随笔分类 - Vue
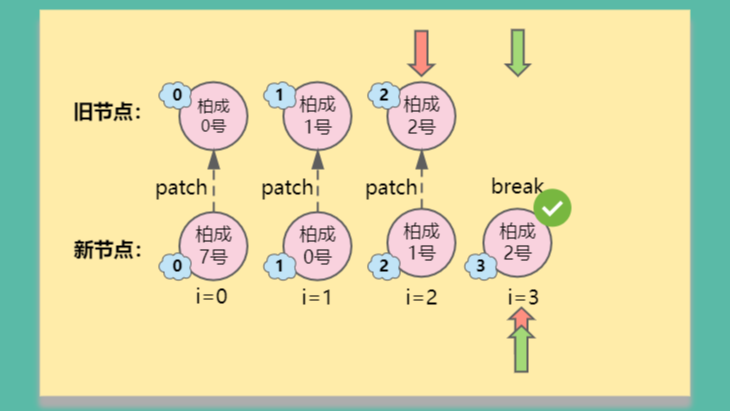
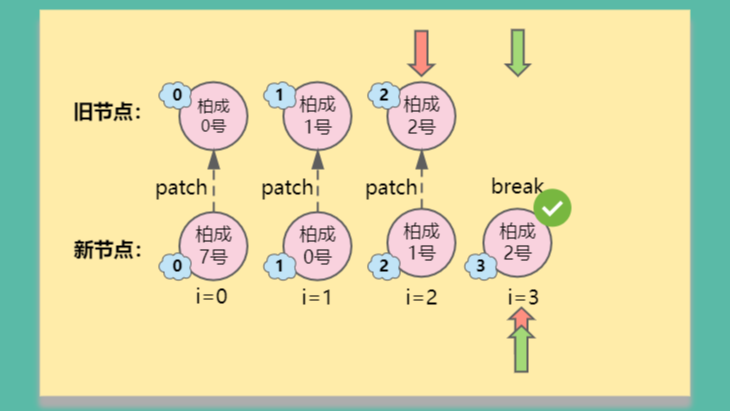
摘要: vue2采用了头尾双指针的方法,每次比对时,优先进行头头、尾尾、头尾、尾头的比对尝试,如果都没有命中才会进行乱序比对。
阅读全文
vue2采用了头尾双指针的方法,每次比对时,优先进行头头、尾尾、头尾、尾头的比对尝试,如果都没有命中才会进行乱序比对。
阅读全文
 vue2采用了头尾双指针的方法,每次比对时,优先进行头头、尾尾、头尾、尾头的比对尝试,如果都没有命中才会进行乱序比对。
阅读全文
vue2采用了头尾双指针的方法,每次比对时,优先进行头头、尾尾、头尾、尾头的比对尝试,如果都没有命中才会进行乱序比对。
阅读全文
摘要: 本章目标:监听器是如何实现的?监听器选项 - immediate、deep 内部实现?在初始化Vue实例时,我们会给每个侦听器都创建一个对应watcher,我们称之为侦听器watcher
阅读全文
本章目标:监听器是如何实现的?监听器选项 - immediate、deep 内部实现?在初始化Vue实例时,我们会给每个侦听器都创建一个对应watcher,我们称之为侦听器watcher
