移动端H5混合开发,Touch触控,拖拽,长按, 滑屏 实现方案
概述
近期由于产品快速原型开发的需要,不想用原声的方式开发App两端一起搞时间来不及,目前产品处于大量上feature的阶段,采用混合开发是最合适的选择,所以花了3天的时间研究怎么去实现移动端,拖拽,长按,读取手机相册并做本地预览。
想要实现的效果就是:
- 上传一张图片作为背景图片,能够在图片位置上打点相当于打tag
- 在手机屏幕上长按在事件发生的中心位置创建一个tag
- 这个tag能够响应touch事件实现上下左右位置的移动
核心问题点:
- 手机端的触控实现方案实现,view移动时要动态改变元素的top和left并有回调函数方便接入业务逻辑
- 背景图上tag点位置的存储,动态获取element style 中 top 和 left 值通过记录这两个值实现定位及存

H5拖拽实现方案:draggable 与 touchpunch
由于之前简单了解过一些h5移动端开发和响应式前端的东西, 不算太陌生,我直接搜索了 jquery h5 dragable 结果是找到了jquery的draggable,https://jqueryui.com/draggable 但是这个库的话只支持鼠标事件在pc端ok但是移动端没法用,所以继续搜索在 github 一个问题 draggable don't support mobile 得知 touchpunch http://touchpunch.furf.com/ 这个库实现了鼠标事件到touch事件的适配,可以很好的
在移动端实现拖拽效果
touchpunch 的文档不是很多,只有简单的使用和介绍由于是适配的draggable所以事件和回调参数都是和draggable一样的详细的api文档在这里:
🌰官网有demo大家可以细细的体会:

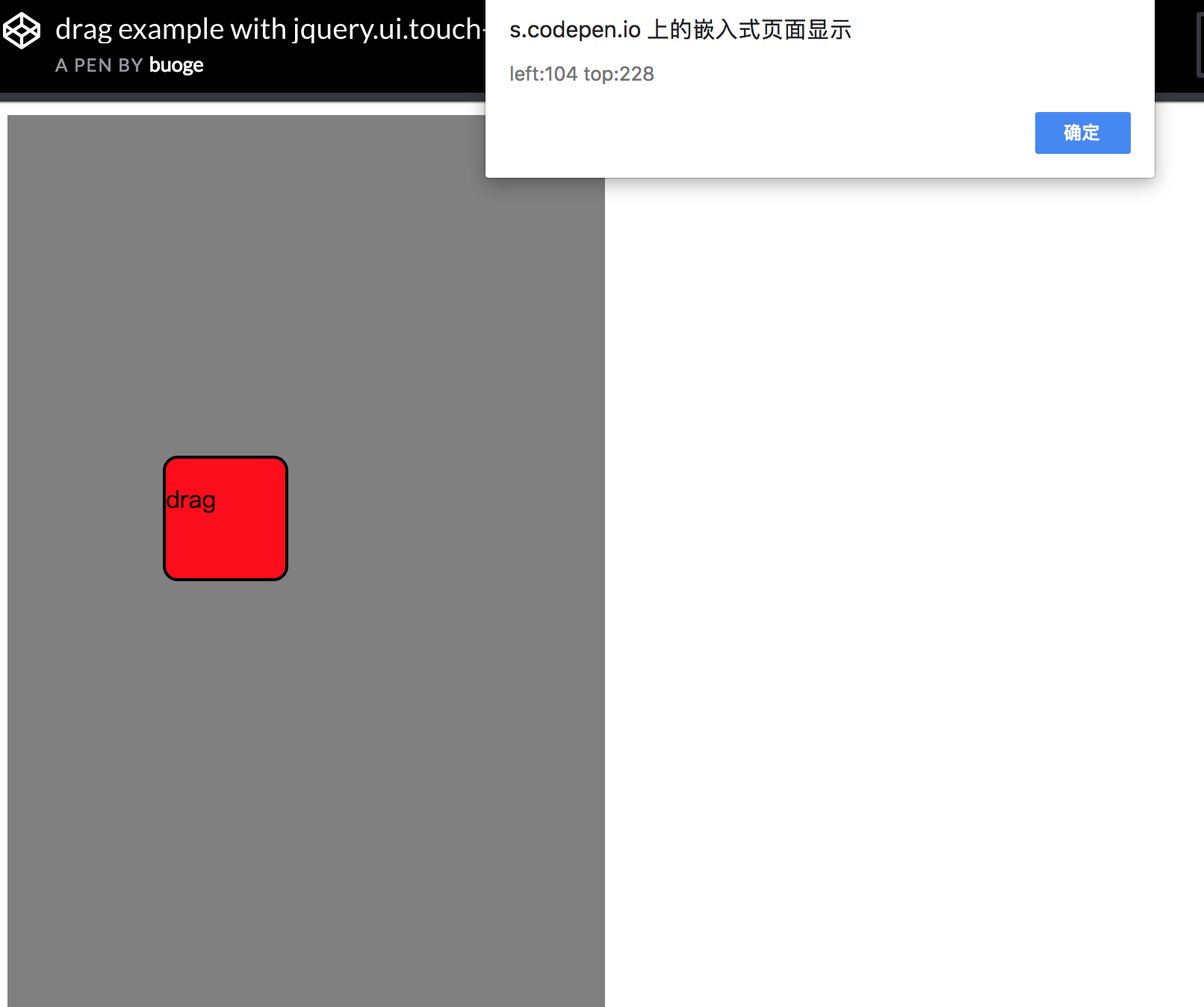
🌰:我自己的demo在这里:https://codepen.io/buoge/pen/EpyGMX

