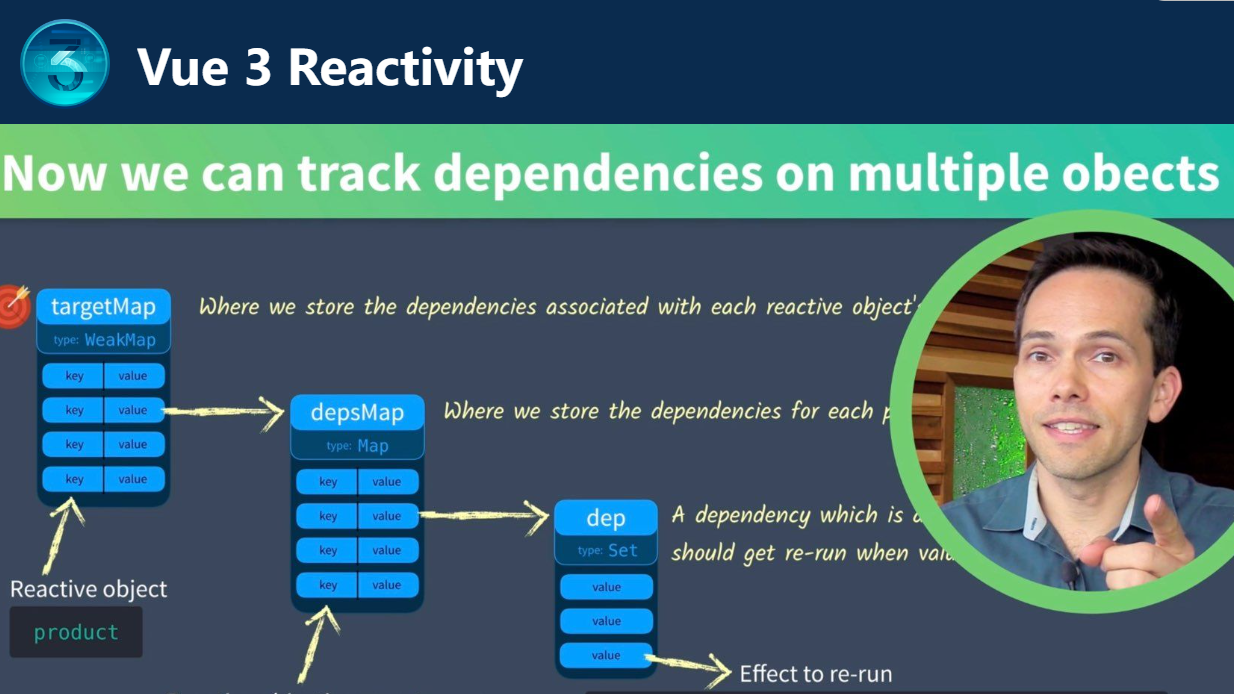
摘要:  effect 作为 reactive 的核心,主要负责收集依赖,更新依赖。在学习 effect之前,我们再来看下这张图 阅读全文
effect 作为 reactive 的核心,主要负责收集依赖,更新依赖。在学习 effect之前,我们再来看下这张图 阅读全文
 effect 作为 reactive 的核心,主要负责收集依赖,更新依赖。在学习 effect之前,我们再来看下这张图 阅读全文
effect 作为 reactive 的核心,主要负责收集依赖,更新依赖。在学习 effect之前,我们再来看下这张图 阅读全文
posted @ 2023-11-28 09:43
柏成
阅读(1572)
评论(0)
推荐(3)
 effect 作为 reactive 的核心,主要负责收集依赖,更新依赖。在学习 effect之前,我们再来看下这张图 阅读全文
effect 作为 reactive 的核心,主要负责收集依赖,更新依赖。在学习 effect之前,我们再来看下这张图 阅读全文
