保姆级笔记环境配置:为知笔记+Typora+图床
前言
为知笔记属于国内云笔记里做的比较出色的一款,因为笔者经常需要使用Ubuntu系统,出于Linux客户端的考虑一直使用该软件,但其内置markdown编辑器的使用体验的确不佳。本博客将针对上述软件,优化使用者的笔记体验。
详细流程
为知笔记设置第三方编辑器Typora
首先我们下载为知笔记软件跟Typora,下载链接如下:
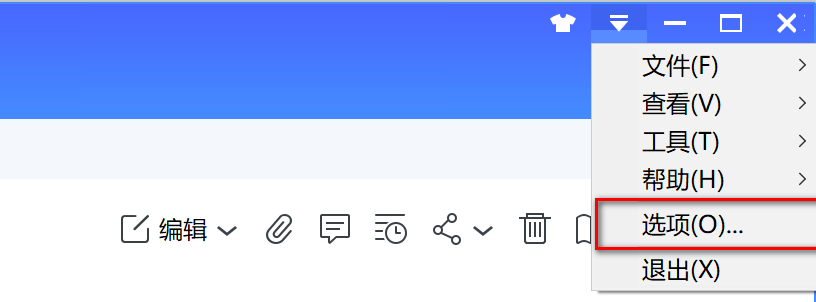
安装成功后打开为知笔记客户端,点击右上角的选项按钮:

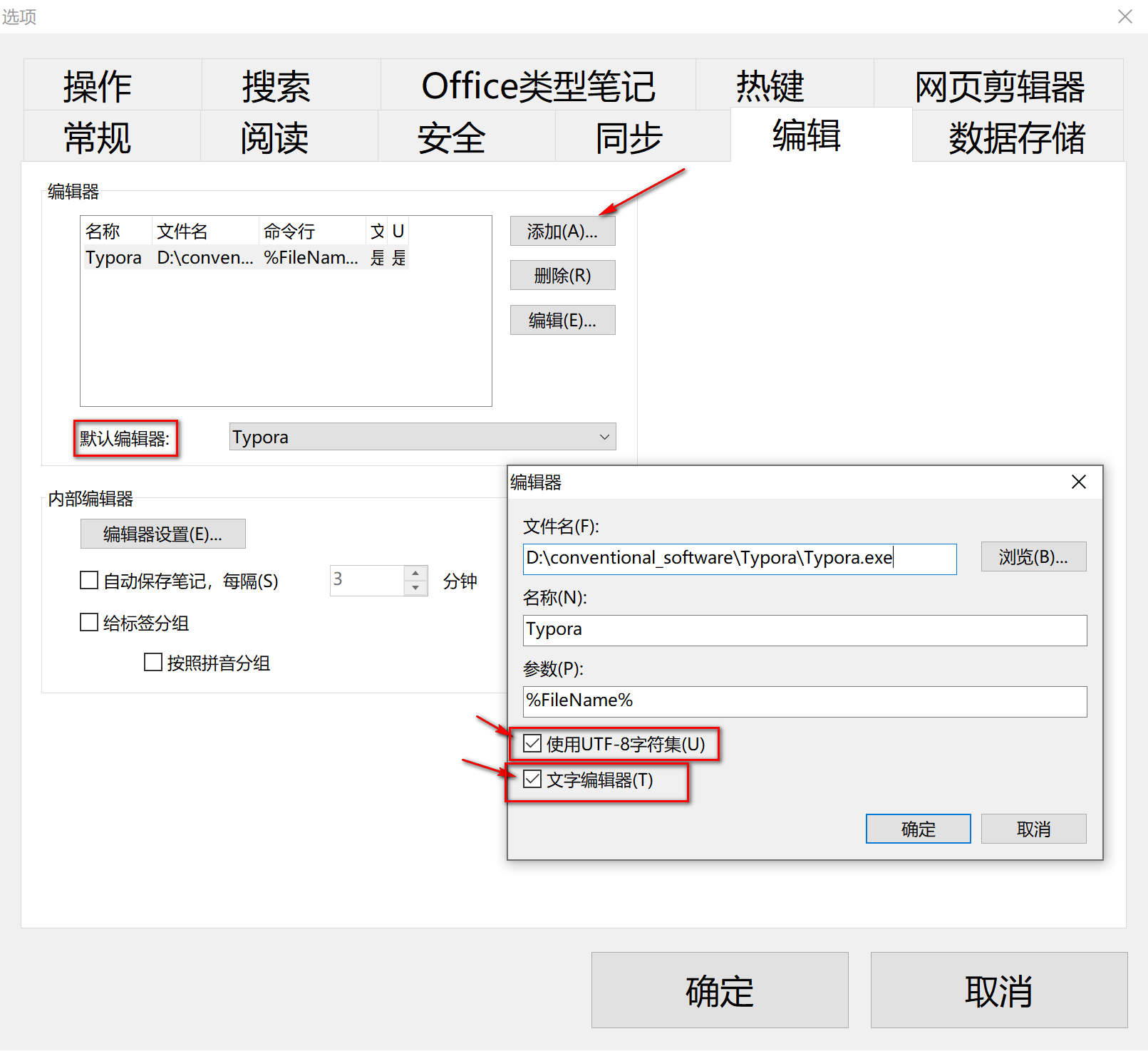
在编辑选项中我们添加新的编辑器,路径就是安装的Typora可执行程序的路径。记得勾选红框中的utf-8编码格式并讲默认的编辑器设置为Typora。

如此一来,在客户端中尝试编译笔记时,会默认弹出Typora的编辑窗口。
阿里云OSS配置
图床的作用主要是把图片存在网络存储器上,当我们在Typora笔记中添加本地图片时,图片的url会从一个本地磁盘的链接,变成云存储器的链接。这样方便我们将软件中的笔记直接导入博客,而不用担心本地图片挂掉的问题。
目前主流的图床云存储服务器包括:阿里云、七牛云和smms。
- 阿里云:
- 优点:安全稳定
- 缺点:服务器需要花费一定费用
- 七牛云:
- 优点:安全稳定
- 需要备案的域名
- smms:
- 简单使用,免费
- 服务器在国外,数据不稳定
笔者在撰写本篇博客时,阿里云OSS的价格是半年4.98元左右,还要啥自行车!处于安全稳定的考虑,最终选择阿里云。首先进行账号注册注册:
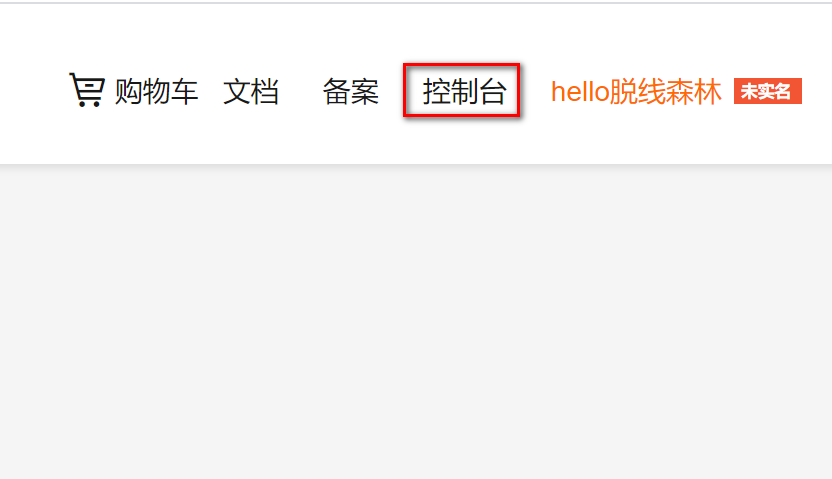
注册账号后,我们点选右上角的控制台:

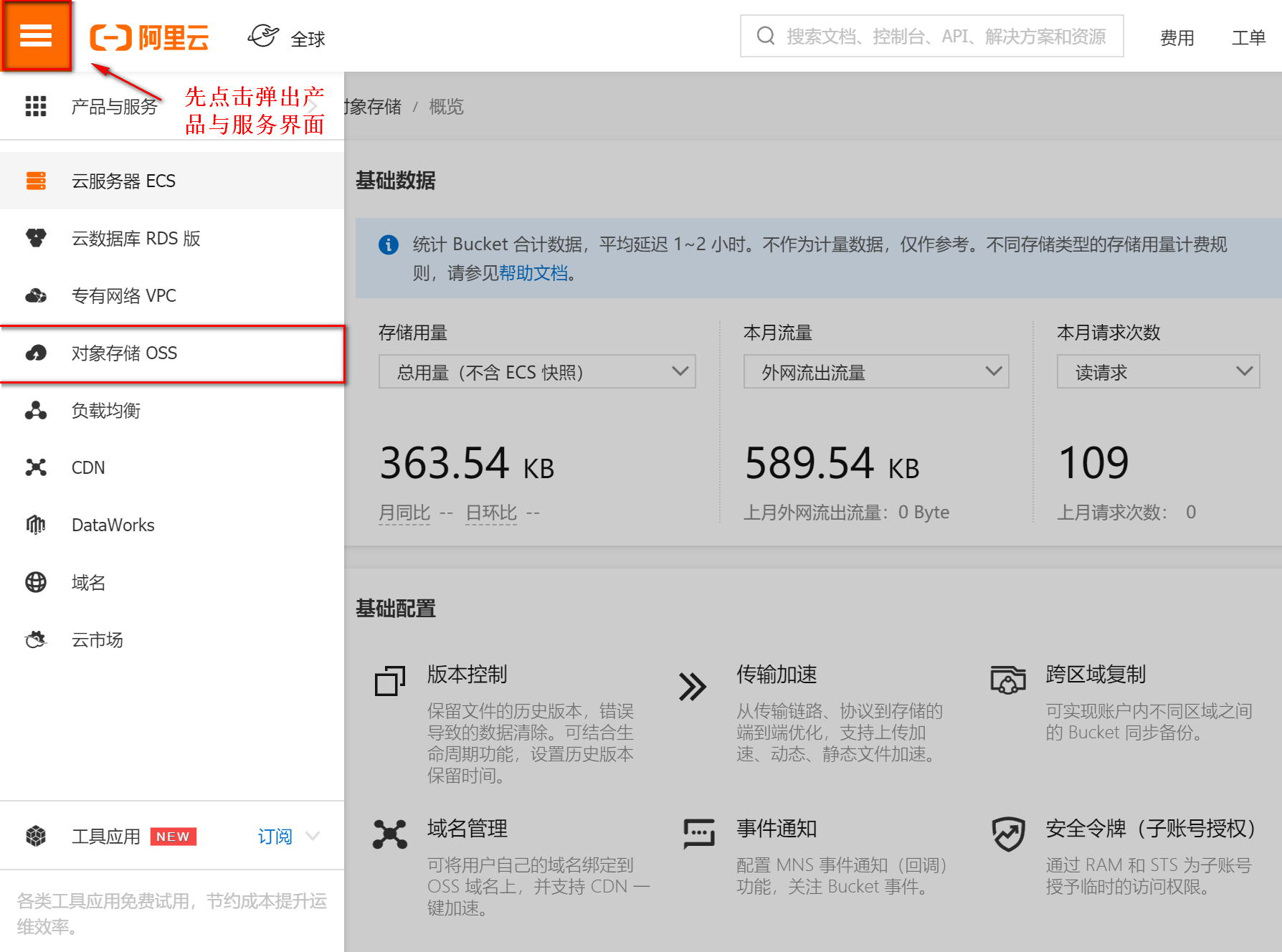
我们在左侧的产品与服务中点选对象存储OSS

在弹出的界面中选择立即开通,注意前提需要进行账号的实名登记

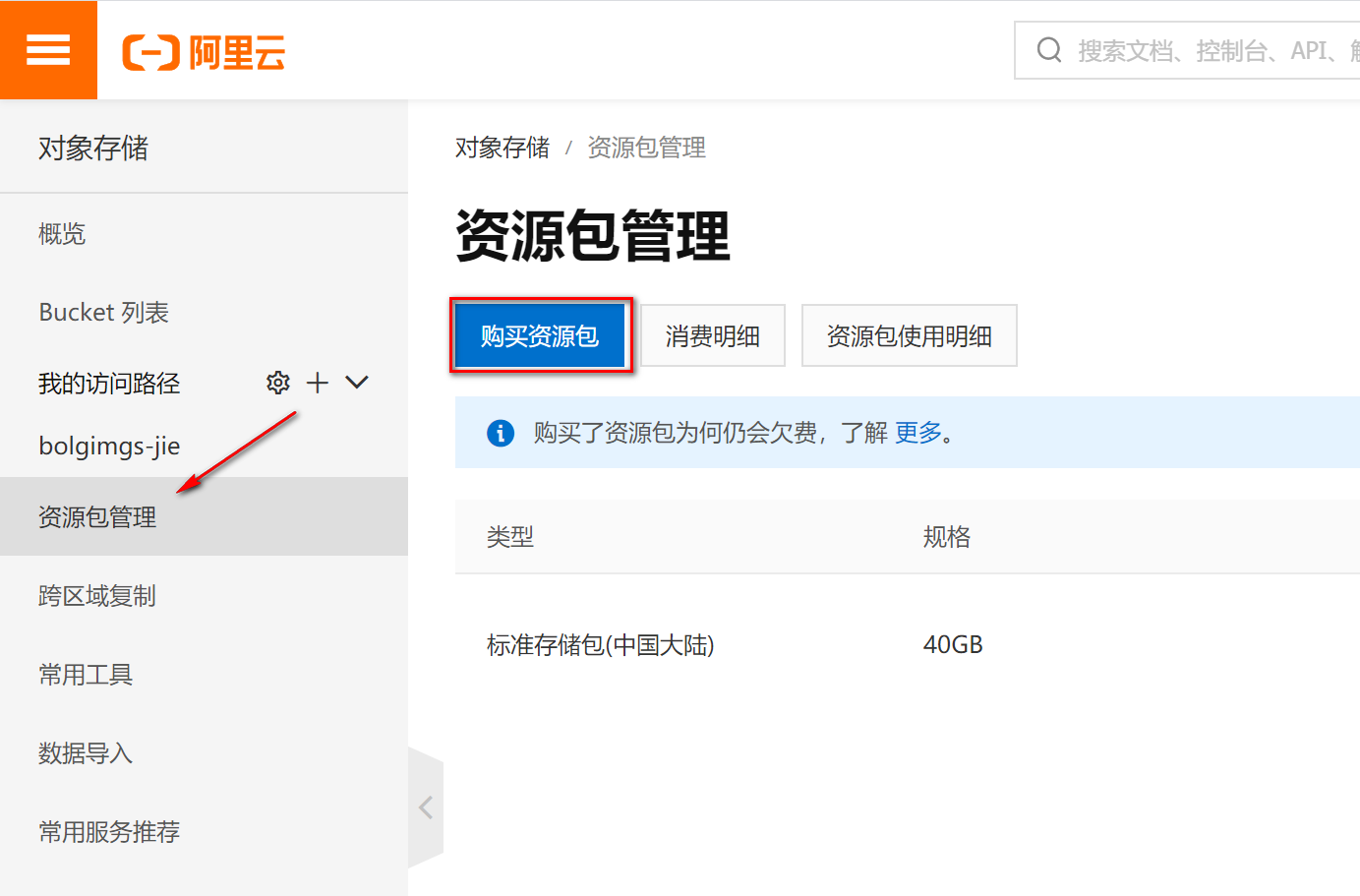
接下来,在资源包管理中,我们选择购买资源包:

默认购买标准存储包,关于地域和存储包的规格各位按照自己的需求进行购买。购买成功后会在资源包管理中会刷新存储包的详细信息。
如果只是用于图床的话,40G是足够使用的