h5 Touch事件
h5原生是支持touch事件的:
1.touchstart: //触摸屏幕时触发;即使已经有一个手指放在了屏幕上也会触发。
2.touchmove: //在屏幕上滑动时连续的触发。在这个事件发生期间,调用preventDefault()可阻止滚动。
3.touchend: //从屏幕上移开时触发。
4.touchcancel: //系统取消touch事件的时候触发
这里我就不展开了,如果上述拖拽不能达到你想要的效果,可以不适用第三方库,自己去实现touch事件的处理
https://developer.mozilla.org/zh-CN/docs/Web/API/Touch_events
长按实现方案
Touchpuch 不支持长按事件,屏幕触控方案备选的有2个
- Hammer.js https://hammerjs.github.io
- AlloyTouch https://github.com/AlloyTeam/AlloyTouch
补充知识点:iOS 点击事件有300毫秒的延迟
https://thx.github.io/mobile/300ms-click-delay
https://stackoverflow.com/questions/12238587/eliminate-300ms-delay-on-click-events-in-mobile-safari
我这边最终方案是使用的 Hammer.js ,一来是首先研究的hammer发现api简单易用,文档健全,兼容性也不错,
https://hammerjs.github.io/browser-support
🌰:本次的demo 在这里:https://codepen.io/buoge/pen/NBrEYY

可以拖动页面上的元素,在屏幕任意位置长按可以出发事件添加新元素
屏幕滚动滑屏
这块缘起是之前在移动端有一个首页滑屏展示的需求,我的最终选用方案是swiper,对比过这几个之后发现就这个交互效果比较符合需求的预期,
在滚动的内容区域之内可以很方面的添加自己的子view
🌰最终的实现效果是这个样子: http://itsme.net.cn/

这个网页在github网速关系加载可能有些慢,加载出来之后可以看到滑屏的效果
代码在这里,有兴趣可以参考下:
https://github.com/itsmestu/itsmestu.github.io/blob/master/index.html
关于这块轮子有很多下面我列举几个:
- swiper
http://3.swiper.com.cn/
http://idangero.us/swiper/demos/
- zepto.fullpage
https://github.com/yanhaijing/zepto.fullpage
- PageSlider 效果也很不错
https://github.com/weixin/PageSlider
- iSlider
http://be-fe.github.io/iSlider/
- onepage-scroll
https://github.com/peachananr/onepage-scroll
- fullpage.js
https://github.com/powy1993/fullpage
http://www.dowebok.com/143.html
https://github.com/AlloyTeam/AlloyTouch/tree/master/full_page
- iscrolljs
http://iscrolljs.com
- PagePiling
https://f2ex.github.io/Frontend-Library/packages/pagePiling.js/#page1
http://www.yyyweb.com/demo/inner-show/page-piling.html
- SmartPhoto,iOS类似的交互的图片查看器
https://appleple.github.io/SmartPhoto/
如果以上轮子没有满意的你可以自己实现一个,实现思路:
- 京东凹凸技术实验室,swiper 技术设计思路及代码
https://aotu.io/notes/2017/07/17/design-a-swiper/
- baidu 滑屏技术实现及原理讲解
http://fex.baidu.com/blog/2017/10/build-a-silky-smooth-slide-library
- 基于淘宝适配方案flexible + 翻屏h5 适配方案adaptive
https://github.com/chesscai/flexible-adaptive
以上这些就是这两天和前端时间关于移动端和混合app开发的一些总结,其实还有好些细节问题需要去探索,祝大家玩的开心😊!



