随笔分类 - Vue3
摘要: Vue3 对 diff 过程进行了大升级,利用 最长递增子序列算法 去计算最少移动dom,尽可能少的做移动节点位置操作!
阅读全文
Vue3 对 diff 过程进行了大升级,利用 最长递增子序列算法 去计算最少移动dom,尽可能少的做移动节点位置操作!
阅读全文
 Vue3 对 diff 过程进行了大升级,利用 最长递增子序列算法 去计算最少移动dom,尽可能少的做移动节点位置操作!
阅读全文
Vue3 对 diff 过程进行了大升级,利用 最长递增子序列算法 去计算最少移动dom,尽可能少的做移动节点位置操作!
阅读全文
摘要: 信我!7张图带你读懂 vue3 中的 diff算法,包括前序比对、后序比对、同序列比对以及乱序比对,学不会你来打我!
阅读全文
信我!7张图带你读懂 vue3 中的 diff算法,包括前序比对、后序比对、同序列比对以及乱序比对,学不会你来打我!
阅读全文
 信我!7张图带你读懂 vue3 中的 diff算法,包括前序比对、后序比对、同序列比对以及乱序比对,学不会你来打我!
阅读全文
信我!7张图带你读懂 vue3 中的 diff算法,包括前序比对、后序比对、同序列比对以及乱序比对,学不会你来打我!
阅读全文
摘要: proxy 只接受对象入参,所以我们需要 ref 来解决值类型的数据相应。如果传入 ref 的是一个对象,内部也会调用 reactive 方法进行深层响应式转换
阅读全文
proxy 只接受对象入参,所以我们需要 ref 来解决值类型的数据相应。如果传入 ref 的是一个对象,内部也会调用 reactive 方法进行深层响应式转换
阅读全文
 proxy 只接受对象入参,所以我们需要 ref 来解决值类型的数据相应。如果传入 ref 的是一个对象,内部也会调用 reactive 方法进行深层响应式转换
阅读全文
proxy 只接受对象入参,所以我们需要 ref 来解决值类型的数据相应。如果传入 ref 的是一个对象,内部也会调用 reactive 方法进行深层响应式转换
阅读全文
摘要: 本章目标:侦听器watch是如何兼容ref、响应式对象和getter函数等不同数据源的?回调时机immediate是如何实现的?关于onCleanup,一个用于注册副作用清理的回调函数是如何实现的?
阅读全文
本章目标:侦听器watch是如何兼容ref、响应式对象和getter函数等不同数据源的?回调时机immediate是如何实现的?关于onCleanup,一个用于注册副作用清理的回调函数是如何实现的?
阅读全文
 本章目标:侦听器watch是如何兼容ref、响应式对象和getter函数等不同数据源的?回调时机immediate是如何实现的?关于onCleanup,一个用于注册副作用清理的回调函数是如何实现的?
阅读全文
本章目标:侦听器watch是如何兼容ref、响应式对象和getter函数等不同数据源的?回调时机immediate是如何实现的?关于onCleanup,一个用于注册副作用清理的回调函数是如何实现的?