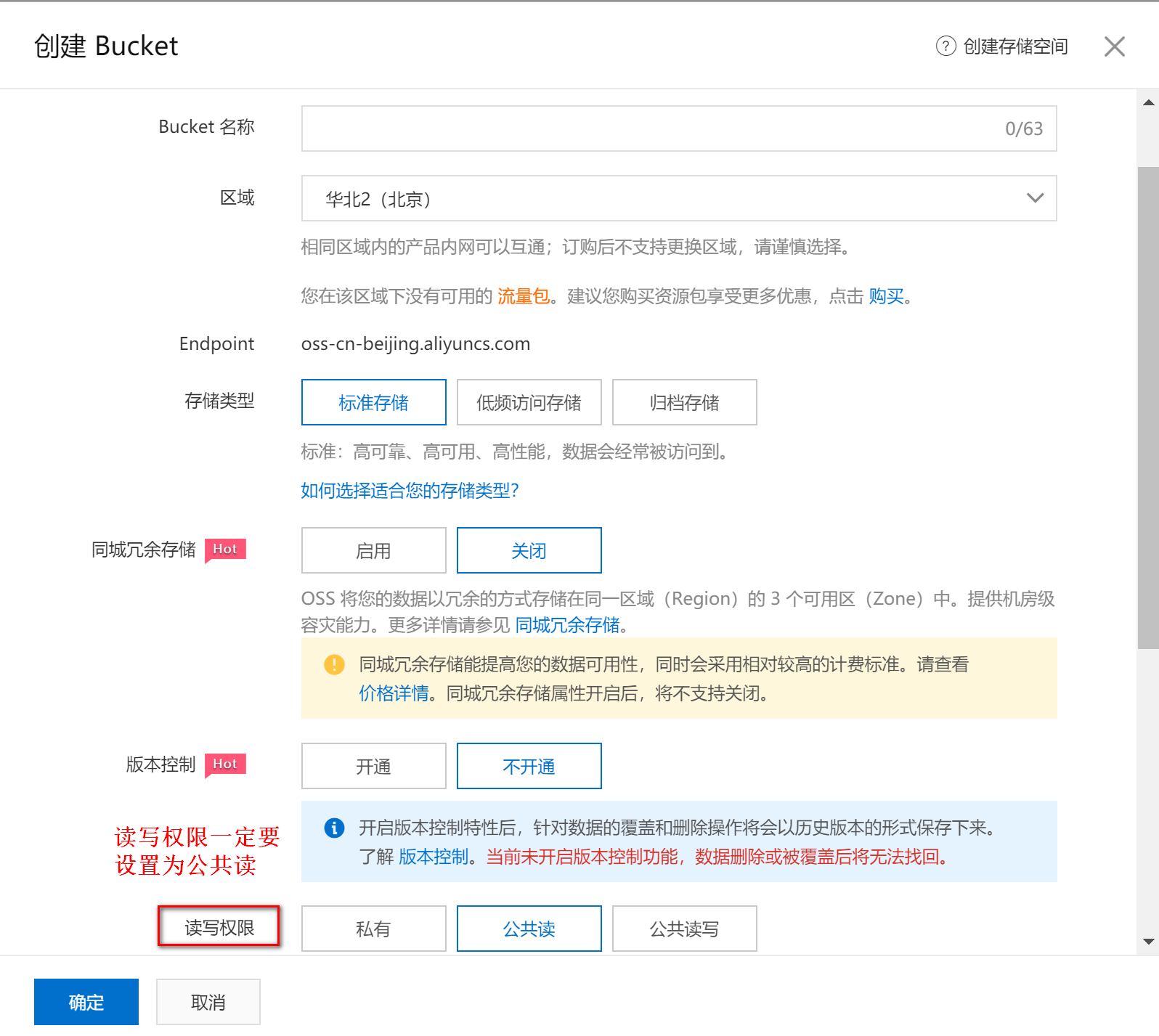
接下里我们点击Bucket列表》创建Bucket。其Bucket名称可以随意填写,但必须将读写权限更改为公共读,其他按照下图默认设置即可。

存储器的准备工作到此结束。
PicGo图床设置
首先安装PicGo软件,链接如下:
PicGo在国内下载速度慢,不能在线安装。没有梯子的朋友可以点击我的云盘链接获取安装包
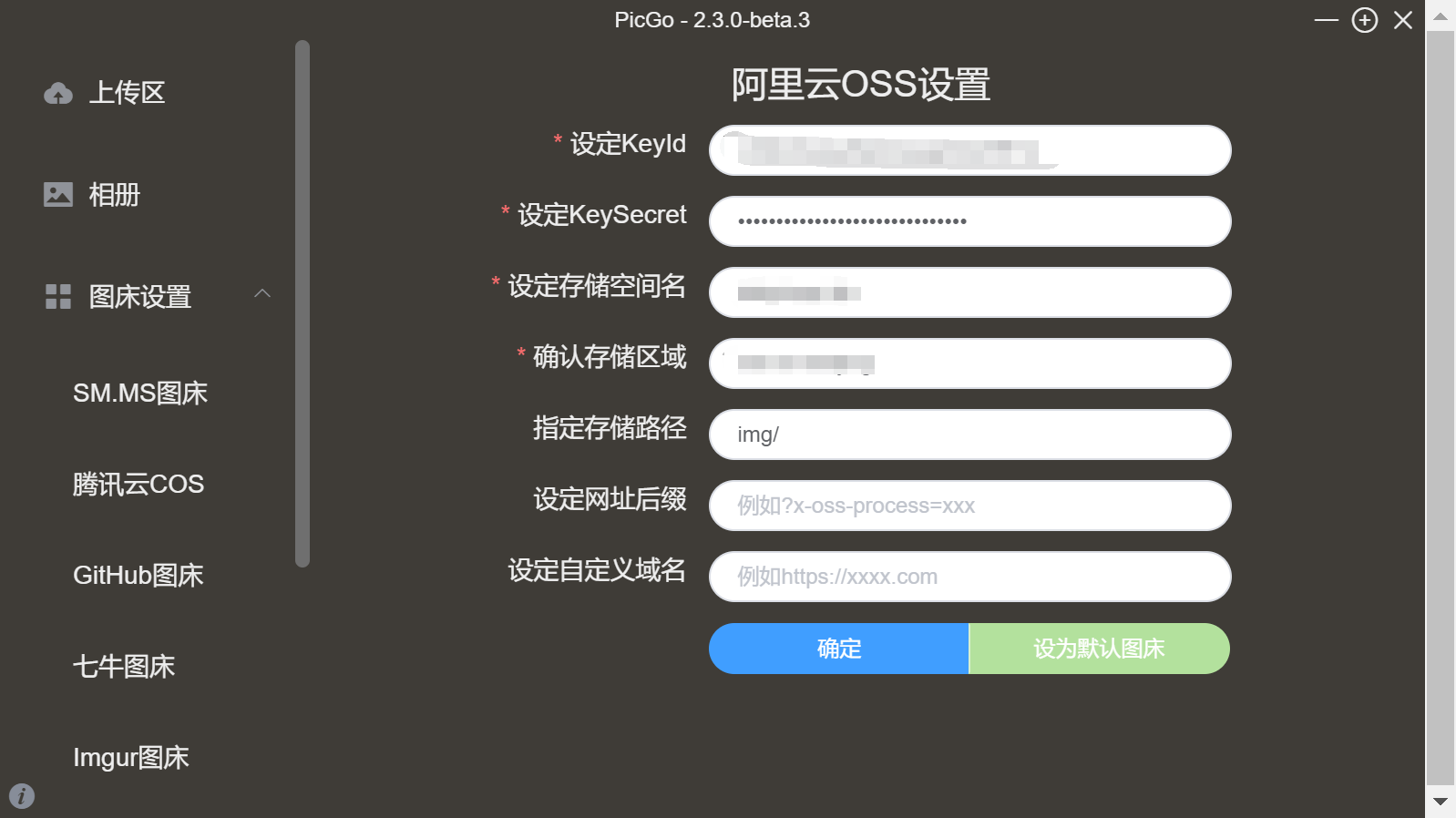
打开PicGo客户端,我们点击图床设置》阿里云OSS

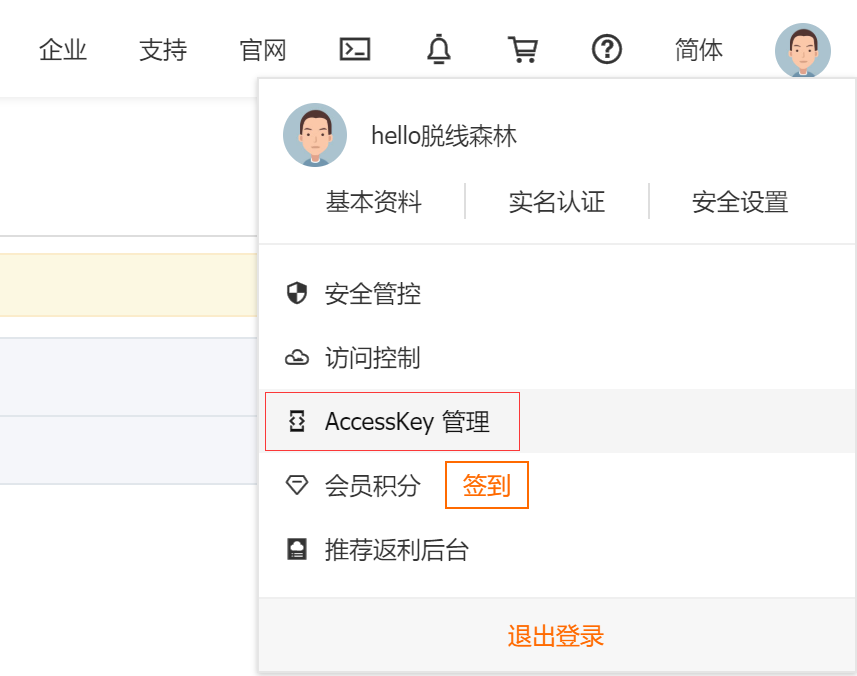
前面四项信息是必填的,存储路径按我的设置默认填写就好。首先关于OSS的密钥信息,我们回到阿里云,点选右上角的AccessKey。