阅读全文
 本章目标:监听器是如何实现的?监听器选项 - immediate、deep 内部实现?在初始化Vue实例时,我们会给每个侦听器都创建一个对应watcher,我们称之为侦听器watcher
阅读全文
本章目标:监听器是如何实现的?监听器选项 - immediate、deep 内部实现?在初始化Vue实例时,我们会给每个侦听器都创建一个对应watcher,我们称之为侦听器watcher
阅读全文
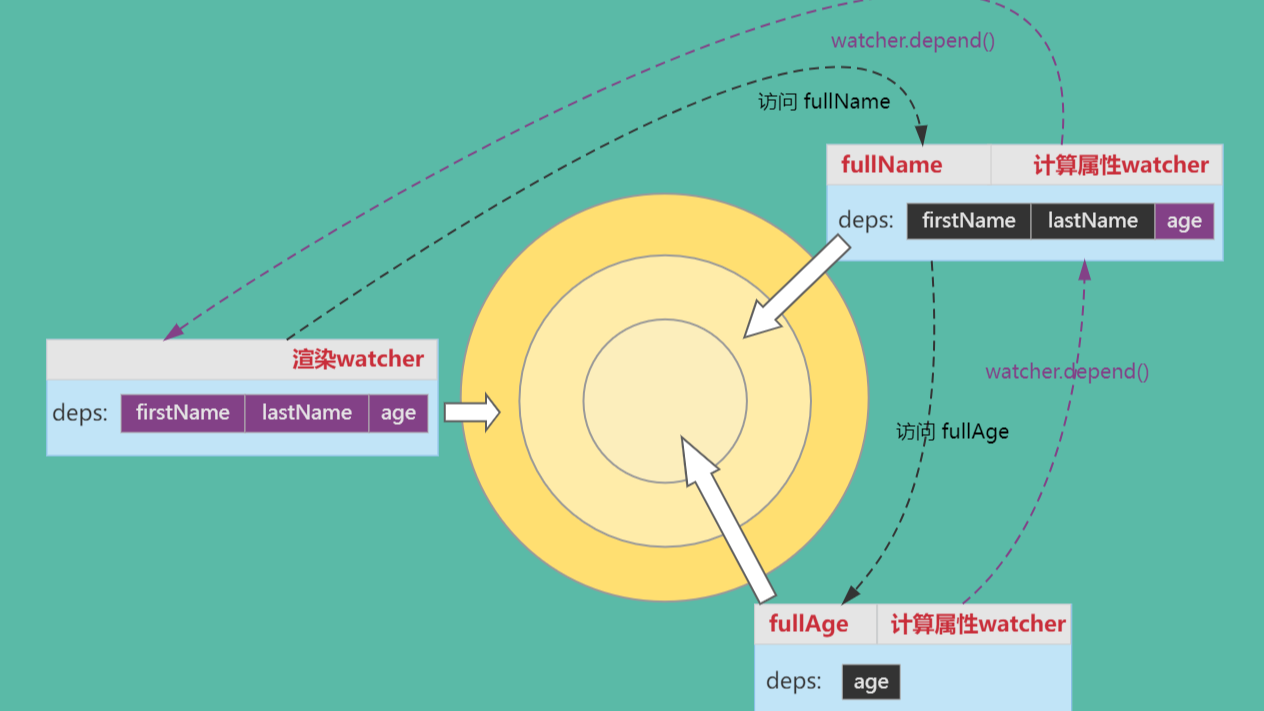
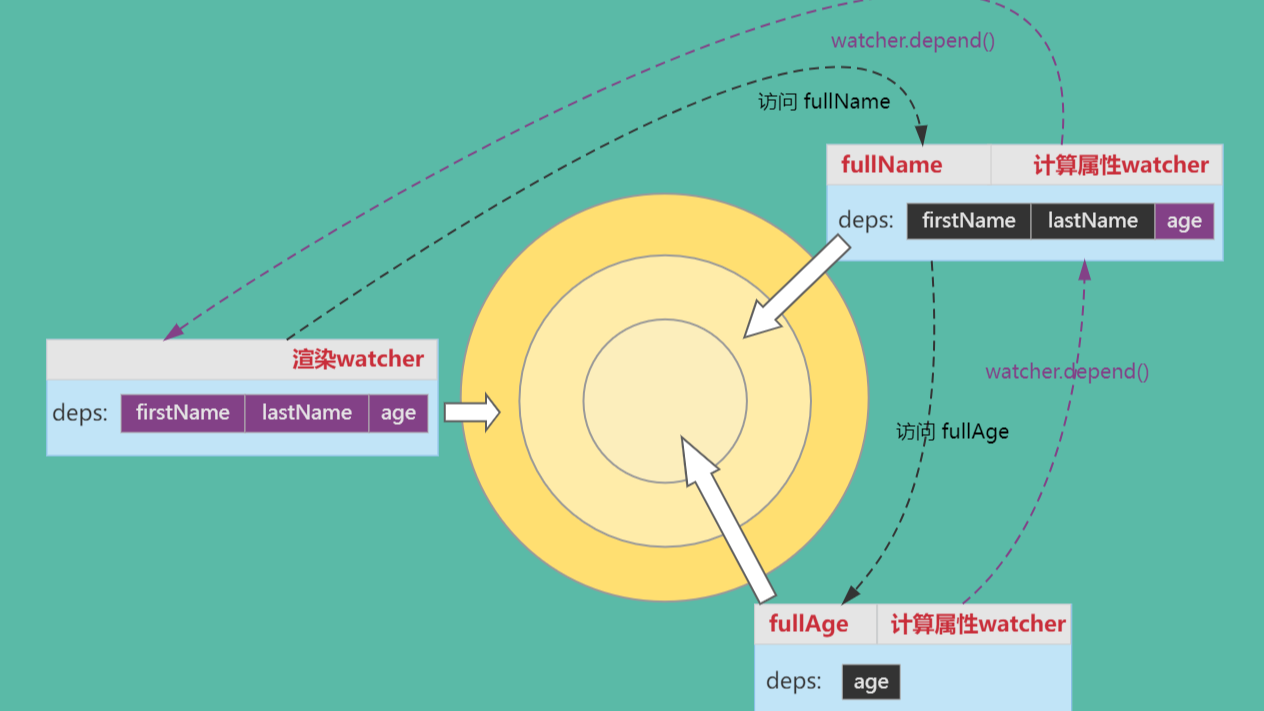
摘要: 本章目标:计算属性是如何实现的?计算属性缓存原理以及洋葱模型的应用?在初始化Vue实例时,我们会给每个计算属性都创建一个对应watcher,我们称之为计算属性watcher
阅读全文
本章目标:计算属性是如何实现的?计算属性缓存原理以及洋葱模型的应用?在初始化Vue实例时,我们会给每个计算属性都创建一个对应watcher,我们称之为计算属性watcher
阅读全文
