04 2023 档案
摘要: 本章目标:监听器是如何实现的?监听器选项 - immediate、deep 内部实现?在初始化Vue实例时,我们会给每个侦听器都创建一个对应watcher,我们称之为侦听器watcher
阅读全文
本章目标:监听器是如何实现的?监听器选项 - immediate、deep 内部实现?在初始化Vue实例时,我们会给每个侦听器都创建一个对应watcher,我们称之为侦听器watcher
阅读全文
 本章目标:监听器是如何实现的?监听器选项 - immediate、deep 内部实现?在初始化Vue实例时,我们会给每个侦听器都创建一个对应watcher,我们称之为侦听器watcher
阅读全文
本章目标:监听器是如何实现的?监听器选项 - immediate、deep 内部实现?在初始化Vue实例时,我们会给每个侦听器都创建一个对应watcher,我们称之为侦听器watcher
阅读全文
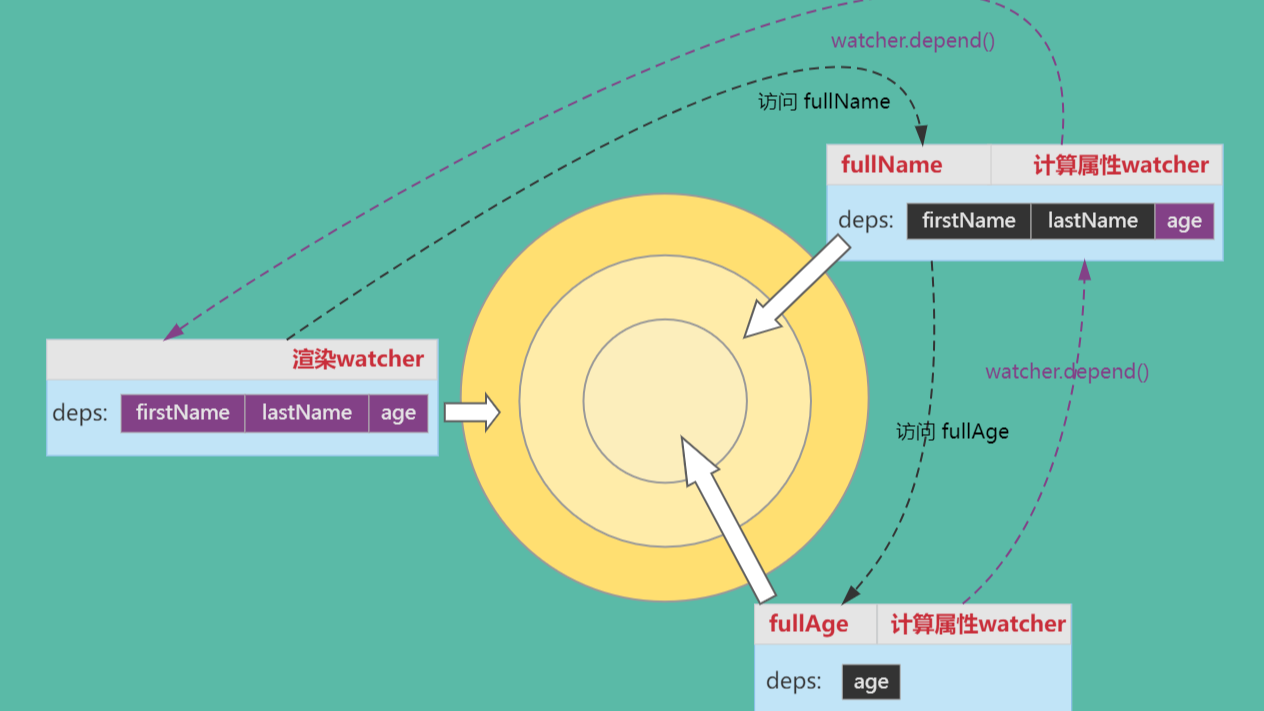
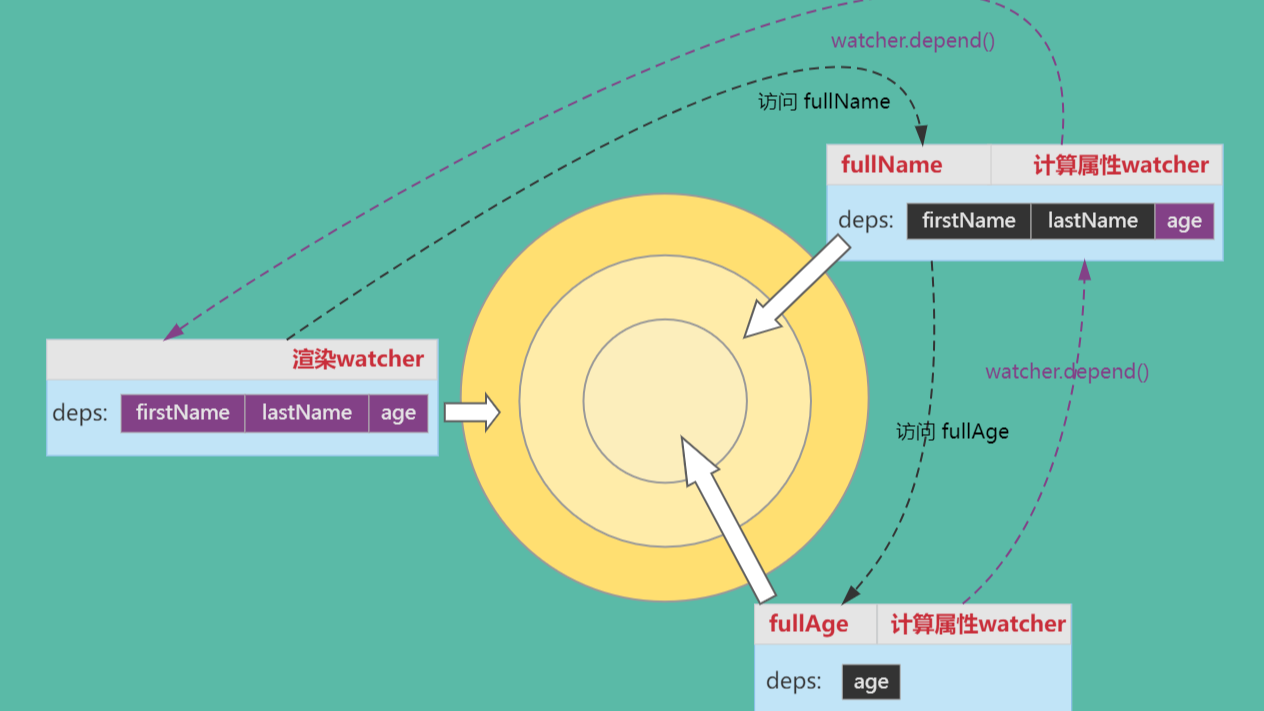
摘要: 本章目标:计算属性是如何实现的?计算属性缓存原理以及洋葱模型的应用?在初始化Vue实例时,我们会给每个计算属性都创建一个对应watcher,我们称之为计算属性watcher