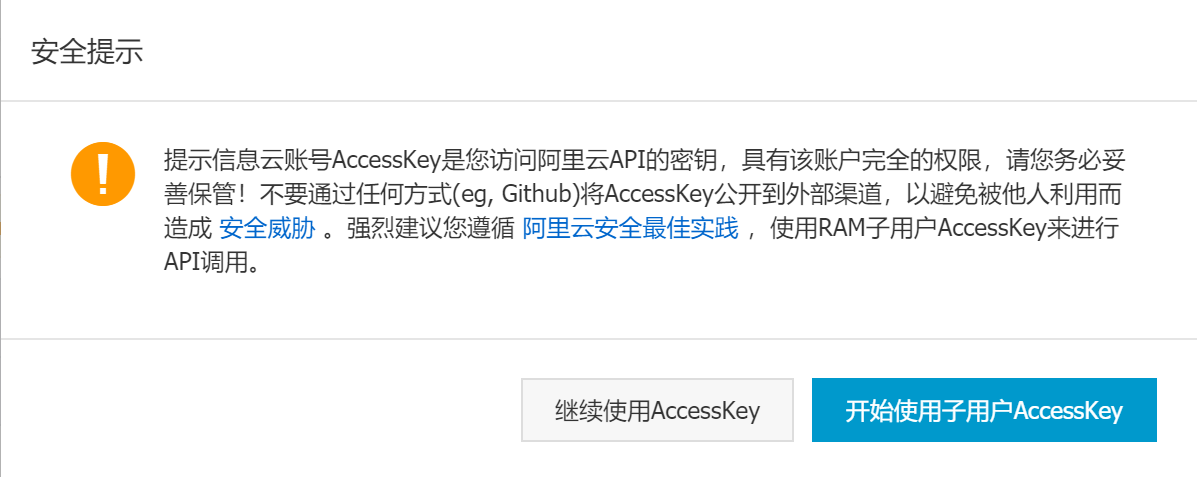
选择继续使用AccessKey

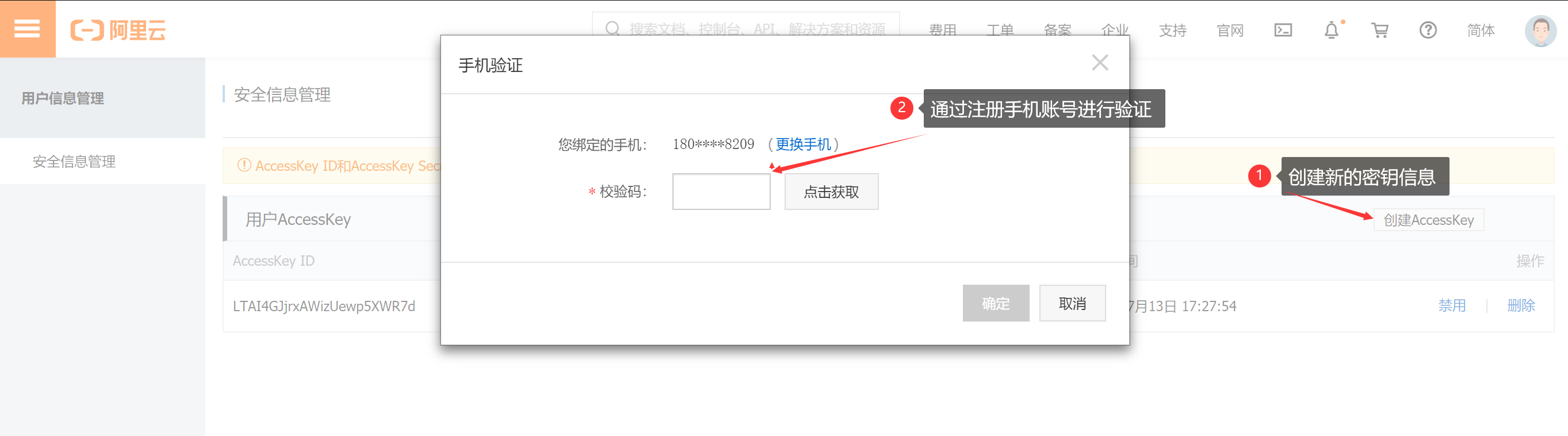
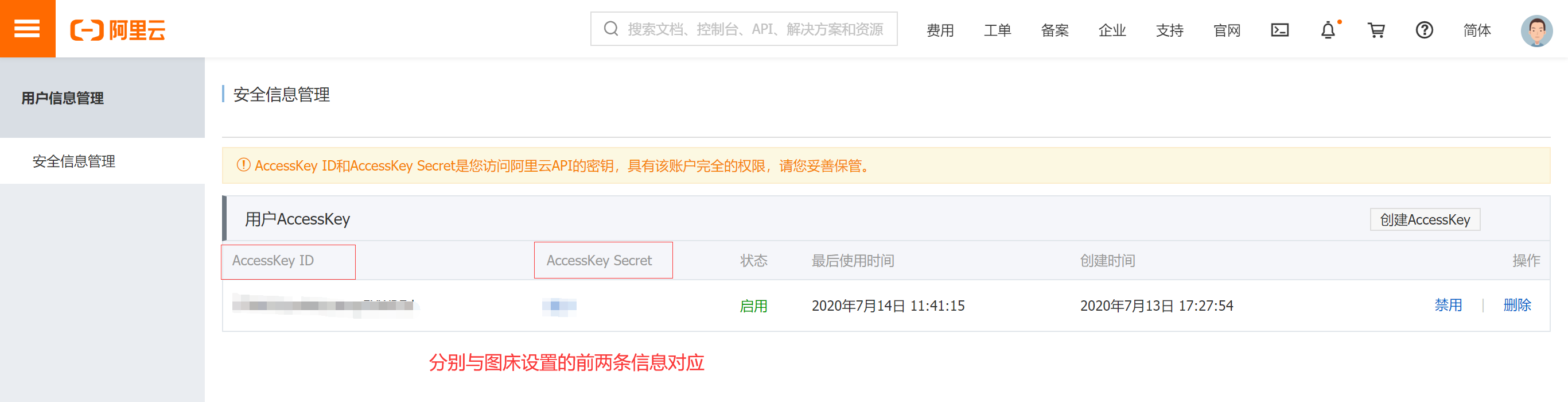
然后在验证手机信息后,即可生成密钥相关的信息:


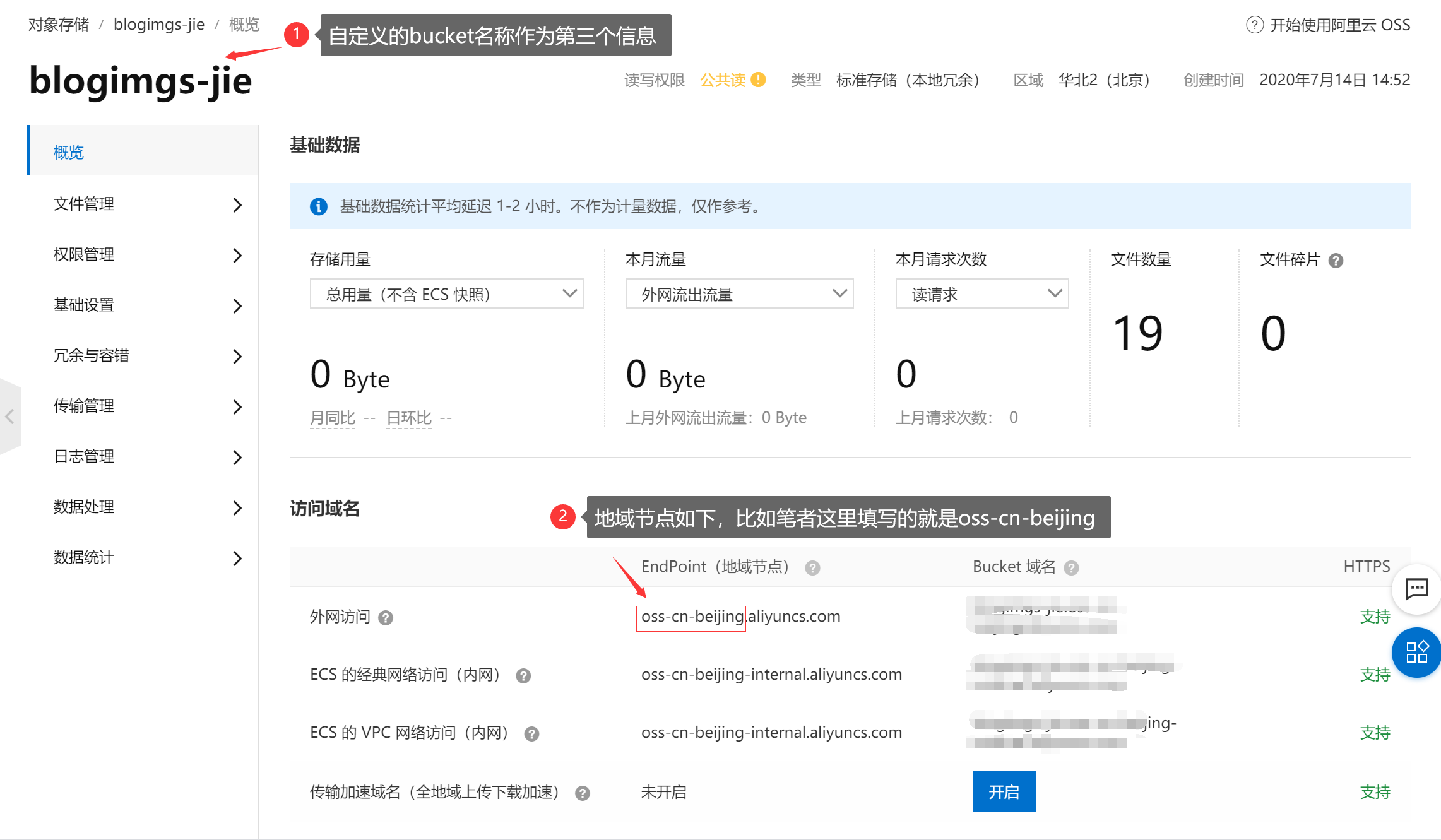
然后我们点开Bucket列表,点开我们之前创建的bucket详细页面
注意地域节点不需要添加后缀域名