 Vue3中响应数据核心是 reactive , reactive 中的实现是由 proxy 加 effect 组合,我们先来看一下 reactive 方法的定义 阅读全文
Vue3中响应数据核心是 reactive , reactive 中的实现是由 proxy 加 effect 组合,我们先来看一下 reactive 方法的定义 阅读全文
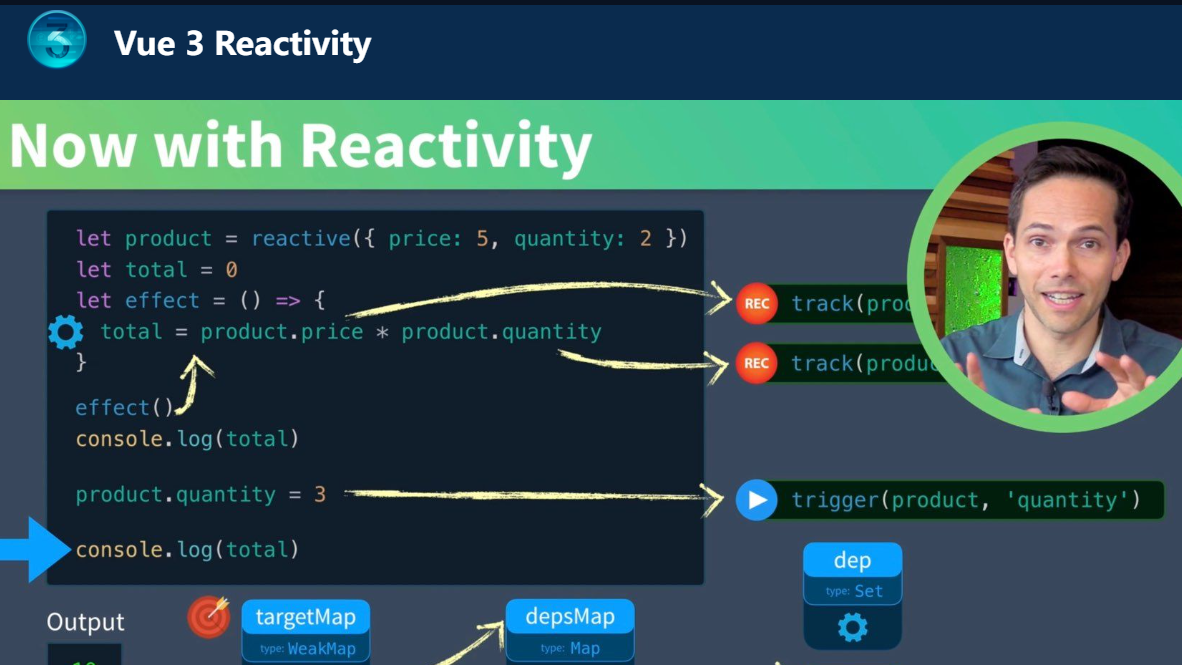
 本篇文章将解决上一篇文章 结尾遗留的问题:如何让代码自动实现响应性? 换句话说就是,如何让我们的 effect 自动保存 & 自动重新运行?又如何拦截对象属性的访问和赋值操作? 阅读全文
本篇文章将解决上一篇文章 结尾遗留的问题:如何让代码自动实现响应性? 换句话说就是,如何让我们的 effect 自动保存 & 自动重新运行?又如何拦截对象属性的访问和赋值操作? 阅读全文
 接下来,我们将会用 Vue3 建造响应式的方法,从头开始制造一个响应式引擎,让我们一步一步的来解决这个问题! 阅读全文
接下来,我们将会用 Vue3 建造响应式的方法,从头开始制造一个响应式引擎,让我们一步一步的来解决这个问题! 阅读全文
