使用vue-cli脚手架搭建Vue项目
1、安装脚手架前先安装好node,在cmd输入node -v,npm -v可查看版本号

2、使用npm安装vue脚手架工具vue-cli
1 npm install vue-cli -g
3、准备工作已经完毕,下面就可以使用vue-cli初始化webpack项目了
1 vue init webpack + 项目名(自命名)

中间会输入项目名称,项目描述,作者等信息,根据情况输入即可;
一路回车我们刚才创建的webpack项目已经建好了:

4、安装依赖
1 npm install
国内有些包npm无法安装,可以使用cnpm安装(需安装cnpm)
1 cnpm install
5、启动本地开发(需进入工程名目录下)
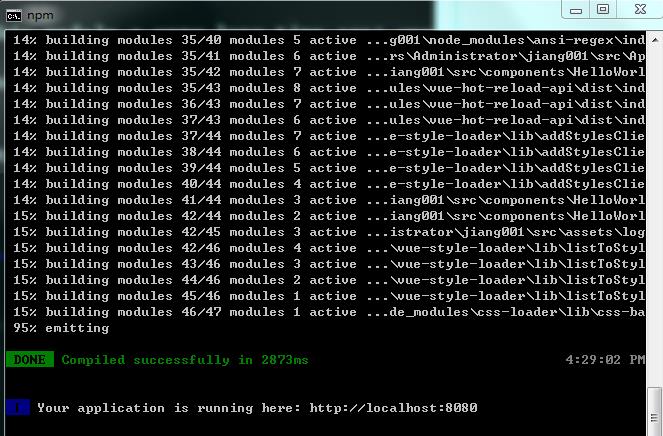
1 npm run dev


这样本地node服务器已经跑起来了,端口为配置文件中的端口,打开就能看到了:

6、在webstorm查看修改路由配置

创建新的页面组件,将路由指向该.vue 文件
 打包上线
打包上线
7、打包上线
1 npm run build


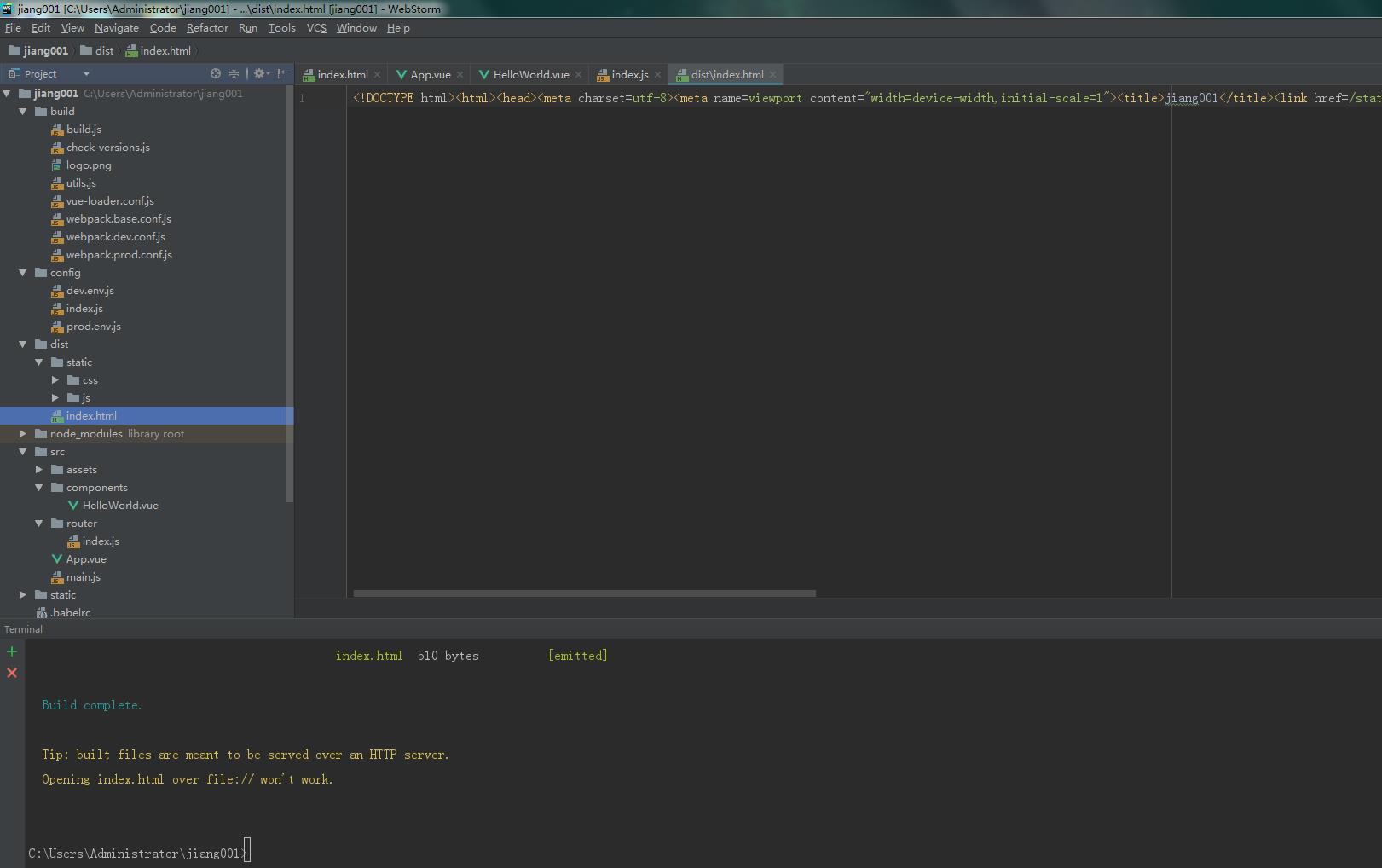
出现build complete,证明打包成功;
在目录结构会多了一个dist文件夹,这便是webpack打包后的文件,将文件放到服务器即可,上线成功。

我们vue项目算是跑起来啦。