阅读全文
本章目标:计算属性是如何实现的?计算属性缓存原理以及洋葱模型的应用?在初始化Vue实例时,我们会给每个计算属性都创建一个对应watcher,我们称之为计算属性watcher
阅读全文
 本章目标:计算属性是如何实现的?计算属性缓存原理以及洋葱模型的应用?在初始化Vue实例时,我们会给每个计算属性都创建一个对应watcher,我们称之为计算属性watcher
阅读全文
本章目标:计算属性是如何实现的?计算属性缓存原理以及洋葱模型的应用?在初始化Vue实例时,我们会给每个计算属性都创建一个对应watcher,我们称之为计算属性watcher
阅读全文
摘要: vue2.7 源码中,nextTick并没有直接使用某个 API ,而是采用了优雅降级的方案去实现异步更新。我们额外维护了一个 callbacks,用于存储 nextTick 回调
阅读全文
vue2.7 源码中,nextTick并没有直接使用某个 API ,而是采用了优雅降级的方案去实现异步更新。我们额外维护了一个 callbacks,用于存储 nextTick 回调
阅读全文
 vue2.7 源码中,nextTick并没有直接使用某个 API ,而是采用了优雅降级的方案去实现异步更新。我们额外维护了一个 callbacks,用于存储 nextTick 回调