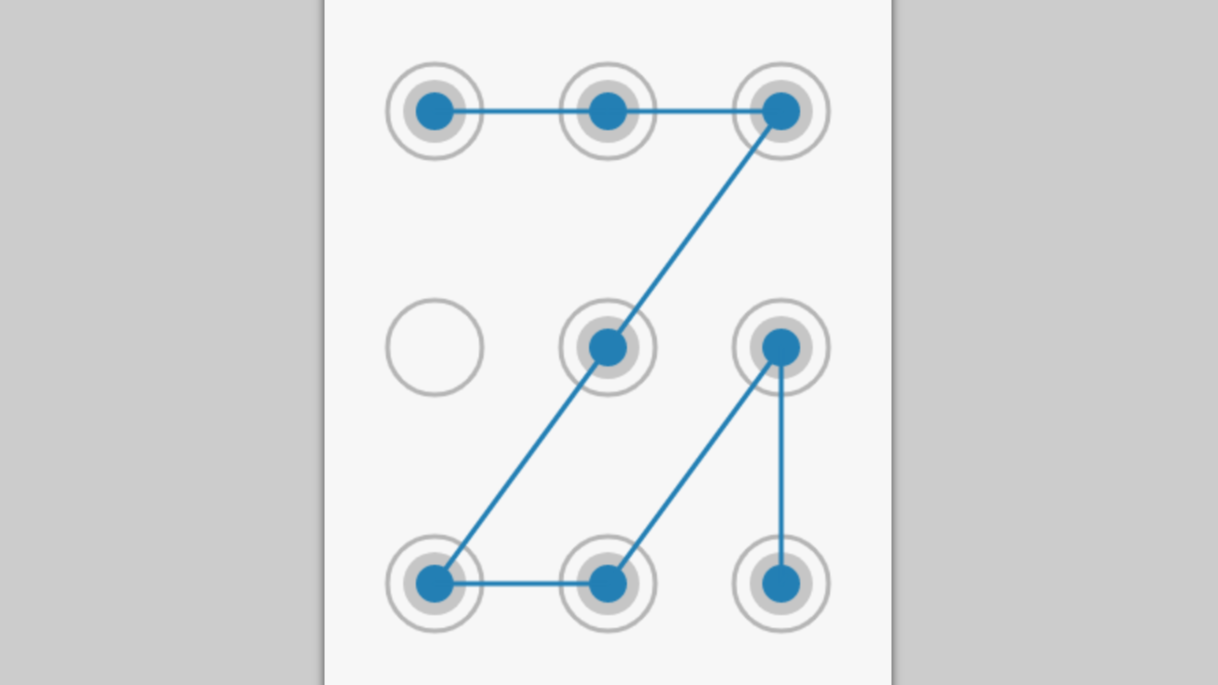
 此篇文章用于记录柏成从零开发一个canvas九宮格手势解锁器的历程。我们基于 canvas 实现了一款简单的九宫格手势解锁器,用户可以通过在九宫格中绘制特定的手势来解锁。 阅读全文
此篇文章用于记录柏成从零开发一个canvas九宮格手势解锁器的历程。我们基于 canvas 实现了一款简单的九宫格手势解锁器,用户可以通过在九宫格中绘制特定的手势来解锁。 阅读全文
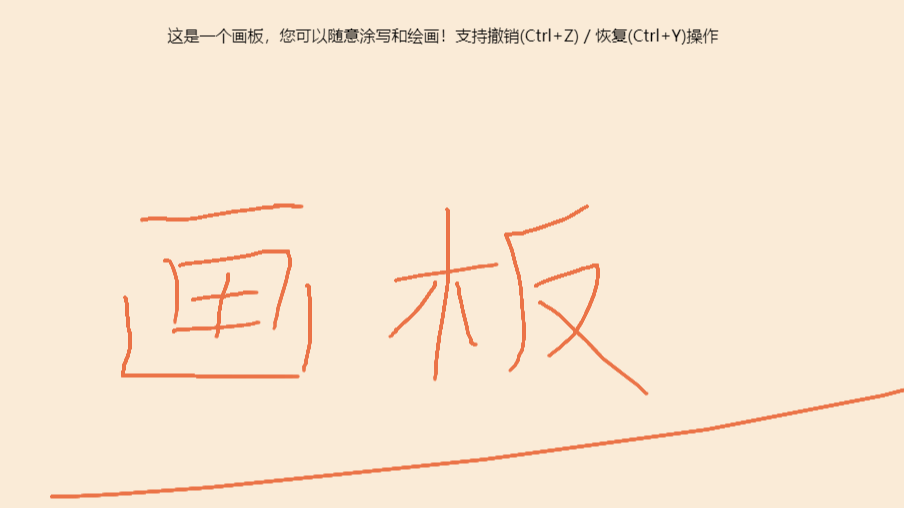
 我们基于 canvas 实现了一款简单的涂鸦面板,用于在网页上进行绘图和创作。此篇文章用于记录柏成从零开发一个canvas涂鸦面板的历程。 阅读全文
我们基于 canvas 实现了一款简单的涂鸦面板,用于在网页上进行绘图和创作。此篇文章用于记录柏成从零开发一个canvas涂鸦面板的历程。 阅读全文
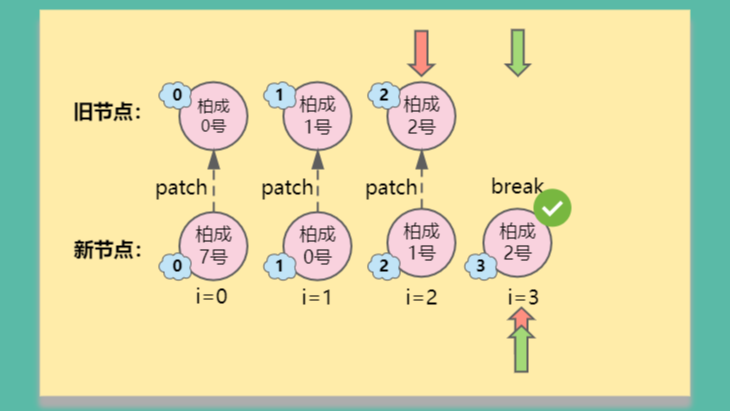
 vue2采用了头尾双指针的方法,每次比对时,优先进行头头、尾尾、头尾、尾头的比对尝试,如果都没有命中才会进行乱序比对。 阅读全文