将PicGo中的信息填写完成后,保存PicGo中的相关信息并将阿里云OSS设置为默认的图床即可。
Typora绑定PicGo图床
我们点开Typora客户端,点选文件》偏好设置,在图像板块中设置为上传服务为PicGo(App),并再到可执行程序的文件路径,其他详细设置见下图:

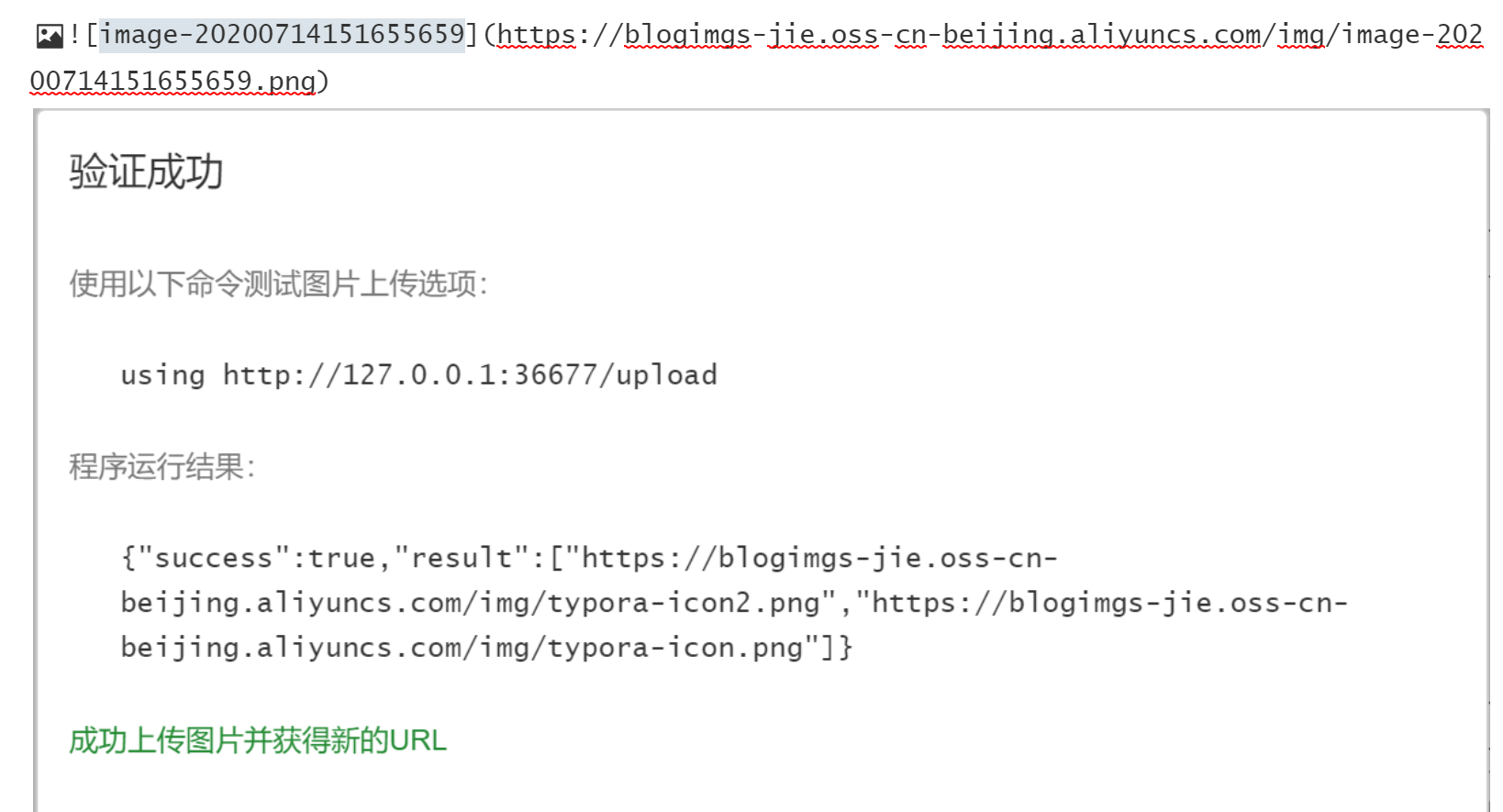
最后点选验证图片上传选项按钮进行测试:

如果出现上图的提示,那么恭喜你配置成功!
此时当你将本地的图片拉拽进Typora后,你会发现图片的url不再指向本地路径,而是指向阿里云的Bucket云存储器。

Markdown笔记导入博客园
首先我们对博客园的设置进行一些调整:
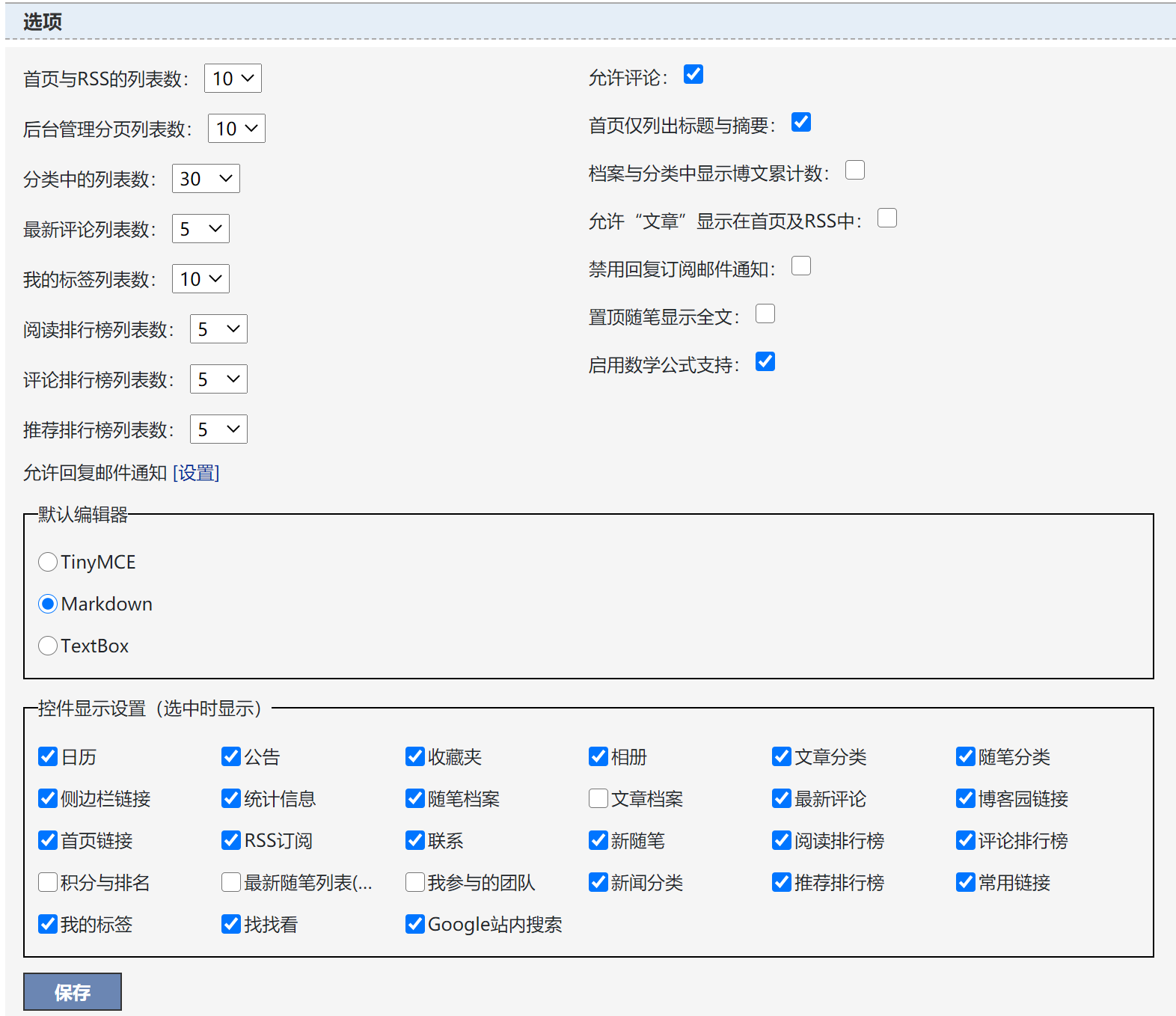
点击我的博客》管理》选项,点选启用数学公式支持,并且将默认编辑器设置为MarkDown。