阅读全文
摘要: 让我们一起看下vue3中计算属性是如何实现的?重点分析一下其缓存原理(_dirty)和嵌套effect模型
阅读全文
让我们一起看下vue3中计算属性是如何实现的?重点分析一下其缓存原理(_dirty)和嵌套effect模型
阅读全文
 让我们一起看下vue3中计算属性是如何实现的?重点分析一下其缓存原理(_dirty)和嵌套effect模型
阅读全文
让我们一起看下vue3中计算属性是如何实现的?重点分析一下其缓存原理(_dirty)和嵌套effect模型
阅读全文
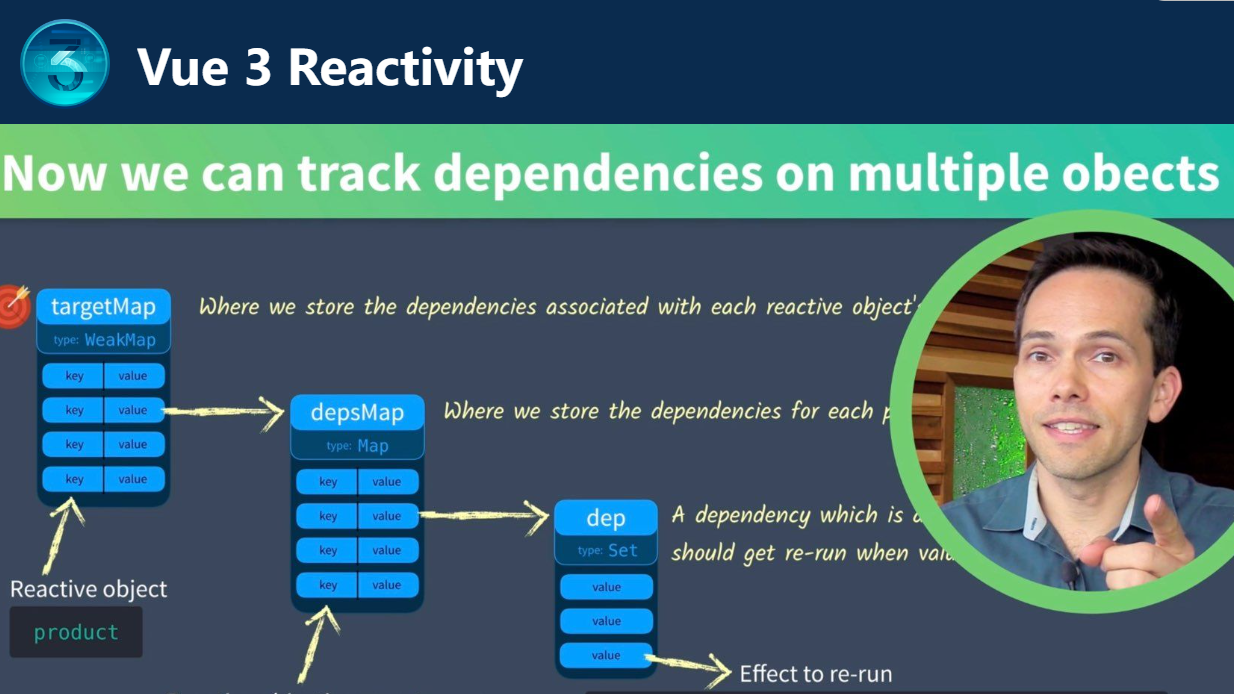
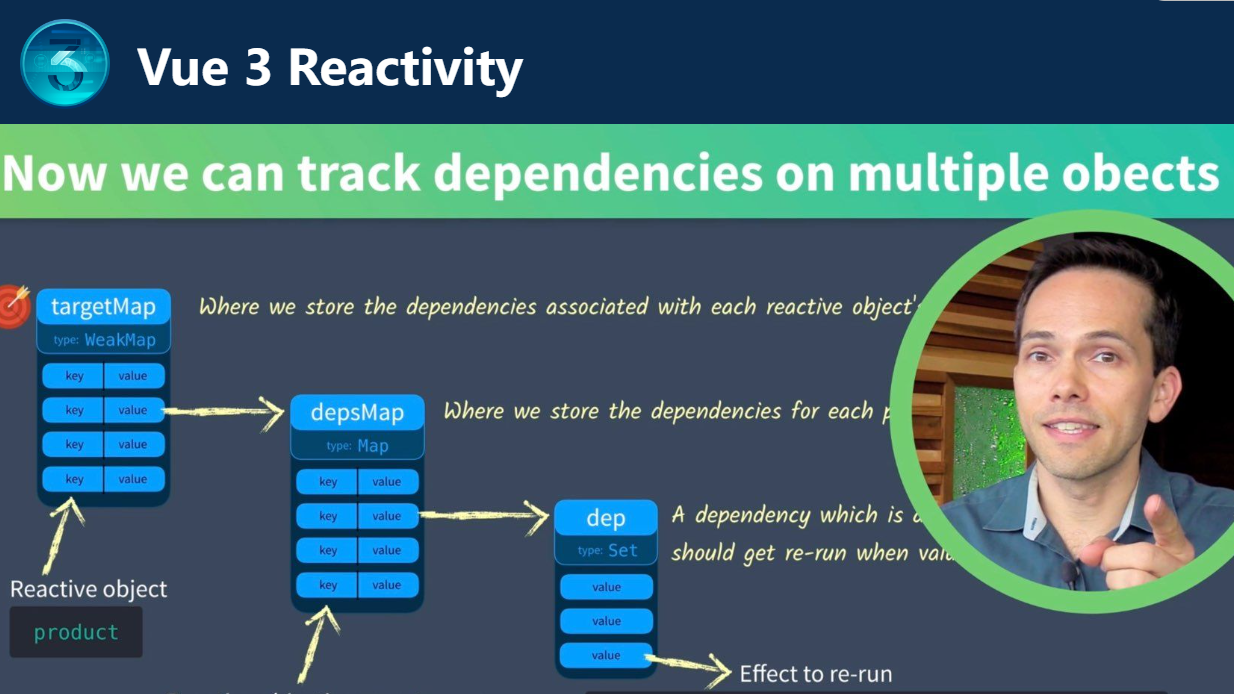
摘要: effect 作为 reactive 的核心,主要负责收集依赖,更新依赖。在学习 effect之前,我们再来看下这张图
阅读全文
effect 作为 reactive 的核心,主要负责收集依赖,更新依赖。在学习 effect之前,我们再来看下这张图
阅读全文
 effect 作为 reactive 的核心,主要负责收集依赖,更新依赖。在学习 effect之前,我们再来看下这张图
阅读全文