 本章目标:计算属性是如何实现的?计算属性缓存原理以及洋葱模型的应用?在初始化Vue实例时,我们会给每个计算属性都创建一个对应watcher,我们称之为计算属性watcher
阅读全文
本章目标:计算属性是如何实现的?计算属性缓存原理以及洋葱模型的应用?在初始化Vue实例时,我们会给每个计算属性都创建一个对应watcher,我们称之为计算属性watcher
阅读全文
摘要: vue2.7 源码中,nextTick并没有直接使用某个 API ,而是采用了优雅降级的方案去实现异步更新。我们额外维护了一个 callbacks,用于存储 nextTick 回调
阅读全文
vue2.7 源码中,nextTick并没有直接使用某个 API ,而是采用了优雅降级的方案去实现异步更新。我们额外维护了一个 callbacks,用于存储 nextTick 回调
阅读全文
 vue2.7 源码中,nextTick并没有直接使用某个 API ,而是采用了优雅降级的方案去实现异步更新。我们额外维护了一个 callbacks,用于存储 nextTick 回调
阅读全文
vue2.7 源码中,nextTick并没有直接使用某个 API ,而是采用了优雅降级的方案去实现异步更新。我们额外维护了一个 callbacks,用于存储 nextTick 回调
阅读全文
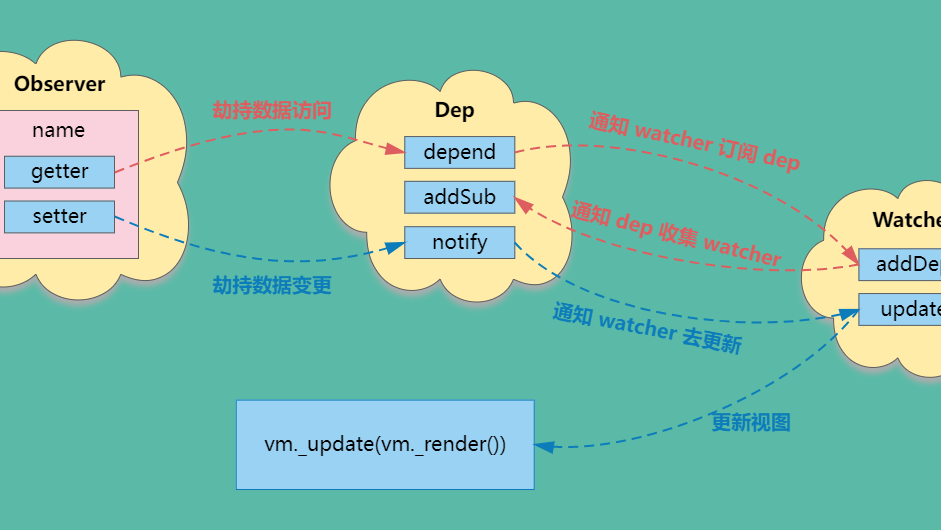
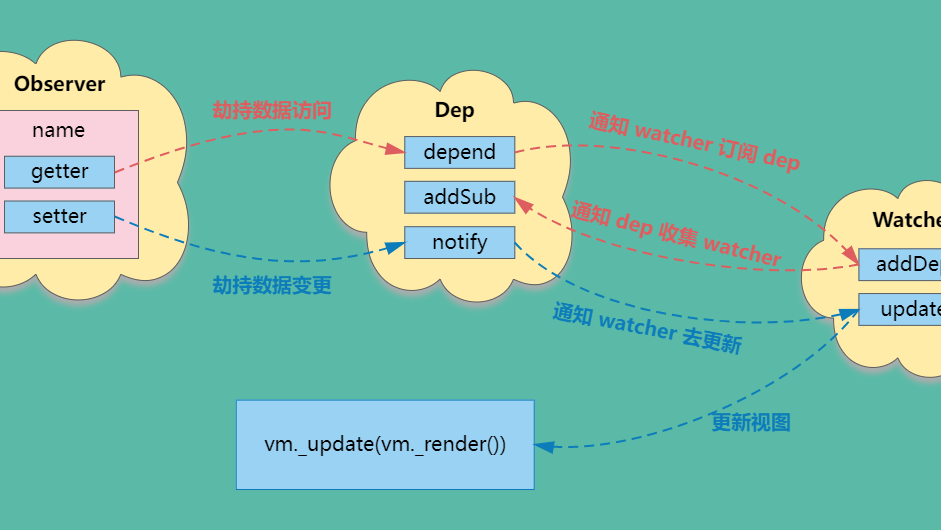
摘要: 我们只会在 Observer 类 和 defineReactive 函数中实例化 dep。在 getter 方法中依赖收集,在 setter 方法中派发更新通知
阅读全文
我们只会在 Observer 类 和 defineReactive 函数中实例化 dep。在 getter 方法中依赖收集,在 setter 方法中派发更新通知
阅读全文
 我们只会在 Observer 类 和 defineReactive 函数中实例化 dep。在 getter 方法中依赖收集,在 setter 方法中派发更新通知
阅读全文
我们只会在 Observer 类 和 defineReactive 函数中实例化 dep。在 getter 方法中依赖收集,在 setter 方法中派发更新通知
阅读全文
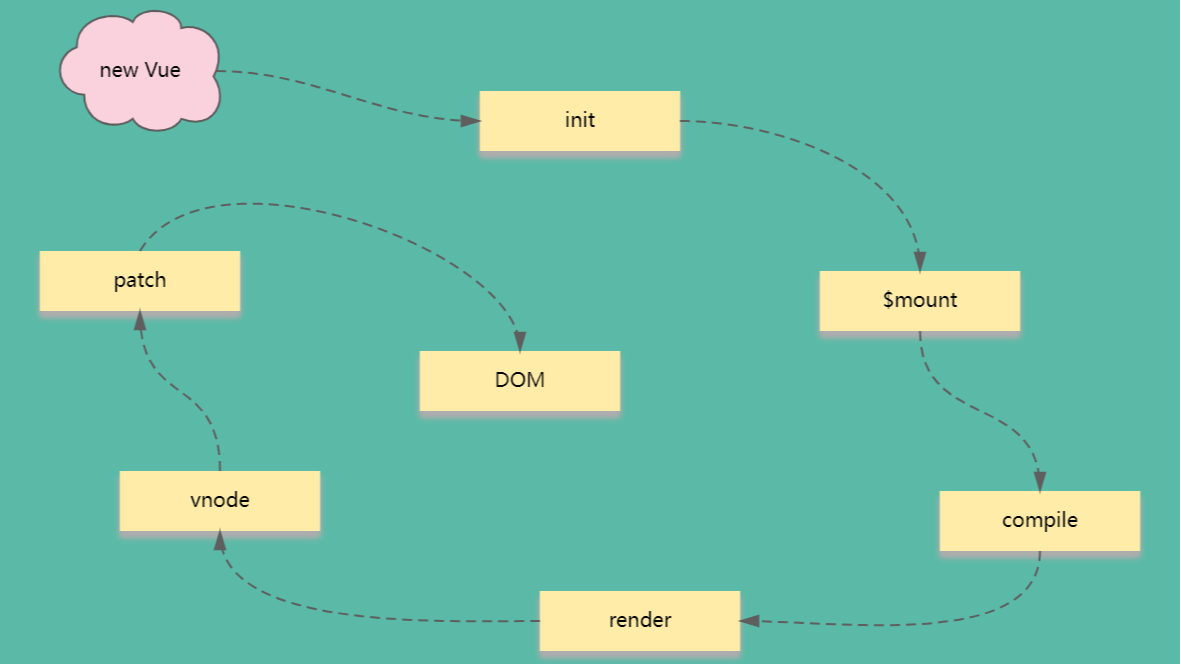