因为博客园默认的markdown渲染格式比较奇怪:一方面是字体较小,对于引用格式会在首部添加引号图标。所以笔者自定义了MarkDown的格式定义,具体设置在我的博客》管理》设置》中,在页面定制 CSS 代码中添加以下内容并保存:
@font-face {
font-family: octicons-anchor;
src: url(data:font/woff;charset=utf-8;base64,d09GRgABAAAAAAYcAA0AAAAACjQAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABGRlRNAAABMAAAABwAAAAca8vGTk9TLzIAAAFMAAAARAAAAFZG1VHVY21hcAAAAZAAAAA+AAABQgAP9AdjdnQgAAAB0AAAAAQAAAAEACICiGdhc3AAAAHUAAAACAAAAAj//wADZ2x5ZgAAAdwAAADRAAABEKyikaNoZWFkAAACsAAAAC0AAAA2AtXoA2hoZWEAAALgAAAAHAAAACQHngNFaG10eAAAAvwAAAAQAAAAEAwAACJsb2NhAAADDAAAAAoAAAAKALIAVG1heHAAAAMYAAAAHwAAACABEAB2bmFtZQAAAzgAAALBAAAFu3I9x/Nwb3N0AAAF/AAAAB0AAAAvaoFvbwAAAAEAAAAAzBdyYwAAAADP2IQvAAAAAM/bz7t4nGNgZGFgnMDAysDB1Ml0hoGBoR9CM75mMGLkYGBgYmBlZsAKAtJcUxgcPsR8iGF2+O/AEMPsznAYKMwIkgMA5REMOXicY2BgYGaAYBkGRgYQsAHyGMF8FgYFIM0ChED+h5j//yEk/3KoSgZGNgYYk4GRCUgwMaACRoZhDwCs7QgGAAAAIgKIAAAAAf//AAJ4nHWMMQrCQBBF/0zWrCCIKUQsTDCL2EXMohYGSSmorScInsRGL2DOYJe0Ntp7BK+gJ1BxF1stZvjz/v8DRghQzEc4kIgKwiAppcA9LtzKLSkdNhKFY3HF4lK69ExKslx7Xa+vPRVS43G98vG1DnkDMIBUgFN0MDXflU8tbaZOUkXUH0+U27RoRpOIyCKjbMCVejwypzJJG4jIwb43rfl6wbwanocrJm9XFYfskuVC5K/TPyczNU7b84CXcbxks1Un6H6tLH9vf2LRnn8Ax7A5WQAAAHicY2BkYGAA4teL1+yI57f5ysDNwgAC529f0kOmWRiYVgEpDgYmEA8AUzEKsQAAAHicY2BkYGB2+O/AEMPCAAJAkpEBFbAAADgKAe0EAAAiAAAAAAQAAAAEAAAAAAAAKgAqACoAiAAAeJxjYGRgYGBhsGFgYgABEMkFhAwM/xn0QAIAD6YBhwB4nI1Ty07cMBS9QwKlQapQW3VXySvEqDCZGbGaHULiIQ1FKgjWMxknMfLEke2A+IJu+wntrt/QbVf9gG75jK577Lg8K1qQPCfnnnt8fX1NRC/pmjrk/zprC+8D7tBy9DHgBXoWfQ44Av8t4Bj4Z8CLtBL9CniJluPXASf0Lm4CXqFX8Q84dOLnMB17N4c7tBo1AS/Qi+hTwBH4rwHHwN8DXqQ30XXAS7QaLwSc0Gn8NuAVWou/gFmnjLrEaEh9GmDdDGgL3B4JsrRPDU2hTOiMSuJUIdKQQayiAth69r6akSSFqIJuA19TrzCIaY8sIoxyrNIrL//pw7A2iMygkX5vDj+G+kuoLdX4GlGK/8Lnlz6/h9MpmoO9rafrz7ILXEHHaAx95s9lsI7AHNMBWEZHULnfAXwG9/ZqdzLI08iuwRloXE8kfhXYAvE23+23DU3t626rbs8/8adv+9DWknsHp3E17oCf+Z48rvEQNZ78paYM38qfk3v/u3l3u3GXN2Dmvmvpf1Srwk3pB/VSsp512bA/GG5i2WJ7wu430yQ5K3nFGiOqgtmSB5pJVSizwaacmUZzZhXLlZTq8qGGFY2YcSkqbth6aW1tRmlaCFs2016m5qn36SbJrqosG4uMV4aP2PHBmB3tjtmgN2izkGQyLWprekbIntJFing32a5rKWCN/SdSoga45EJykyQ7asZvHQ8PTm6cslIpwyeyjbVltNikc2HTR7YKh9LBl9DADC0U/jLcBZDKrMhUBfQBvXRzLtFtjU9eNHKin0x5InTqb8lNpfKv1s1xHzTXRqgKzek/mb7nB8RZTCDhGEX3kK/8Q75AmUM/eLkfA+0Hi908Kx4eNsMgudg5GLdRD7a84npi+YxNr5i5KIbW5izXas7cHXIMAau1OueZhfj+cOcP3P8MNIWLyYOBuxL6DRylJ4cAAAB4nGNgYoAALjDJyIAOWMCiTIxMLDmZedkABtIBygAAAA==) format('woff');
}
#cnblogs_post_body {
margin: 20px 0;
}
.cnblogs-markdown {
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
color: #333;
overflow: hidden;
font-family: "Helvetica Neue", Helvetica, "Segoe UI", Arial, freesans, sans-serif;
font-size: 16px;
line-height: 1.6;
word-wrap: break-word;
}
.cnblogs-markdown a {
background: transparent;
}
.cnblogs-markdown a:active,
.cnblogs-markdown a:hover {
outline: 0;
}
.cnblogs-markdown strong {
font-weight: bold;
}
.cnblogs-markdown h1 {
font-size: 2em;
margin: 0.67em 0;
}
.cnblogs-markdown img {
border: 0;
}
.cnblogs-markdown hr {
box-sizing: content-box;
height: 0;
}
.cnblogs-markdown pre {
overflow: auto;
}
.cnblogs-markdown code,
.cnblogs-markdown kbd,
.cnblogs-markdown pre {
font-family: monospace, monospace;
font-size: 1em;
}
.cnblogs-markdown input {
color: inherit;
font: inherit;
margin: 0;
}
.cnblogs-markdown html input[disabled] {
cursor: default;
}
.cnblogs-markdown input {
line-height: normal;
}
.cnblogs-markdown input[type="checkbox"] {
box-sizing: border-box;
padding: 0;
font-size: 16px;
}
.cnblogs-markdown table {
border-collapse: collapse;
border-spacing: 0;
}
.cnblogs-markdown td,
.cnblogs-markdown th {
padding: 0;
}
.cnblogs-markdown * {
box-sizing: border-box;
font-size: 16px;
}
.cnblogs-markdown input {
font: 13px/1.4 Helvetica, arial, nimbussansl, liberationsans, freesans, clean, sans-serif, "Segoe UI Emoji", "Segoe UI Symbol";
}
.cnblogs-markdown a {
color: #4183c4;
text-decoration: none;
}
.cnblogs-markdown a:hover,
.cnblogs-markdown a:active {
text-decoration: underline;
}
.cnblogs-markdown hr {
height: 0;
margin: 15px 0;
overflow: hidden;
background: transparent;
border: 0;
border-bottom: 1px solid #ddd;
}
.cnblogs-markdown hr:before {
display: table;
content: "";
}
.cnblogs-markdown hr:after {
display: table;
clear: both;
content: "";
}
.cnblogs-markdown h1,
.cnblogs-markdown h2,
.cnblogs-markdown h3,
.cnblogs-markdown h4,
.cnblogs-markdown h5,
.cnblogs-markdown h6 {
margin-top: 15px;
margin-bottom: 10px;
line-height: 1.1;
}
.cnblogs-markdown blockquote {
margin: 0;
}
.cnblogs-markdown ul,
.cnblogs-markdown ol {
padding: 0;
margin-top: 0;
margin-bottom: 0;
}
.cnblogs-markdown ol ol,
.cnblogs-markdown ul ol {
list-style-type: lower-roman;
}
.cnblogs-markdown ul ul ol,
.cnblogs-markdown ul ol ol,
.cnblogs-markdown ol ul ol,
.cnblogs-markdown ol ol ol {
list-style-type: lower-alpha;
}