vue2采用了头尾双指针的方法,每次比对时,优先进行头头、尾尾、头尾、尾头的比对尝试,如果都没有命中才会进行乱序比对。 阅读全文
 本章目标:监听器是如何实现的?监听器选项 - immediate、deep 内部实现?在初始化Vue实例时,我们会给每个侦听器都创建一个对应watcher,我们称之为侦听器watcher 阅读全文
本章目标:监听器是如何实现的?监听器选项 - immediate、deep 内部实现?在初始化Vue实例时,我们会给每个侦听器都创建一个对应watcher,我们称之为侦听器watcher 阅读全文
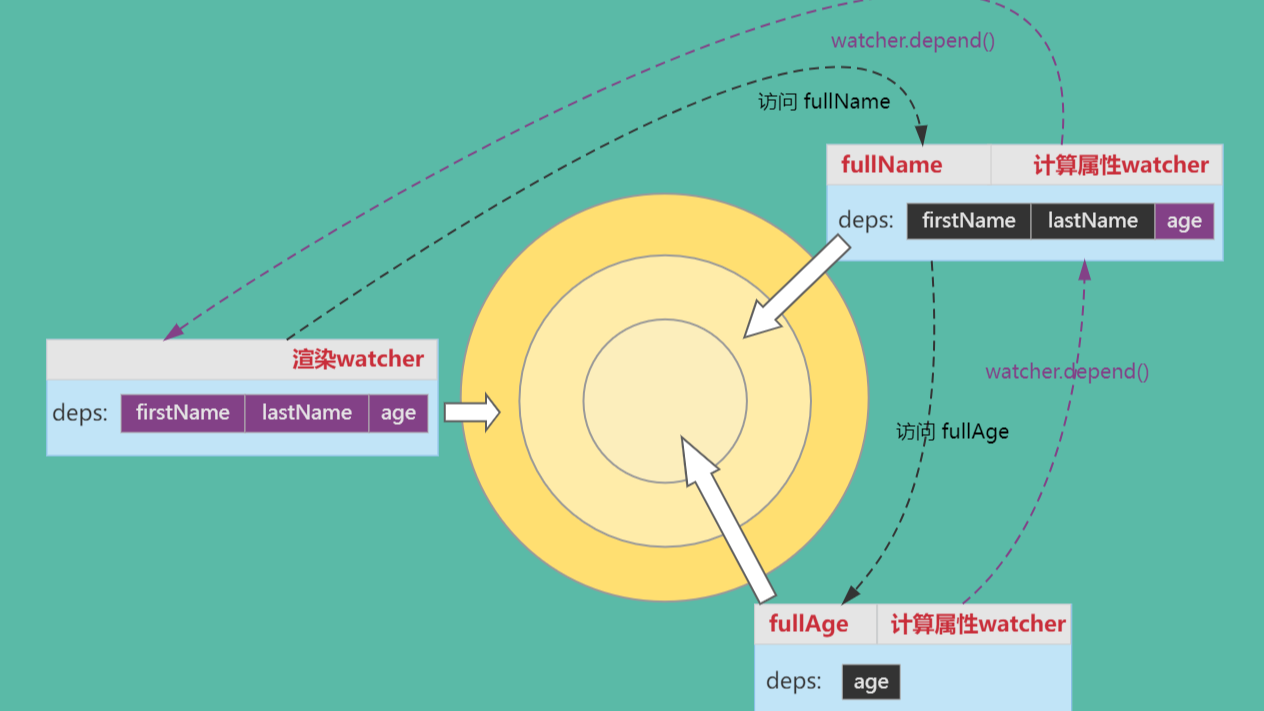
 本章目标:计算属性是如何实现的?计算属性缓存原理以及洋葱模型的应用?在初始化Vue实例时,我们会给每个计算属性都创建一个对应watcher,我们称之为计算属性watcher 阅读全文
本章目标:计算属性是如何实现的?计算属性缓存原理以及洋葱模型的应用?在初始化Vue实例时,我们会给每个计算属性都创建一个对应watcher,我们称之为计算属性watcher 阅读全文