阅读全文
vue2.7 源码中,nextTick并没有直接使用某个 API ,而是采用了优雅降级的方案去实现异步更新。我们额外维护了一个 callbacks,用于存储 nextTick 回调
阅读全文
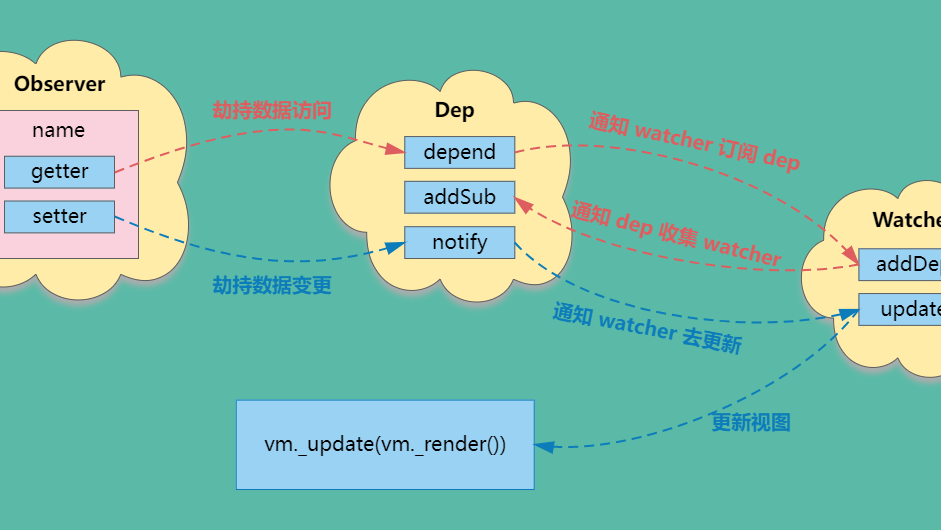
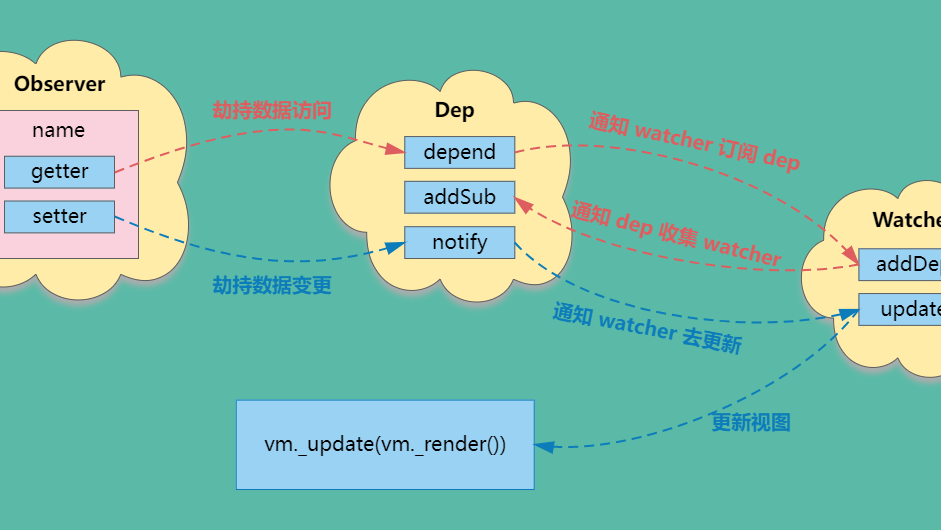
摘要: 我们只会在 Observer 类 和 defineReactive 函数中实例化 dep。在 getter 方法中依赖收集,在 setter 方法中派发更新通知
阅读全文
我们只会在 Observer 类 和 defineReactive 函数中实例化 dep。在 getter 方法中依赖收集,在 setter 方法中派发更新通知
阅读全文
 我们只会在 Observer 类 和 defineReactive 函数中实例化 dep。在 getter 方法中依赖收集,在 setter 方法中派发更新通知
阅读全文
我们只会在 Observer 类 和 defineReactive 函数中实例化 dep。在 getter 方法中依赖收集,在 setter 方法中派发更新通知
阅读全文