.cnblogs-markdown dd {
margin-left: 0;
}
.cnblogs-markdown code {
font-family: Consolas, "Liberation Mono", Menlo, Courier, monospace;
font-size: 12px;
}
.cnblogs-markdown pre {
margin-top: 0;
margin-bottom: 0;
font: 12px Consolas, "Liberation Mono", Menlo, Courier, monospace;
}
.cnblogs-markdown .octicon {
font: normal normal normal 16px/1 octicons-anchor;
display: inline-block;
text-decoration: none;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.cnblogs-markdown .octicon-link:before {
content: '\f05c';
}
.cnblogs-markdown>*:first-child {
margin-top: 0 !important;
}
.cnblogs-markdown>*:last-child {
margin-bottom: 0 !important;
}
.cnblogs-markdown a:not(:link):not(:visited) {
color: inherit;
text-decoration: none;
}
.cnblogs-markdown .anchor {
position: absolute;
top: 0;
left: 0;
display: block;
padding-right: 6px;
padding-left: 30px;
margin-left: -30px;
}
.cnblogs-markdown .anchor:focus {
outline: none;
}
.cnblogs-markdown h1,
.cnblogs-markdown h2,
.cnblogs-markdown h3,
.cnblogs-markdown h4,
.cnblogs-markdown h5,
.cnblogs-markdown h6 {
position: relative;
margin-top: 1em;
margin-bottom: 16px;
font-weight: bold;
line-height: 1.4;
}
.cnblogs-markdown h1 .octicon-link,
.cnblogs-markdown h2 .octicon-link,
.cnblogs-markdown h3 .octicon-link,
.cnblogs-markdown h4 .octicon-link,
.cnblogs-markdown h5 .octicon-link,
.cnblogs-markdown h6 .octicon-link {
display: none;
color: #000;
vertical-align: middle;
}
.cnblogs-markdown h1:hover .anchor,
.cnblogs-markdown h2:hover .anchor,
.cnblogs-markdown h3:hover .anchor,
.cnblogs-markdown h4:hover .anchor,
.cnblogs-markdown h5:hover .anchor,
.cnblogs-markdown h6:hover .anchor {
padding-left: 8px;
margin-left: -30px;
text-decoration: none;
}
.cnblogs-markdown h1:hover .anchor .octicon-link,
.cnblogs-markdown h2:hover .anchor .octicon-link,
.cnblogs-markdown h3:hover .anchor .octicon-link,
.cnblogs-markdown h4:hover .anchor .octicon-link,
.cnblogs-markdown h5:hover .anchor .octicon-link,
.cnblogs-markdown h6:hover .anchor .octicon-link {
display: inline-block;
}
.cnblogs-markdown h1 {
padding-bottom: 0.3em;
font-size: 2.25em !important;
line-height: 1.2;
border-bottom: 1px solid #eee;
}
.cnblogs-markdown h1 .anchor {
line-height: 1;
}
.cnblogs-markdown h2 {
padding-bottom: 0.3em;
font-size: 1.75em !important;
line-height: 1.225;
border-bottom: 1px solid #eee;
}
.cnblogs-markdown h2 .anchor {
line-height: 1;
}
.cnblogs-markdown h3 {
font-size: 1.5em!important;
line-height: 1.43;
}
.cnblogs-markdown h3 .anchor {
line-height: 1.2;
}
.cnblogs-markdown h4 {
font-size: 1.25em !important;
}
.cnblogs-markdown h4 .anchor {
line-height: 1.2;
}
.cnblogs-markdown h5 {
font-size: 1em !important;
}
.cnblogs-markdown h5 .anchor {
line-height: 1.1;
}
.cnblogs-markdown h6 {
font-size: 1em !important;
color: #777;
}
.cnblogs-markdown h6 .anchor {
line-height: 1.1;
}
.cnblogs-markdown p,
.cnblogs-markdown blockquote,
.cnblogs-markdown ul,
.cnblogs-markdown ol,
.cnblogs-markdown dl,
.cnblogs-markdown table,
.cnblogs-markdown pre {
margin-top: 0;
margin-bottom: 16px;
}
.cnblogs-markdown hr {
height: 4px;
padding: 0;
margin: 16px 0;
background-color: #e7e7e7;
border: 0 none;
}
.cnblogs-markdown ul,
.cnblogs-markdown ol {
padding-left: 2em;
font-size: 14px;
}
.cnblogs-markdown ul ul,
.cnblogs-markdown ul ol,
.cnblogs-markdown ol ol,
.cnblogs-markdown ol ul {
margin-top: 0;
margin-bottom: 0;
}
.cnblogs-markdown li>p {
margin-top: 16px;
}
.cnblogs-markdown dl {
padding: 0;
}
.cnblogs-markdown dl dt {
padding: 0;
margin-top: 16px;
font-size: 1em;
font-style: italic;
font-weight: bold;
}
.cnblogs-markdown dl dd {
padding: 0 16px;
margin-bottom: 16px;
}
.cnblogs-markdown blockquote {
color: #333;
padding: 5px 10px;
border: none;
border-left: 10px solid #D6DBDF;
}
.cnblogs-markdown blockquote>:first-child {
margin-top: 0;
}
.cnblogs-markdown blockquote>:last-child {
margin-bottom: 0;
}
.cnblogs-markdown table {
display: block;
width: 100%;
overflow: auto;
word-break: normal;
word-break: keep-all;
}
.cnblogs-markdown table th {
font-weight: bold;
}
.cnblogs-markdown table th,
.cnblogs-markdown table td {
padding: 6px 13px;
border: 1px solid #ddd;
}
.cnblogs-markdown table tr {
background-color: #fff;
border-top: 1px solid #ccc;
}
.cnblogs-markdown table tr:nth-child(2n) {
background-color: #f8f8f8;
}
.cnblogs-markdown img {
max-width: 100%;
box-sizing: border-box;
}
.cnblogs-markdown code {
padding: 0;
padding-top: 0.2em;
padding-bottom: 0.2em;
margin: 0;
font-size: 85%;
background-color: rgba(0,0,0,0.04);
border-radius: 3px;
border: none !important;
display: inline-block;
}
.cnblogs-markdown code:before,
.cnblogs-markdown code:after {
letter-spacing: -0.2em;
content: "\00a0";
}
/*only for syntaxhighlighter */
/*--start--*/
