器,这样才能展现到页面上。这里我们创建了一个div元素
<div id="container"></div>
5.创建地图实例
位于BMap命名空间下的Map类表示地图,通过new操作符可以创建一个地图实例。其参数可以是元素id也可以是元素对象。
var map = new BMap.Map("container");
6.设置中心点坐标
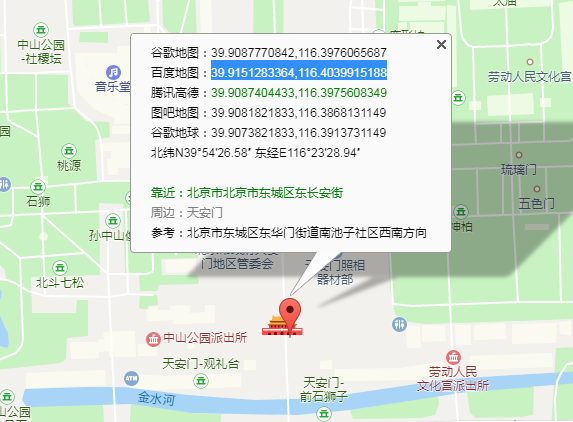
这里我们使用BMap命名空间下的Point类来创建一个坐标点。Point类描述了一个地理坐标点,其中116.404表示经度,39.915表示纬度。(为天安门坐标)
var point = new BMap.Point(116.404, 39.915);
坐标查询网址:http://www.gpsspg.com/maps.html,这里坐标选择百度地图的坐标。

7.地图初始化,同时设置地图展示级别
在创建地图实例后,我们需要对其进行初始化,BMap.Map.centerAndZoom()方法要求设置中心点坐标和地图级别。 地图必须经过初始化才可以执行其他操作。
map.centerAndZoom(point, 15);

至此,我们就快速创建了一张以天安门为中心的地图~
8.添加各种控件
1 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 2 var opts1 = { offset: new BMap.Size(100, 5) } 3 //var opts2 = { offset: new BMap.Size(260, 100) } 4 map.addControl(new BMap.NavigationControl()); 5 map.addControl(new BMap.ScaleControl(opts1)); 6 map.addControl(new BMap.GeolocationControl()); 7 var marker = new BMap.Marker(point); // 创建标注 8 map.addOverlay(marker); // 将标注添加到地图中
9
10 var companyName = { 11 width: 80, // 信息窗口宽度 12 height: 30, // 信息窗口高度 13 title: "" // 信息窗口标题 14 } 15 var infoWindow = new BMap.InfoWindow("内容",companyName); // 创建信息窗口对象 16 map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口




 浙公网安备 33010602011771号
浙公网安备 33010602011771号