effect 作为 reactive 的核心,主要负责收集依赖,更新依赖。在学习 effect之前,我们再来看下这张图
阅读全文
摘要: Vue3中响应数据核心是 reactive , reactive 中的实现是由 proxy 加 effect 组合,我们先来看一下 reactive 方法的定义
阅读全文
Vue3中响应数据核心是 reactive , reactive 中的实现是由 proxy 加 effect 组合,我们先来看一下 reactive 方法的定义
阅读全文
 Vue3中响应数据核心是 reactive , reactive 中的实现是由 proxy 加 effect 组合,我们先来看一下 reactive 方法的定义
阅读全文
Vue3中响应数据核心是 reactive , reactive 中的实现是由 proxy 加 effect 组合,我们先来看一下 reactive 方法的定义
阅读全文
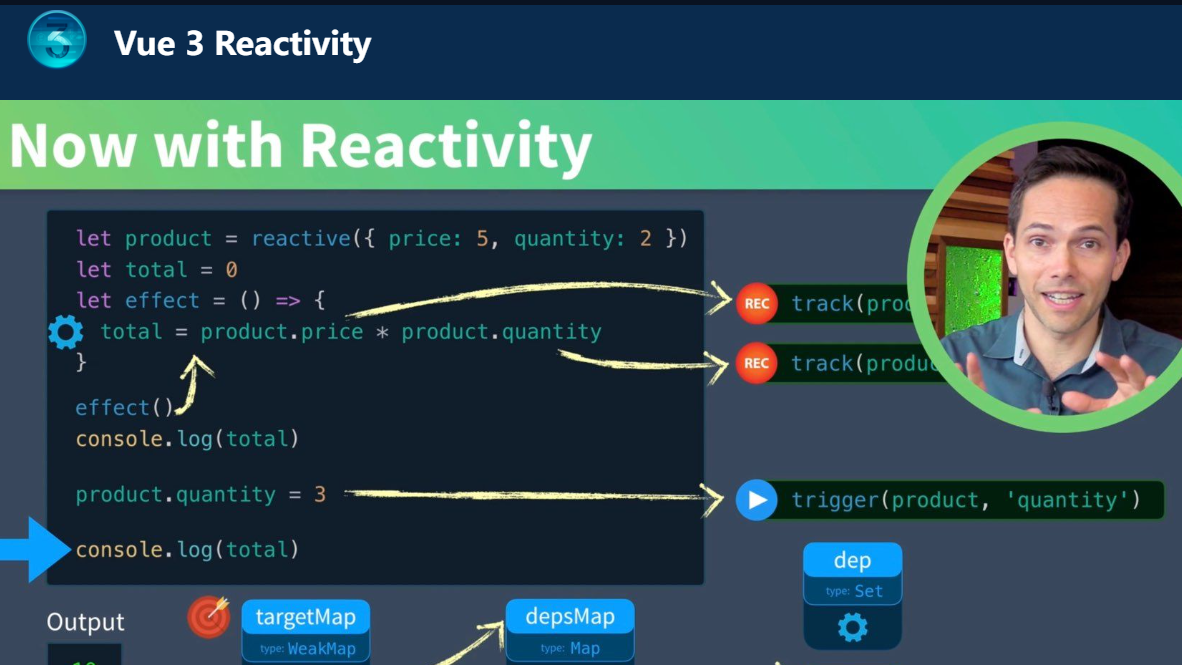
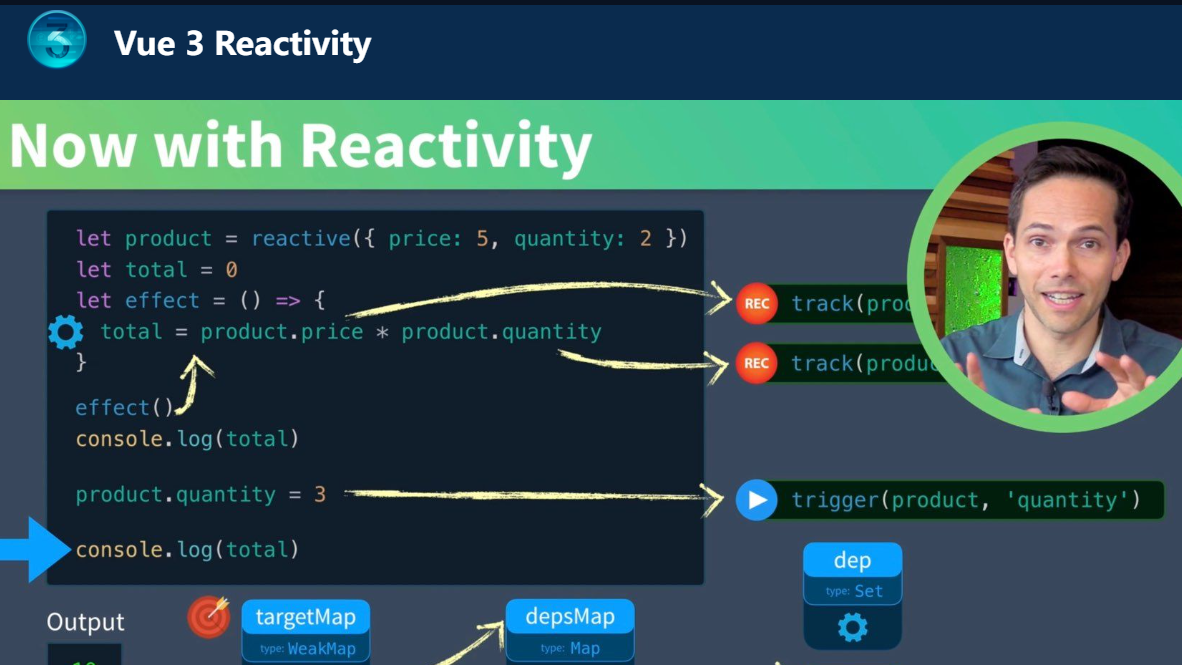
摘要: 本篇文章将解决上一篇文章 结尾遗留的问题:如何让代码自动实现响应性? 换句话说就是,如何让我们的 effect 自动保存 & 自动重新运行?又如何拦截对象属性的访问和赋值操作?