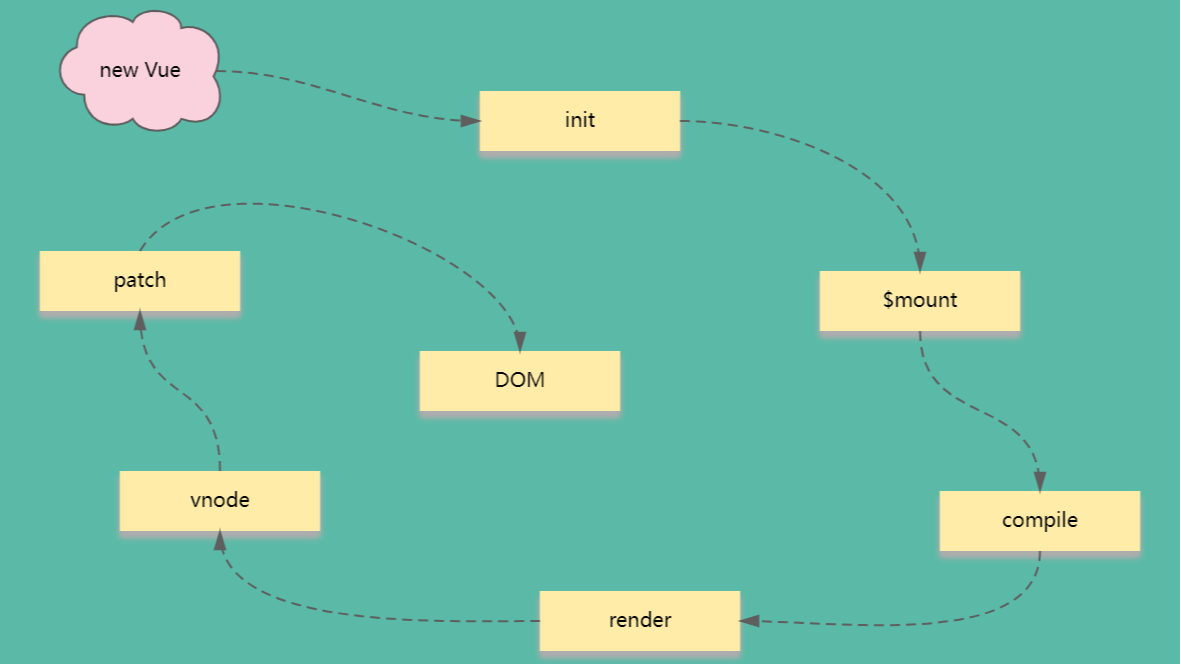
摘要: 模版 template和响应式数据是如何渲染成最终的DOM?new Vue又发生了什么?render和update的作用又是什么?
阅读全文
模版 template和响应式数据是如何渲染成最终的DOM?new Vue又发生了什么?render和update的作用又是什么?
阅读全文
 模版 template和响应式数据是如何渲染成最终的DOM?new Vue又发生了什么?render和update的作用又是什么?
阅读全文
模版 template和响应式数据是如何渲染成最终的DOM?new Vue又发生了什么?render和update的作用又是什么?
阅读全文
摘要:在Vue $mount过程中,我们需要把模版编译成render函数,整体实现可以分为三部分: parse、optimize、codegen。
阅读全文
摘要:响应式基本原理就是,在初始化vue实例的时候,对data的每一个属性都通过 Object.defineProperty 定义一次,在数据被set的时候,做一些操作,改变相应的视图
阅读全文