.cnblogs-markdown .syntaxhighlighter table td.code {
width:95% !important;
}
.cnblogs-markdown .syntaxhighlighter code {
font-family: "Consolas","Bitstream Vera Sans Mono","Courier New",Courier,monospace!important;
padding: 0 !important;
border-radius: 0 !important;
background-color: transparent !important;
}
.cnblogs-markdown .syntaxhighlighter code:before,
.cnblogs-markdown .syntaxhighlighter code:before {
letter-spacing: -0.5em;
}
/*--end--*/
.cnblogs-markdown pre>code {
padding: 0;
margin: 0;
font-size: 100%;
word-break: normal;
white-space: pre;
background: transparent;
border: 0;
}
.cnblogs-markdown .highlight {
margin-bottom: 16px;
}
.cnblogs-markdown .highlight pre,
.cnblogs-markdown pre {
padding: 16px;
overflow: auto;
font-size: 85%;
line-height: 1.45;
background-color: #f7f7f7;
border-radius: 3px;
}
.cnblogs-markdown .highlight pre {
margin-bottom: 0;
word-break: normal;
}
.cnblogs-markdown pre {
word-wrap: normal;
}
.cnblogs-markdown pre code {
display: inline;
max-width: initial;
padding: 0;
margin: 0;
overflow: initial;
line-height: inherit;
word-wrap: normal;
background-color: transparent;
border: 0;
}
.cnblogs-markdown pre code:before,
.cnblogs-markdown pre code:after {
content: normal;
}
.cnblogs-markdown kbd {
display: inline-block;
padding: 3px 5px;
font-size: 11px;
line-height: 10px;
color: #555;
vertical-align: middle;
background-color: #fcfcfc;
border: solid 1px #ccc;
border-bottom-color: #bbb;
border-radius: 3px;
box-shadow: inset 0 -1px 0 #bbb;
}
.cnblogs-markdown .pl-c {
color: #969896;
}
.cnblogs-markdown .pl-c1,
.cnblogs-markdown .pl-mdh,
.cnblogs-markdown .pl-mm,
.cnblogs-markdown .pl-mp,
.cnblogs-markdown .pl-mr,
.cnblogs-markdown .pl-s1 .pl-v,
.cnblogs-markdown .pl-s3,
.cnblogs-markdown .pl-sc,
.cnblogs-markdown .pl-sv {
color: #0086b3;
}
.cnblogs-markdown .pl-e,
.cnblogs-markdown .pl-en {
color: #795da3;
}
.cnblogs-markdown .pl-s1 .pl-s2,
.cnblogs-markdown .pl-smi,
.cnblogs-markdown .pl-smp,
.cnblogs-markdown .pl-stj,
.cnblogs-markdown .pl-vo,
.cnblogs-markdown .pl-vpf {
color: #333;
}
.cnblogs-markdown .pl-ent {
color: #63a35c;
}
.cnblogs-markdown .pl-k,
.cnblogs-markdown .pl-s,
.cnblogs-markdown .pl-st {
color: #a71d5d;
}
.cnblogs-markdown .pl-pds,
.cnblogs-markdown .pl-s1,
.cnblogs-markdown .pl-s1 .pl-pse .pl-s2,
.cnblogs-markdown .pl-sr,
.cnblogs-markdown .pl-sr .pl-cce,
.cnblogs-markdown .pl-sr .pl-sra,
.cnblogs-markdown .pl-sr .pl-sre,
.cnblogs-markdown .pl-src {
color: #183691;
}
.cnblogs-markdown .pl-v {
color: #ed6a43;
}
.cnblogs-markdown .pl-id {
color: #b52a1d;
}
.cnblogs-markdown .pl-ii {
background-color: #b52a1d;
color: #f8f8f8;
}
.cnblogs-markdown .pl-sr .pl-cce {
color: #63a35c;
font-weight: bold;
}
.cnblogs-markdown .pl-ml {
color: #693a17;
}
.cnblogs-markdown .pl-mh,
.cnblogs-markdown .pl-mh .pl-en,
.cnblogs-markdown .pl-ms {
color: #1d3e81;
font-weight: bold;
}
.cnblogs-markdown .pl-mq {
color: #008080;
}
.cnblogs-markdown .pl-mi {
color: #333;
font-style: italic;
}
.cnblogs-markdown .pl-mb {
color: #333;
font-weight: bold;
}
.cnblogs-markdown .pl-md,
.cnblogs-markdown .pl-mdhf {
background-color: #ffecec;
color: #bd2c00;
}
.cnblogs-markdown .pl-mdht,
.cnblogs-markdown .pl-mi1 {
background-color: #eaffea;
color: #55a532;
}
.cnblogs-markdown .pl-mdr {
color: #795da3;
font-weight: bold;
}
.cnblogs-markdown .pl-mo {
color: #1d3e81;
}
.cnblogs-markdown kbd {
display: inline-block;
padding: 3px 5px;
font: 11px Consolas, "Liberation Mono", Menlo, Courier, monospace;
line-height: 10px;
color: #555;
vertical-align: middle;
background-color: #fcfcfc;
border: solid 1px #ccc;
border-bottom-color: #bbb;
border-radius: 3px;
box-shadow: inset 0 -1px 0 #bbb;
padding-top: 20px;
}
.cnblogs-markdown .task-list-item {
list-style-type: none;
}
.cnblogs-markdown .task-list-item+.task-list-item {
margin-top: 3px;
}
.cnblogs-markdown .task-list-item input {
margin: 0 0.35em 0.25em -1.6em;
vertical-align: middle;
}
.cnblogs-markdown :checked+.radio-label {
z-index: 1;
position: relative;
border-color: #4183c4;
}
/*
Monokai Sublime style. Derived from Monokai by noformnocontent http://nn.mit-license.org/
*/
pre {
/*控制代码不换行*/
white-space: pre;
word-wrap: normal;
}
.cnblogs-markdown .hljs {
font-size: 16px!important;
font-family: consolas,monospace !important;
display: block;
overflow-x: auto;
padding: 0.5em;
background: #23241f !important;
color: #FFF;
white-space: pre;
word-break: normal;
padding: 10px 15px !important;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #75715e;
}
.postBody blockquote {
background-image: none;
padding: 10px;
}
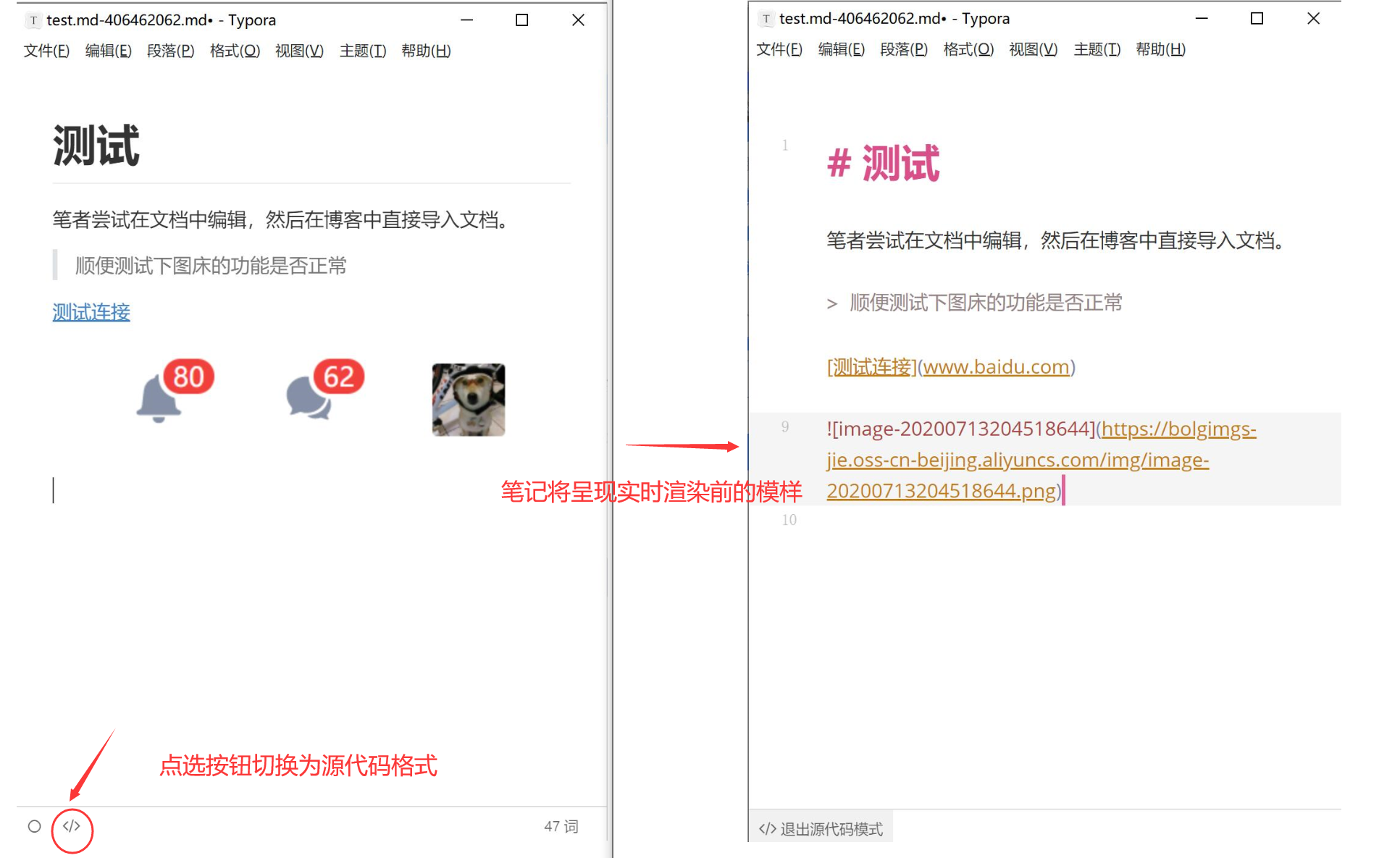
在完成上述的配置后,我们在为知笔记使用第三方编辑器Typora完成笔记内容后,点选左下角的源代码按钮,原本渲染的笔记会保持markdown格式呈现:

我们新建随笔,并将源代码复制在博客园中即可:

大功告成!有任何问题请在评论区与我交流。
祝好:)