阅读全文
本篇文章将解决上一篇文章 结尾遗留的问题:如何让代码自动实现响应性? 换句话说就是,如何让我们的 effect 自动保存 & 自动重新运行?又如何拦截对象属性的访问和赋值操作?
阅读全文
 本篇文章将解决上一篇文章 结尾遗留的问题:如何让代码自动实现响应性? 换句话说就是,如何让我们的 effect 自动保存 & 自动重新运行?又如何拦截对象属性的访问和赋值操作?
阅读全文
本篇文章将解决上一篇文章 结尾遗留的问题:如何让代码自动实现响应性? 换句话说就是,如何让我们的 effect 自动保存 & 自动重新运行?又如何拦截对象属性的访问和赋值操作?
阅读全文
摘要: 接下来,我们将会用 Vue3 建造响应式的方法,从头开始制造一个响应式引擎,让我们一步一步的来解决这个问题!
阅读全文
接下来,我们将会用 Vue3 建造响应式的方法,从头开始制造一个响应式引擎,让我们一步一步的来解决这个问题!
阅读全文
 接下来,我们将会用 Vue3 建造响应式的方法,从头开始制造一个响应式引擎,让我们一步一步的来解决这个问题!
阅读全文
接下来,我们将会用 Vue3 建造响应式的方法,从头开始制造一个响应式引擎,让我们一步一步的来解决这个问题!
阅读全文

